음악, 삶, 개발
div 로 정사각형 만들기 : width, height 속성. 본문
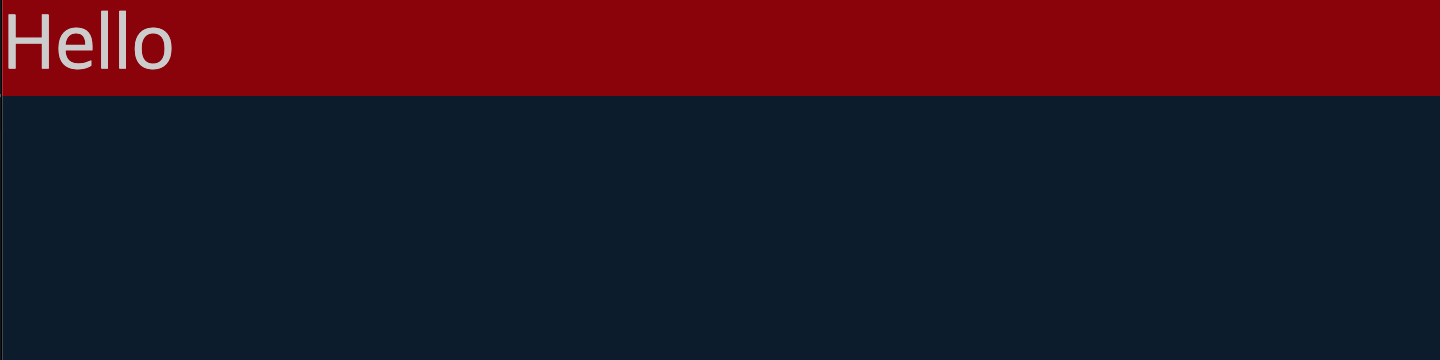
div 태그의 width 는 글자가 입력될 경우 100% 가 되며,
height 는 글자의 높이만큼 자동으로 정해진다.
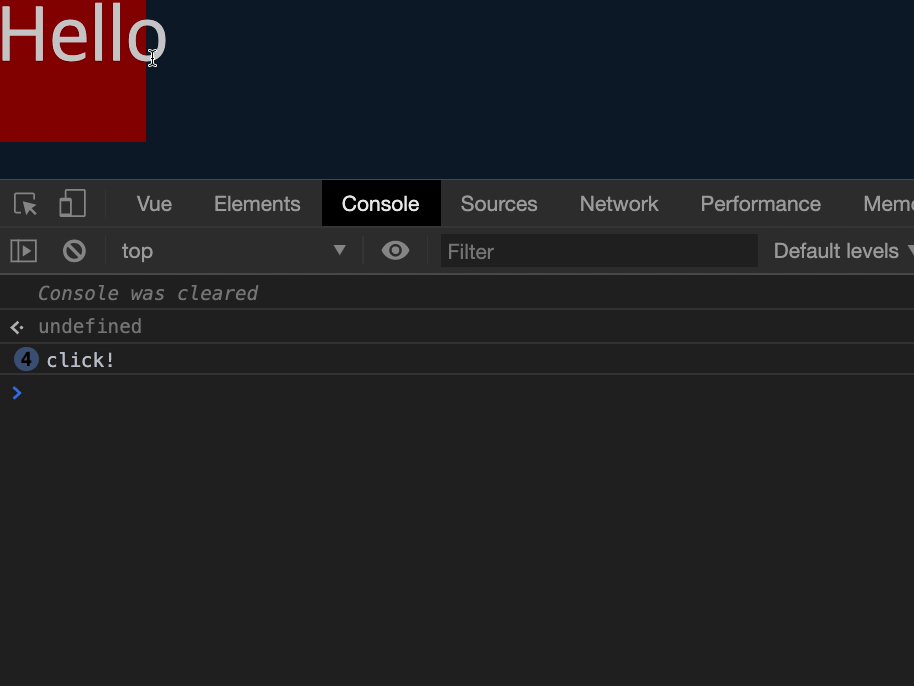
<div id=rectangle>Hello</div>#rectangle {
background-color: tomato;
}
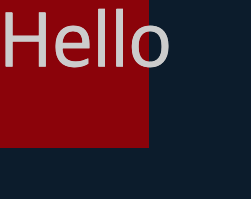
여기서 width 와 height 속성을 css 에 추가하게되면..
#rectangle {
width : 30px;
height : 30px;
background-color: tomato;
}
위와 같이, 이제는 글씨와 상관없이 내가 설정한 width height 로 지정된다.
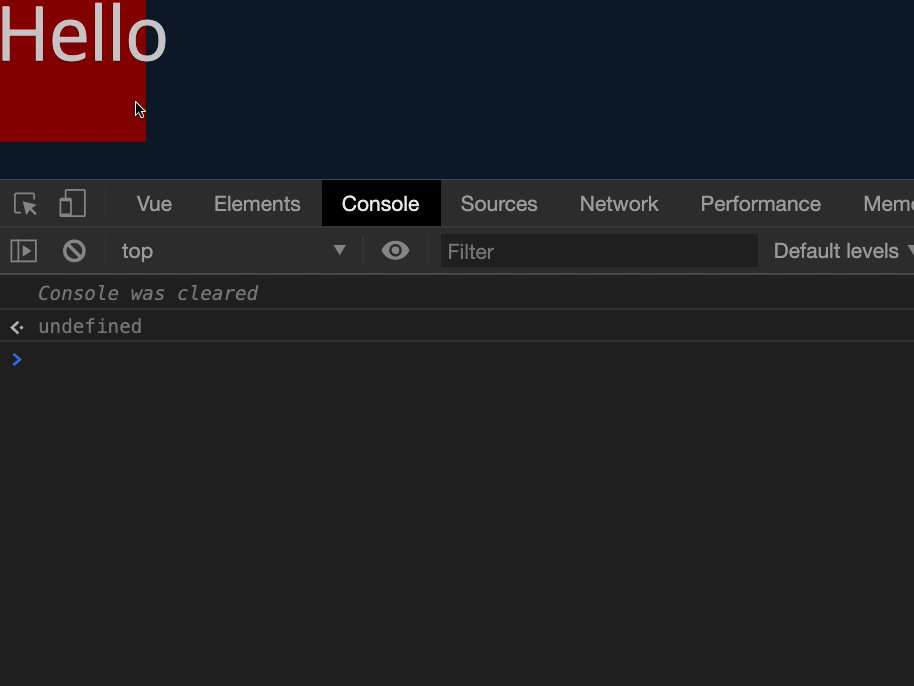
이때 중요한것은,
이벤트의 발생또한 내가 CSS 에서 정한 width 와 height 안에서 발생한다는것이다.

