음악, 삶, 개발
스크롤바 추가 + 디자인 하기 : overflow + scrollbar 속성 본문
< 참고 자료 >
stackoverflow.com/questions/28411499/disable-scrolling-on-body

<div class="container">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Enim modi in
exercitationem explicabo, at rem officia autem non porro soluta dolorum
officiis ipsa repellat, laudantium ea unde labore, temporibus quas?Lorem
ipsum dolor sit amet, consectetur adipisicing elit. Eveniet eius totam
quam pariatur ratione, in voluptatem dignissimos laboriosam sint aut!
Repudiandae consectetur odit quo corrupti quidem perferendis aut dolores
quis?Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat nam
optio dolore recusandae fuga voluptatibus. Ea quam deserunt consectetur
quo aut eligendi, molestiae incidunt molestias ullam? Repellendus ratione
repellat
</div>body {
/* body 에서는 스크롤안되게 해줘! : 이거 안하면, 스크롤먹혀서 창 흔들림 */
overflow: hidden
}
.container {
overflow: auto; /* 글자가 div 크기를 넘어가면 스크롤바를 추가해줘! */
width : 200px;
height : 200px;
background-color: rgb(40, 40, 40);
color : white;
}
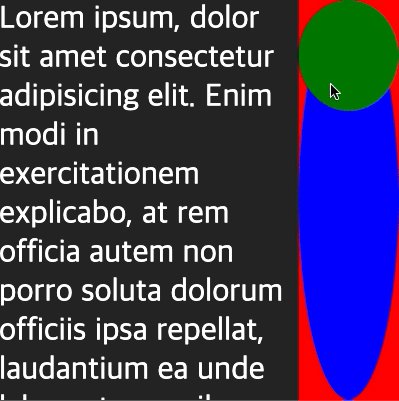
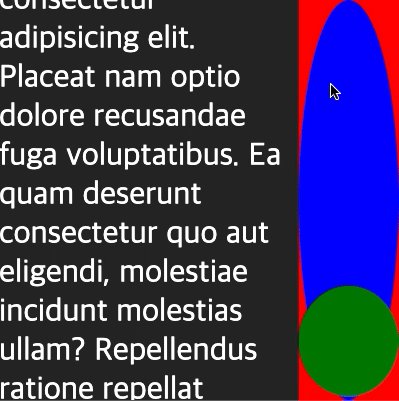
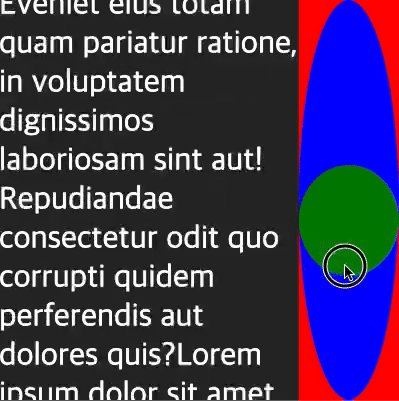
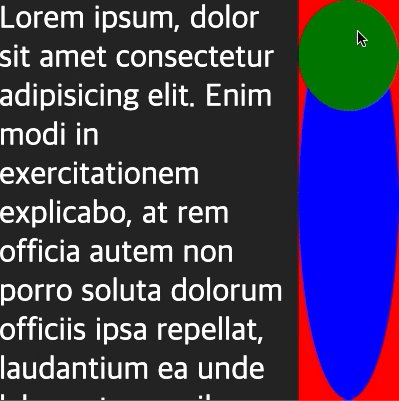
/* 스크롤바*/
.container::-webkit-scrollbar {
width: 50px;
background-color: red;
}
/* 반드시 위의 scrollbar 가 정의되어야만, 아래의 두 녀석이 작동함 */
.container::-webkit-scrollbar-track {
background-color: blue;
border-radius: 50%;
}
.container::-webkit-scrollbar-thumb {
background-color: green;
border-radius: 50%;
}




