음악, 삶, 개발
CSS 의 box-shadow 속성 본문
< 참고 자료 >
developer.mozilla.org/ko/docs/Web/CSS/box-shadow
CSS 의 box-shaow 속성은 해당 요소의 하단 레이어를 만들어주는 속성이다.
box-shadow 의 값으로는 5가지가 들어갈수있다.
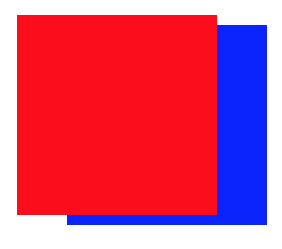
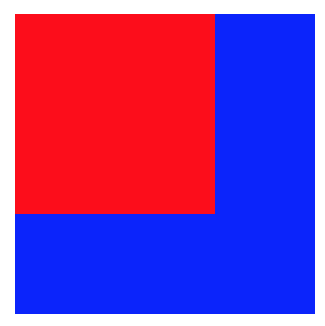
.rect {
background-color: red;
box-shadow:
50px /* x */
10px /* y */
0px /* blur */
0px /* spread */
blue; /* color */
}
반드시 위의 값 순서를 맞춰야한다.
x, y, blur, spread, color 순이다.

여기서, 값의 가장 앞에 inset 을 추가하게되면 inner layer 가 된다.
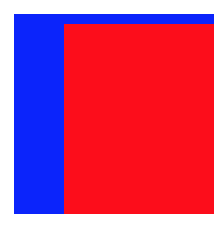
.rect {
box-shadow:
inset
50px /* x */
10px /* y */
0px /* blur */
0px /* spread */
blue; /* color */
}

inset 이 추가된 경우, blur 나 spread 값이 아무리 커져도,
요소의 범위를 벗어나지않는다.
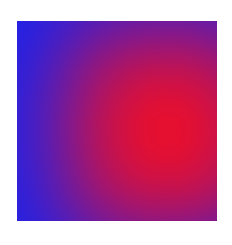
.rect {
box-shadow:
inset
50px /* x */
10px /* y */
100px /* blur */
0px /* spread */
blue; /* color */
}
한가지 명심할것은 blur 값만이 우리가 생각하는
그림자 느낌을 생성해주는것이고,
spread 는 그저 레이어의 크기를 scale 해준다.
spread 는 일러스트레이터의 offsetpath 기능처럼,
가운데를 중심으로 커진다.
.rect {
box-shadow:
50px /* x */
50px /* y */
0px /* blur */
50px /* spread */
blue; /* color */
}
spread 는 음수값또한 가능하다. 레이어의 크기를 작게 만드는것이다.
.rect {
box-shadow :
50px /* x */
50px /* y */
0px /* blur */
-20px /* spread */
blue; /* color */
}
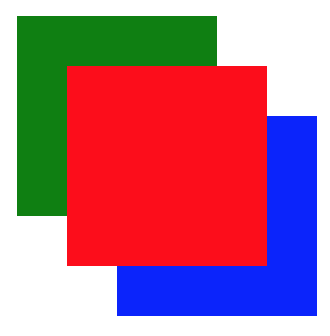
이 box-shadow 속성은 여러개의 레이어를 가질수있는데
기호 , 를 사용하여 정의를 이어나가면된다.
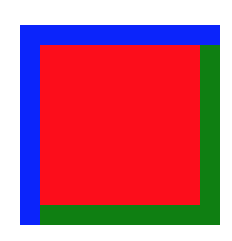
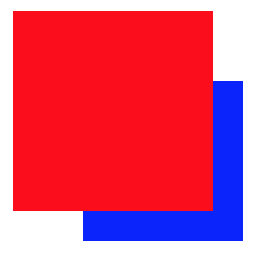
.rect {
background-color: red;
box-shadow :
/* layer 1 */
50px /* x */
50px /* y */
0px /* blur */
0px /* spread */
blue, /* color */
/* layer 2 */
-50px /* x */
-50px /* y */
0px /* blur */
0px /* spread */
green; /* color */
}
.rect {
background-color: red;
box-shadow :
/* layer 1 */
inset
50px /* x */
50px /* y */
0px /* blur */
0px /* spread */
blue, /* color */
/* layer 2 */
inset
-50px /* x */
-50px /* y */
0px /* blur */
0px /* spread */
green; /* color */
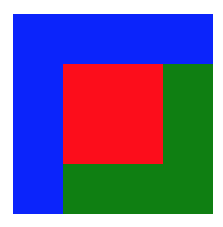
}두개의 레이어에 모두 inset 을 추가해보면,
아래와 같은 모습이 된다.

inset, blur, spread 는 optional 이므로
사용하지않을거라면 생략할수있다.
.rect {
background-color: red;
box-shadow :
50px /* x */
50px /* y */
blue /* color */
}x, y, color는 생략하면 안된다.
inset 이 추가되면 inner border 가 생성된다고 생각하는게 쉽다.
보통 inner shadow 를 표현하기위해 2개의 레이어를 사용한다.
inset 에서 spread 는 inner border 의 width 를 설정해준다고 생각하면 쉽다.
주의할점은 0px 을 하면 크기가 없는게 아니라,
HTML 에서 제공하는 기본 크기가 되므로 음수로 px 를 설정해야 border 크기가 줄어들것이다.
또한 2개의 레이어의 좌표가 대칭되어야하므로,
첫번째 inset 레이어에는 양수, 두번째 inset 레이어에는 같은 좌표의 음수를 사용하는것이 일반적이다.
.rect {
background-color: red;
box-shadow :
inset
50px /* x */
50px /* y */
0px /* blur */
-30px /* spread */
blue, /* color */
inset
-50px /* x */
-50px /* y */
0px /* blur */
-30px /* spread */
green; /* color */
}spread 를 적기위해서는 blur 를 0px 로 적고 넘어가야되는것을 기억하자.