목록디자인 (94)
음악, 삶, 개발
 Compound Shape : Path Finder 속에
Compound Shape : Path Finder 속에
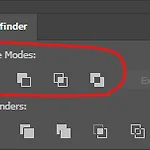
Comound Shape 는 Pathfinder 의 각 메뉴를 alt 를 누른채 클릭하여 생성할수있다. Pathfinder 위의 Shape Modes 에 표시된 4가지로만 가능하다. Compound Shape 를 단일 Shape 로 변환하려면 Object - Expand Appearance 를 실행한다.
 Compound Path
Compound Path
일러스트레이터에는 여러가지의 객체 구조가 있는데, 여기서 소개할것은 Compound Path 이다. Compound Path 는 여러개의 Path 가 결합된 객체이다. 4 Illustrator COMPOUND PATH Functions ((NEED TO KNOW)) 결합하고자하는 Path들을 선택후, 우클릭하여 Make Compound Path 를 실행하면, 비로써 단일 Path 들이 합쳐저 Compound Path 가 된다. 이때 발생하는 중요한 특징은, 이들이 Gradient 를 공유한다는것이다. Compound Path 를 활용하면, 이렇게 떨어져있는 Path 들도, Gradient 가 ..
 Effect 의 Scribble : 분필로 쓴것처럼 보이게.
Effect 의 Scribble : 분필로 쓴것처럼 보이게.
Scribble 은 휘갈겨쓰다의 의미로, 분필 효과 즉, Chalk Art (쵸크 아트) 느낌을 내는데 유용하다. 분필로 쓴듯한 초크 아트 타이포그래피 Effect - Stylize - Scribble 에 위치해있다. 모든 일러스트레이터 이펙트들이 그렇듯, 굉장히 직관적이다. Setting 메뉴에 있는것들은 일종의 Preset 이다. Setting 을 변경할때마다, 각 파라미터들이 변경되는것을 볼수있다. 각 파라미터들에 대한 설명은 여기를 클릭하라. 참고로 이 옵션의 각 파라미터들을 변경하면, 모양이 너무 확확 바뀌어버리기때문에, 값을 소수점단위로 매우 천천히 증가, 또는 감소시키며 조절해야한다. < Scribble 추후헤 변경하기 : Ap..
 객체의 anchor 포인트를 추가, 제거, 선택하기.
객체의 anchor 포인트를 추가, 제거, 선택하기.
일반적으로 Pen 툴은 선을 그릴때 쓰는것이라 생각하지만 기존의 도형을 변형하는데에도 중요한 역할을 한다. Pen 툴을 통해 도형의 anchor 를 추가 또는 제거할수있기때문이다. Pen 툴을, 다른 Pen 툴로 변경할 필요없이 빈 곳에 커서를 갔다대면, + 가 표시되어 anchor 를 추가할수있으며, 기존 anchor 에 커서를 갔다대면 - 가 표시되어 anchor 를 삭제할수있다. 이렇게 achor 의 추가, 제거를 마쳤다면 Direct Selection 툴을 선택한다. Anchor 를 움직이기위해서는 반드시 Direct Selection 툴만을 사용해야한다. Direct Selection 툴로 anchor 를 클릭하면 클리된 anchor 가 선택되며, 드래그하면 변형이 일어난다. Anchor 를 S..
 땡땡이 모양의 Stroke 만들기 : Rounded Cap
땡땡이 모양의 Stroke 만들기 : Rounded Cap
Stroke 패널의 Cap 을 Round Cap 을 선택하면 연속된 동그라미의 stroke 를 만들어낼수있다. 이때 한 가지 중요한것은, 반드시 dash 값을 0 으로 해야한다. 이후, Weight 를 조절하면 동그라미의 크기가 조절되고, Gap 을 조절하면 동그라미 사이의 간격이 조절된다. 이 동그라미들을 각각의 Path 로 분리할수는 없을까? 가능하다. 현재 이 객체의 유형은 Line 이다. 1. Object - Expand 를 실행 : Line 이 Compound Path 를 가진 Group 이 된다. 2. Ungroup 한다 : Group 이 사라지고, 객체가 바깥으로 나오는데 여전히 단일 Compound Path 이다. 3. 우클릭하여 Release Compound Path 실행 : Compou..
 Puppe Warp (비틀기) 툴
Puppe Warp (비틀기) 툴
자유로운 변형! 퍼펫 뒤틀기 (Puppet Warp) 툴 활용하기 Path 를 자유자제로 비틀게 해주는 툴이다. 빈 여백을 클릭하면 비틀 포인트를 추가할수있고, 포인트를 드래그하면 비틀어진다. 아래는 단순한 물고기를 그린뒤 Pupple Warp 툴로 변형하고있다. 사용법은 매우 매우 간단하다. 객체를 선택후, Pupple Warp 툴을 선택해주면 된다. 그리고 조금 기다리면, 일러스트르가 스스로 인식하여 일정 포인트들을 보여준다. (복잡한 객체들의 결합일 경우, Pupple Warp 툴 선택후에 조금 시간이 걸릴수있다.) 빈 여백을 클릭하면 포인트가 추가되고, 이 포인트를 드래그하면 된다. 포인트를 제거하려면, 포인트를 클릭후 delete ..
 Artboard 의 center 에 객체 정렬하기 (align 패널)
Artboard 의 center 에 객체 정렬하기 (align 패널)
Align 패널은 Artboard 에 객체를 정렬할수있는 옵션을 제공한다. Align 패널에서 Align To 를 클릭하면 위와 같이 Align to Artboard 가 있음을 알수있다. 이 옵션이 체크되어있다면, 객체를 선택후 Align 을 하면 Artboard 위에 정렬되는것을 볼수있다. 위의 그림처럼 가로 정렬과 세로 정렬을 둘다 클릭해줘야한다. Guide Line 도 객체이므로, Align 패널을 사용하여 정렬할수있다. 위와 같이 따로 따로 Guide Line 을 그릴수도있지만, Ctrl 키를 누른채 모서리에서 드래그를 하면 한번에 가로,세로 가이드라인을 동시에 생성할수있다.
 Group 속 객체를 선택하는 4가지 방법
Group 속 객체를 선택하는 4가지 방법
일러스트레이터에서 작업을 하다보면, 여러가지 객체들이 레이어되면서 Group 을 형성하고 (Ctrl + G) 이 여러 Group 이 다시 또다른 Group 안에, 이 Group 이 다시 또다른 Group 안으로.. (더 깊숙히..) 들어가는 경우가 자주 있다. 이렇게 Group 으로 묶인 경우에도, 우리는 Group 속 객체를 선택하여야 할때가 매우 자주 발생한다. 이 Group 안에 특정 객체의 색깔만을 바꾸고싶을수있기때문이다. Group 속 객체를 선택하는 방법은 3가지이다. 가장 직관적인 방법이다. 하지만 이 방법의 단점은, 객체가 매우 작거나 서로 미묘하게 겹쳐있는 객체들중 하나를 선택할때는 조금 불편하다는것이다. (물론 확대를..
 Trim View
Trim View
일러스트레이터에서, 그림을 그리다보면, 객체들이 아트보드 바깥으로 빠져나갈수밖에 없는 경우가 있다. 아래 그림처럼 말이다. 이럴때 일시적으로 아트보드 바깥의 것을 잘라서 보여주는 기능이 있다. 바로 TrimView 이다. 이 Trim View 를 키면, 아래와 같이 깔끔하게 아트보드 안쪽만을 보여주는것을 알수있다.

