목록일러스트레이터 (70)
음악, 삶, 개발
 Smooth 툴의 올바른 사용법 : 아주 조금만 드래그하라.
Smooth 툴의 올바른 사용법 : 아주 조금만 드래그하라.
먼저 Smooth 툴의 모양을 기억해야한다. 단축키도 따로 없고, 툴 박스가 복잡할 경우가 생각보다 찾기가 힘들기때문. Smooth 툴을 사용하면, 드래그를 해도 적용이 잘 안된다고 느껴질때가 있다. 이 이유는 드래그를 너무 길게 했기때문이다. 클릭하고 아주 살짝 움직인다는 느낌으로, 매우 매우 작게 드래그해야한다. Smooth 툴을 활용하여 별 도형의 모서리를 둥글게 만들어보았다.
 Scale Strokes & Effects : Stroke 크기 자동조절
Scale Strokes & Effects : Stroke 크기 자동조절
객체의 크기를 조절할때, Stroke 크기또한 자동으로 조절하게 해주는 편리한 옵션이 있다. Preference - General - Scale Strokes & Effects 를 킨다. Scale Strokes & Effects 를 껐을때는, 다음과 같이 객체의 크기를 줄여도 Stroke 크기가 변하지않는다는것을 볼수있다. 이런 방식이 때때로 불편할수있다. 따라서 Scale Strokes & Effects 옵션을 키면 아래와 같이 객체 크기를 조절하면 Stroke 크기도 자동적으로 조절된다. 일러스트 사용자 99%가 모르는 크기에 따라 자동 스트로크 조절하기
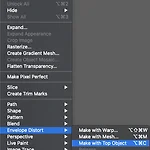
 Envelope Distort (단축키 : Ctrl + Alt + C)
Envelope Distort (단축키 : Ctrl + Alt + C)
Envelope Disort 는 두개의 객체가 겹쳐있을때, 하단의 객체를 상단 객체 모양으로 우겨넣어주는 기능이다. 일종의 Clipping Mask 와 같다. Object - Envelope Disort - Make with Top Object 텍스트와 Path 를 결합할때 유용하다. 이때 주의할것은, 틀이 될 객체가 상단이어야한다.
 객체를 정확히 분할하는 방법 : 3등분 또는 5등분
객체를 정확히 분할하는 방법 : 3등분 또는 5등분
3등분 5등분? 정확히 분할하는 방법! 객체를 원하는 비율로 분할하는데에는 3가지 방법이 있다. 1. Transform 패널 2. Blend 툴 + Path Finder 3. Object - Path - Split into Grid 3번째 방법이 킹왕짱이지만, 이 3가지의 방법을 다 알아두면 여기저기 유용할것이다. Transform 패널의 X, Y, W, H 는 사칙연산이 가능하다. 따라서, W 를 3등분하고싶다면 위와 같이 현재값 뒤에 / 3 을 붙힌후 엔터를 누르면 그 값으로 객체가 변한다. 1. 두개의 Line 을 등분할 도형의 양끝에 그린다. 2. Blend Tool 을 더블클릭후,..
쉽게 배우는 타이포그래피 포스터 만들기 I 디자인 리듬감 법칙 좋은 디자인을 하기위해 기억해야하는 법칙이 있다. 1. 크기를 통한 리듬감 2. 두께를 통한 리듬감 3. 레이아웃을 통한 리듬감
 부채꼴 (노브 모양) 만들기 : Ellipse 툴
부채꼴 (노브 모양) 만들기 : Ellipse 툴
Ellipse 툴로 원을 그리고 나면, 오른쪽에 툭 튀어나온 바가 있다. 이 바를 잡고 돌리면, 바가 하나 더 생기고, 이 두개의 바를 이용해 노브를 표현할수있다. 추후 노브 디자인을 할때 유용할듯하다.
 3,4 가지 회색 계열의 색깔로 시작하라
3,4 가지 회색 계열의 색깔로 시작하라
타이포가 돋보이는 포스터 디자인 1. 3,4가지 조금씩 다른 회색 계열의 색들로 시작한다. (GrayScale 사용하여) 2. 다 그린후, Edit - Edit Color - Recolor Artwork 으로 조절한다. 3. 이때, 어느정도 색의 구간을 어느정도 모여있게 하는것이 자연스럽다. 이런식으로, 서로 모여있는 색을 사용하면 객체들간에 이질감을 줄이고, 자연스럽게 보일수있다.
 Gradient 포인트 삭제하기
Gradient 포인트 삭제하기
Gradient 포인트를 삭제할때, 보통 클릭후 휴지통 아이콘을 클릭하는데 그럴 필요없이 포인트를 잡고 하단으로 드래그하면 사라진다.
 Offset Path 활용하기
Offset Path 활용하기
엠블럼(emblem) 로고 만들기 다음과 같이 사각형안에 사각형을 넣으려한다. 안에 노란 사각형을 alt + shift 를 누른채 조정하고있지만 직사각형임으로 인해, 비율이 일정하지않아 상,하단의 갭과 좌,우의 갭이 동일하지않다. 이때 사용할수있는것이 Offset Path 이다. Object - Path - Offset Path 로 접근한데. Offset Path 는 설정된 Offset 에 따라, 좌, 우, 상, 하 비율이 동일하게 크기가 조정된다. 또한 Offset Path 는 새로운 객체를 만들어내는것이다. 따라서 하나의 객체를 선택후 Offset Path 를 실행하면, 객체가 상단으로 하나 더 생긴다. 마지막으로 Offset Path 를 실행하여 객체가 복제가 된후 이 두 객체는 ..

