음악, 삶, 개발
CSS 로 3d 구현하기 파트 1 : perspective 와 transform 본문

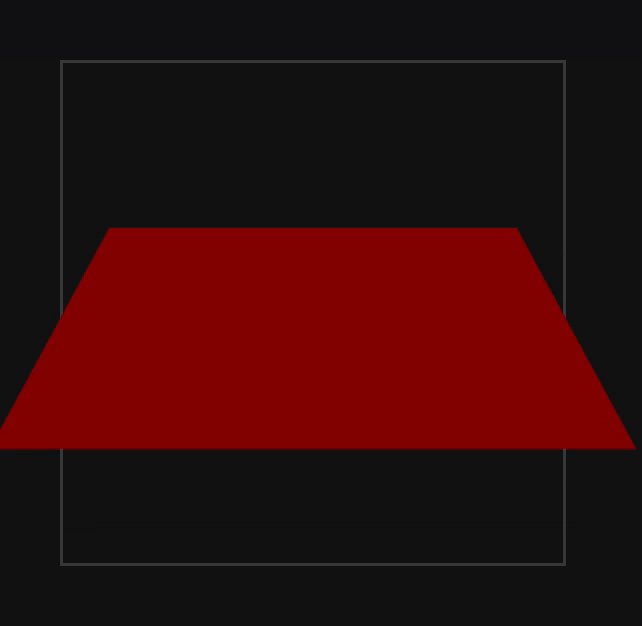
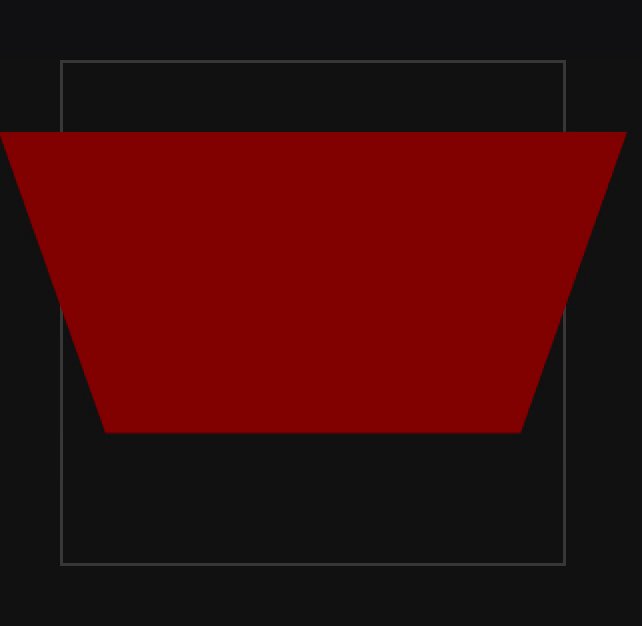
.parent-setting {
perspective : 1000px;
}
.child-setting {
animation : flip 1.5s infinite linear normal;
}
@keyframes flip {
from {
transform: rotateX(0deg);
}
to {
transform: rotateX(360deg);
}
}


