음악, 삶, 개발
padding 하면서 크기 유지하기 : box-sizing 속성 본문
padding 속성은 부모와 자식간에 간격을 의미한다.
이때 이 간격은 상,하,좌,우 모두이다.
<div id="parent">
<div id="child"></div>
</div>#parent {
width : 500px;
height : 500px;
padding : 20px;
}padding 속성은 margin 과 달리, 부모 css 에서 정의되어야한다.
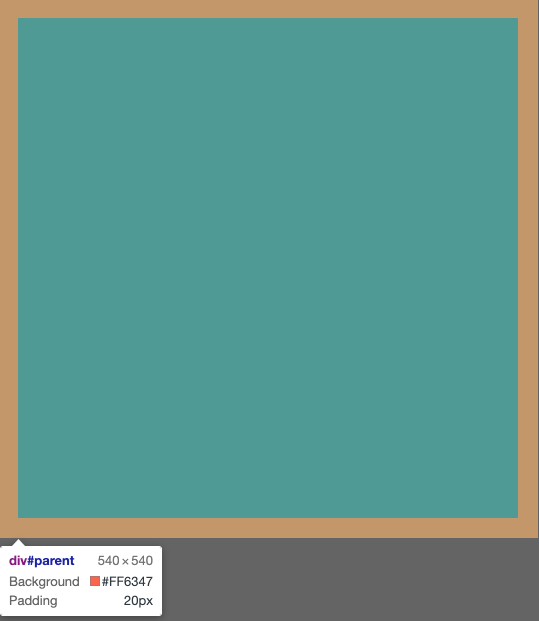
padding 의 디폴트는, 값에 따라 부모의 크기를 늘린다.
따라서 위와 같이, 500px 500px 에, padding 이 20px 이라면
부모의 크기는 540px 540px 이 된다.
40px 이 늘어나는 이유는, 상.하 그리고 좌.우 (20px x 2 ) 이기때문이다.

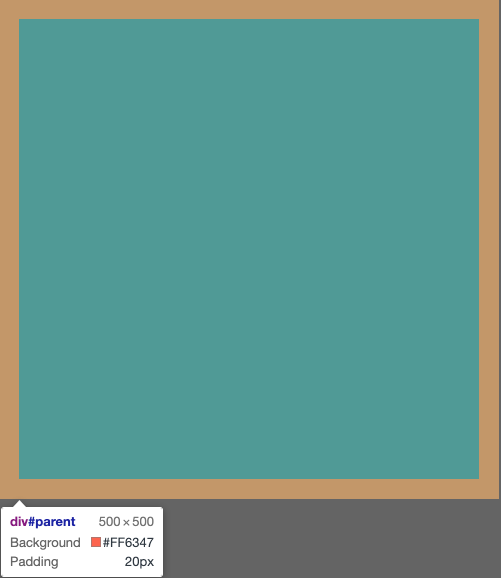
하지만 부모의 크기를 유지한채, 자식의 크기를 줄여주는 속성이 있는데,
바로 box-sizing 의 border-box 이다.
#parent {
width : 500px;
height : 500px;
padding : 20px; /* 나와 자식간에 20px 의 gap 을 만들어줘! */
box-sizing : border-box; /* 하지만..날 늘리지말고, 자식을 20px 줄여줘! */
}
box-sizing 역시 부모 css 에 들어가야한다.
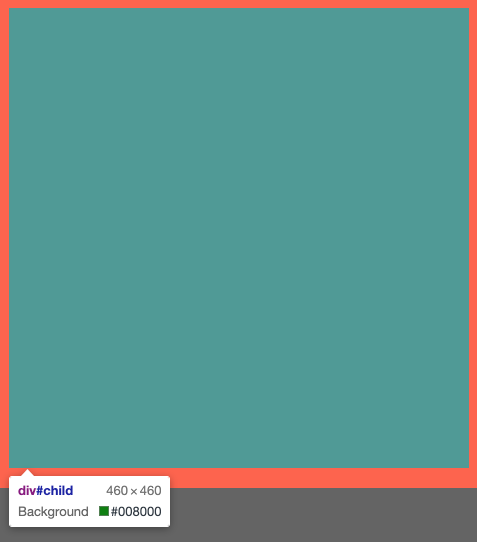
이제 결과적으로 부모는 500px 500px 을 유지하고..

자식은 padding 이 20px 이므로,
460px 460px 이 된다.