음악, 삶, 개발
Vue 에서 마우스 왼쪽 버튼, 오른쪽 버튼 구분하기 : button modifiers 본문
< 참고 자료 >
v3.vuejs.org/guide/events.html#mouse-button-modifiers
< 순살 >

< 설명 >
우리는 마우스 이벤트 함수가 호출될때 마우스의 어떤 버튼이 눌렸는지 구분해야할때가 있다.
보통은 아래와 같이 구현을 한다.
function mousedown(e) {
if (e.button === 0) { /* left button */ }
else if (e.button === 1) { /* middle button */ }
else if (e.button === 2) { /* right button */ }
}마우스 이벤트 함수는 콜백 함수인데, 이때 인자로 event 객체를 넘기게 되고
이 event 객체의 button 프로퍼티를 사용하여 어떤 버튼이 눌렸는지 확인하는것이다.
하지만 이렇게 하지않고, 애초에 Vue 쪽에서, 왼쪽 버튼이 눌렸을때만 이벤트 함수가 호출되게 할수있다.
<div @mousedown.left ="mousedown" ></div> 정말 너무나도 편리하다... (감동)
위와 같이 .left 를 추가하면 이벤트 함수내부에서 e.button 의 조건문 따위를 작성할 필요가 없는것이다.
대부분의 경우 우리는 마우스 왼쪽 버튼만을 사용한다.
하지만 오른쪽 버튼이 눌렸을때도 어떠한 함수를 호출하고싶을수있다.
이때는..
<div @mousedown.right ="mouseright" ></div> 너무 쉽지않은가?
하지만 오른쪽 마우스 버튼을 사용할때 한가지 주의할점이 있다.
브라우저에서 기본적으로 context menu (우클릭 메뉴)가 뜨게 하기때문이다.

이 context menu 를 방지할수있는 지시어또한 Vue 에 존재하는데,
@contextmenu.prevent 이다.
<div
@mousedown.right ="mouseright"
@contextmenu.prevent
></div> 이렇게 되면 우클릭을 해도 context menu 창이 뜨지않게 된다.
이 .prevent 는 Vue 에서 제공하는 것으로, e.preventDefault 를 대체해준다.
따라서 함수의 내부가 더 깔끔해질수있는것이다.
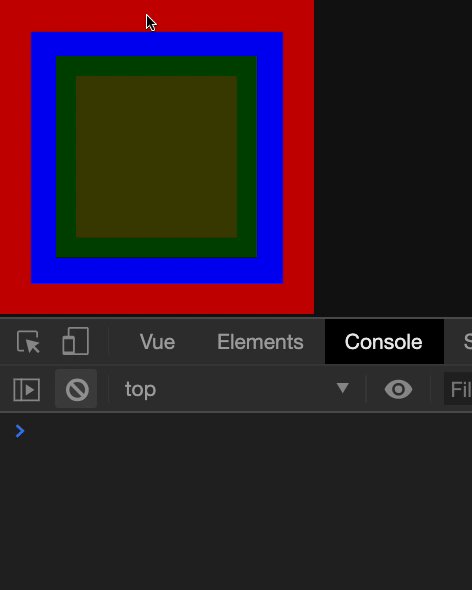
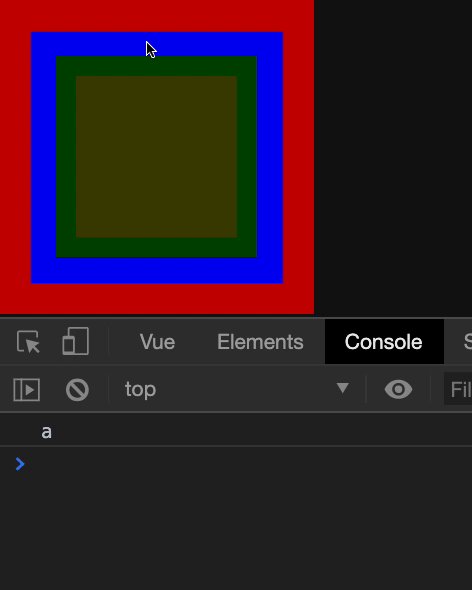
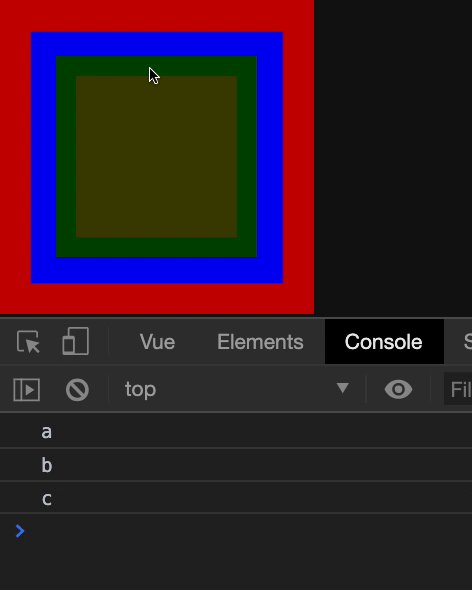
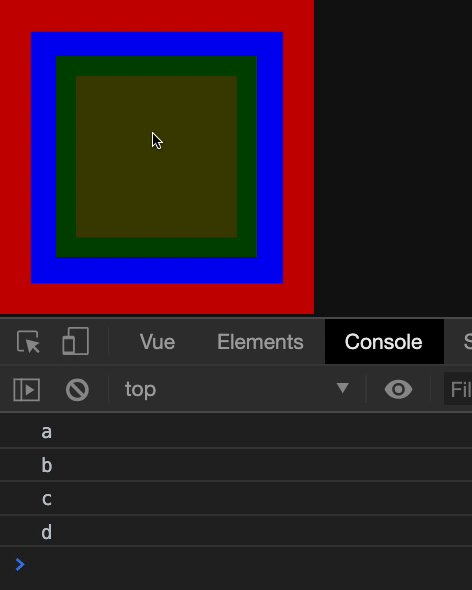
추가적으로 이벤트의 버블링 (부모를 향한 계속된 전달) 을 방지해주는 .stop 도 있다.
<div @mousedown.right.stop ="mouseright"></div>위와 같이 .stop 을 이벤트명옆에 붙여주면된다.
.stop 은 부모가 여러 자식을 가지고있고,
각각이 동일한 이벤트를 listen 할때 유용하다.

아래와 같이 연속적으로 여러 modifier 를 넣을수도있다.
<div @mousedown.right.stop.prevent ="mouseright"></div> 나 역시 공식 문서의 event 부분을 보기전까까진,
e.button, e.preventDefault 등을 사용하려했었다.
우리가 불편했던것을 극복하려 나온게 Vue 다.
기존의 Javascript 를 통한 Native 한 방법을 시도하기전에,
먼저 공식문서를 읽어보고, Vue 가 제공하는 방법을 먼저
찾아보는게 중요하다.