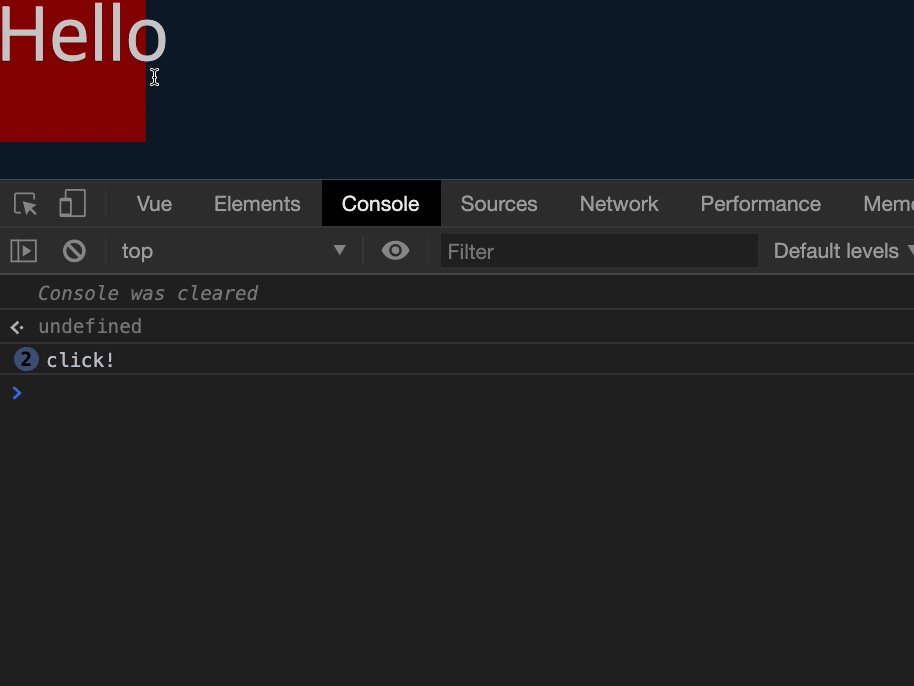
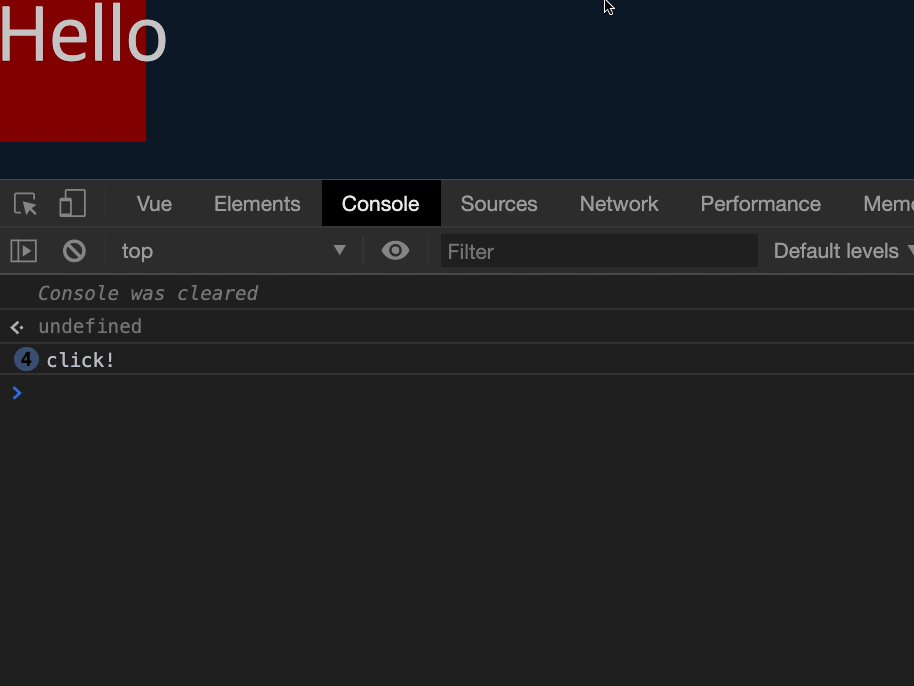
또한, 글자가 길면, 내가 설정한 width 와 height 를 넘어가게 되는데,
이때 이 글자를 클릭해도 event 가 발생한다.
이러한 혼선을 줄이기위해,
내가 만약 글씨가 없는 요소를 만들고자한다면..
<div id=rectangle></div>같이, div 태그사이에 글자를 넣지않고 만드는것이 옳은 방법이다.




