목록전체보기 (483)
음악, 삶, 개발
 삼각형 만들기 : Polygon 툴
삼각형 만들기 : Polygon 툴
Polygon 툴을 사용하여, 일러스트레이터에서 삼각형을 만들수있다. 드래그하지않고, 클릭을 하면 옵션창이 뜨는데 여기서 Sides 에 3을 입력한다. Polygon 툴을 선택후, 마우스 왼쪽 버튼을 누른채 방향키를 누르면 Sides 값을 실시간으로 조절할수있다. 이 방향키는 Star 툴의 point 값을 조절하는데에도 동일하게 사용할수있다.
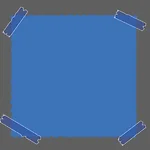
 테이프로 벽에 붙인 종이
테이프로 벽에 붙인 종이
1. Path Finder 로 별모양과 직사각형을 minus 하여 테이프를 만듬. 2. Twirl 툴을 사용하여, 테이프와 종이를, 직선에서 약간 울퉁불퉁한 형태로 만듬.
 Shape Builder 툴을 이용해, 필요없는 부분 지우기
Shape Builder 툴을 이용해, 필요없는 부분 지우기
Alt 키를 누른채, Shape Builder 툴로 드래그 또는 클릭을 하면 겹치지않는 부분을 지울수있다.
 다양한 Stroke 모양 만들기
다양한 Stroke 모양 만들기
일러스트레이터에서 도형의 모서리를 드래그하면 아래와 같이 stroke 를 둥글게 만들수있다. 이중, 모서리 한면의 포인트를 클릭하면 전체가 아닌 한면의 stroke 만을 조절할수도있다. Transform 패널의 Corner Type 을 변경하면, 각 면의 Stroke 모서리를 서로 다른 모양으로 줄수도있다. Pathfinder 를 활용하면, 훨씬 더 다양한 모서리 모양을 표현할수있다.
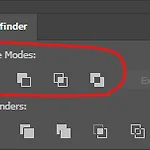
 Compound Shape : Path Finder 속에
Compound Shape : Path Finder 속에
Comound Shape 는 Pathfinder 의 각 메뉴를 alt 를 누른채 클릭하여 생성할수있다. Pathfinder 위의 Shape Modes 에 표시된 4가지로만 가능하다. Compound Shape 를 단일 Shape 로 변환하려면 Object - Expand Appearance 를 실행한다.
 Compound Path
Compound Path
일러스트레이터에는 여러가지의 객체 구조가 있는데, 여기서 소개할것은 Compound Path 이다. Compound Path 는 여러개의 Path 가 결합된 객체이다. 4 Illustrator COMPOUND PATH Functions ((NEED TO KNOW)) 결합하고자하는 Path들을 선택후, 우클릭하여 Make Compound Path 를 실행하면, 비로써 단일 Path 들이 합쳐저 Compound Path 가 된다. 이때 발생하는 중요한 특징은, 이들이 Gradient 를 공유한다는것이다. Compound Path 를 활용하면, 이렇게 떨어져있는 Path 들도, Gradient 가 ..
 Juce 로 미디이펙트를 만들기위한 필수지식
Juce 로 미디이펙트를 만들기위한 필수지식
Juce 로 미디이펙트를 만들기위한 가장 필수적인 지식들과 예제코드들을 정리해보려한다. 이 포스트는 VST3 플러그인 기준이며, Standalone 이나 iOS 는 해당되지않는다. Max 에서는 미디 메세지의 움직임은 모두 MSP object 가 아닌, Max object 에서 일어난다. 하지만 Juce 는 그렇지않다. 미디의 입,출력이 audio thread, 즉 processBlock() 안에서 일어난다. void processBlock(juce::AudioBuffer& audioBuffer, juce::MidiBuffer& midiBuffer) override { /* 이안에서 지지고볶고 하는것이다. */ } processBlock() 함..
 4 beats 의 미디노트 재생하기
4 beats 의 미디노트 재생하기
samplePerBeat : 1 beat 당 몇개의 sample 들이 있는지 계산하기 beatPerSample : 한 sample 이 얼마만큼의 beat 를 나타내는지 계산하기 위의 samplePerBeat 로, 1 beat 에 얼마만큼의 sample 들이 있는지 알수있기때문에, 이 결과를 다시 1 나눠주면 하나의 sample 이 나타내는 beat 값을 알수있다. note point 는 buffer 의 sample index 이다. BPM 에 따라, note point 를 나타낼 sample 의 index 가 달라진다.
 Effect 의 Scribble : 분필로 쓴것처럼 보이게.
Effect 의 Scribble : 분필로 쓴것처럼 보이게.
Scribble 은 휘갈겨쓰다의 의미로, 분필 효과 즉, Chalk Art (쵸크 아트) 느낌을 내는데 유용하다. 분필로 쓴듯한 초크 아트 타이포그래피 Effect - Stylize - Scribble 에 위치해있다. 모든 일러스트레이터 이펙트들이 그렇듯, 굉장히 직관적이다. Setting 메뉴에 있는것들은 일종의 Preset 이다. Setting 을 변경할때마다, 각 파라미터들이 변경되는것을 볼수있다. 각 파라미터들에 대한 설명은 여기를 클릭하라. 참고로 이 옵션의 각 파라미터들을 변경하면, 모양이 너무 확확 바뀌어버리기때문에, 값을 소수점단위로 매우 천천히 증가, 또는 감소시키며 조절해야한다. < Scribble 추후헤 변경하기 : Ap..
 객체의 anchor 포인트를 추가, 제거, 선택하기.
객체의 anchor 포인트를 추가, 제거, 선택하기.
일반적으로 Pen 툴은 선을 그릴때 쓰는것이라 생각하지만 기존의 도형을 변형하는데에도 중요한 역할을 한다. Pen 툴을 통해 도형의 anchor 를 추가 또는 제거할수있기때문이다. Pen 툴을, 다른 Pen 툴로 변경할 필요없이 빈 곳에 커서를 갔다대면, + 가 표시되어 anchor 를 추가할수있으며, 기존 anchor 에 커서를 갔다대면 - 가 표시되어 anchor 를 삭제할수있다. 이렇게 achor 의 추가, 제거를 마쳤다면 Direct Selection 툴을 선택한다. Anchor 를 움직이기위해서는 반드시 Direct Selection 툴만을 사용해야한다. Direct Selection 툴로 anchor 를 클릭하면 클리된 anchor 가 선택되며, 드래그하면 변형이 일어난다. Anchor 를 S..
