음악, 삶, 개발
요소 움직이기 : CSS 의 position 속성 본문
다음과 같이 3개의 div 태그가 부모 div 태그안에 존재하는 상황을 고려해보자.
<div id="friends">
<div id="kim">kim</div>
<div id="lee">lee</div>
<div id="park">park</div>
</div>#friends {
width : 100%;
height : 100%;
background-color: red;
}
#kim { background-color: blue;}
#lee { background-color: green;}
#park { background-color: yellow;}
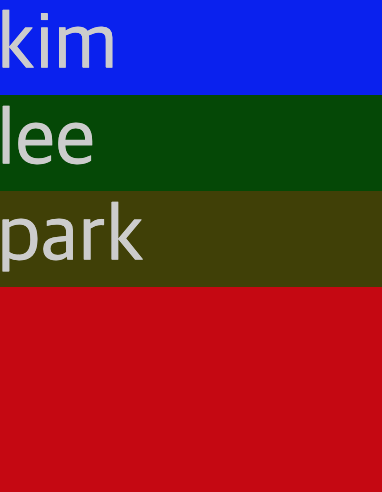
그러면, kim, lee, park 순으로 div 가 쌓여있는곳을 볼수있다.
우리는 위치에 대한 어떠한 설정도 css 에서 하지않았지만,
이렇게되는 이유는 html 이 default 로 설정해놓았기때문이다.
해당
< static >
모든 태그가 생성될때 default 값이다.
top, bottom, left, right 의 값이 주어져도,
HTML 이 정한 원래의 위치를 유지한다.
< relative >
자기 자신이 있어야할 위치 (static) 를 기준으로 이동한다.
#lee {
position: relative;
top: 5px;
}
< Absolute >
부모 태그를 기준으로 이동한다.
#lee {
position: absolute;
top: 5px;
}
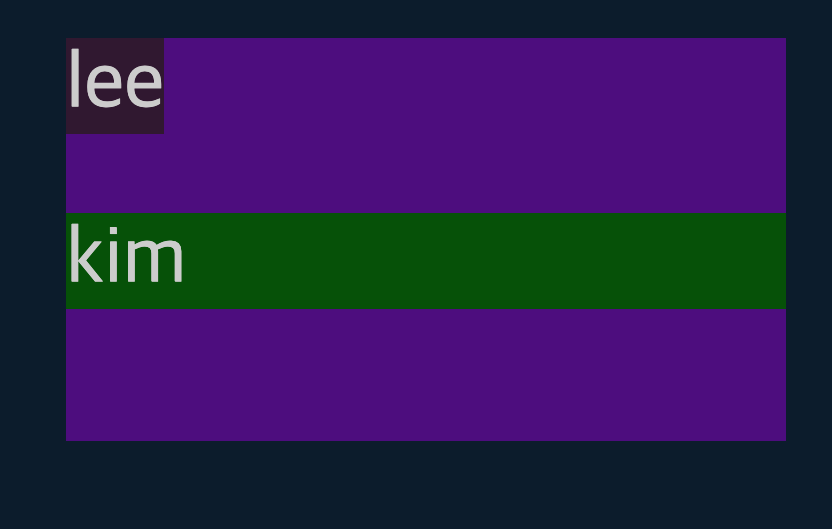
<!-- App.vue -->
<template>
<div id="parent">
<div id="kim">kim</div>
<div id="lee">lee</div>
</div>
</template>
<style>
#parent {
position: absolute;
left: 50px;
top : 10px;
width: 50%;
height: 50%;
background-color: darkorchid;
}
#kim {
position: relative;
top: 35px;
background-color: greenyellow;
}
#lee {
position: absolute;
top: 0px;
background-color: thistle
}
</style>