음악, 삶, 개발
CSS 로 3d 구현하기 파트 2 : 6면의 cube 만들기 본문

바로 코드를 보자.
<template>
<div class="parent">
<div class="cube">
<div class="cube-face cube-face-front"></div>
<div class="cube-face cube-face-back"></div>
<div class="cube-face cube-face-right"></div>
<div class="cube-face cube-face-left"></div>
<div class="cube-face cube-face-top"></div>
<div class="cube-face cube-face-bottom"></div>
</div>
</div>
</template>
<style scoped>
.parent {
position : absolute;
left : 300px;
top : 300px;
width : 200px;
height : 200px;
box-sizing : border-box;
border : 2px solid white;
perspective : 400px;
}
.cube {
width : 100%;
height : 100%;
transform-style : preserve-3d;
animation : rotateCube 3s infinite linear normal;
}
@keyframes rotateCube {
from { transform: rotateX(360deg) rotateY(0deg) rotateZ(0deg); }
to { transform: rotateX(0deg) rotateY(360deg) rotateZ(360deg); }
}
.cube-face {
position : absolute;
width : 100%;
height : 100%;
box-sizing : border-box;
border : 3px solid white;
box-shadow : 0px 0px 40px 5px yellow;
}
.cube-face-front { background: hsla( 0, 100%, 50%, 0.5); }
.cube-face-right { background: hsla( 60, 100%, 50%, 0.5); }
.cube-face-back { background: hsla(120, 100%, 50%, 0.5); }
.cube-face-left { background: hsla(180, 100%, 50%, 0.5); }
.cube-face-top { background: hsla(240, 100%, 50%, 0.5); }
.cube-face-bottom { background: hsla(300, 100%, 50%, 0.5); }
.cube-face-front { transform: rotateY( 0deg) translateZ(100px); }
.cube-face-right { transform: rotateY( 90deg) translateZ(100px); }
.cube-face-back { transform: rotateY(180deg) translateZ(100px); }
.cube-face-left { transform: rotateY(-90deg) translateZ(100px); }
.cube-face-top { transform: rotateX( 90deg) translateZ(100px); }
.cube-face-bottom { transform: rotateX(-90deg) translateZ(100px); }
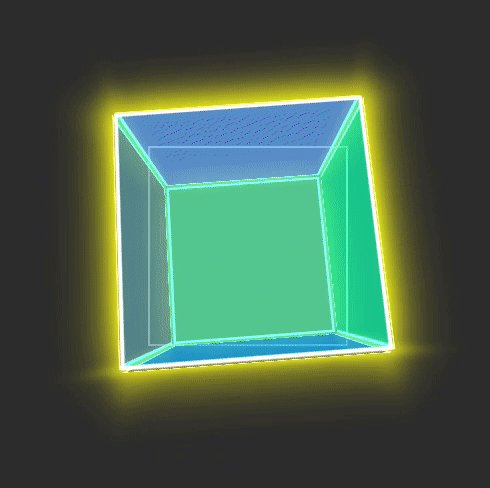
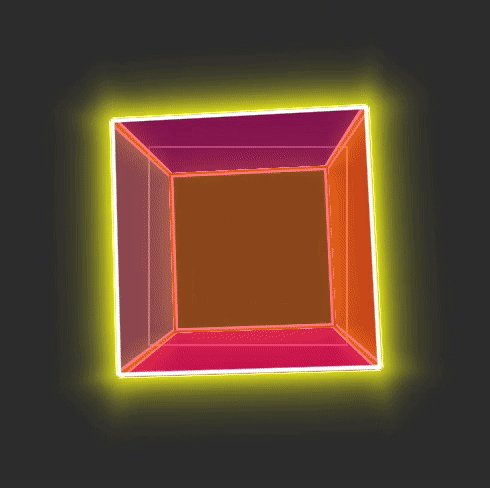
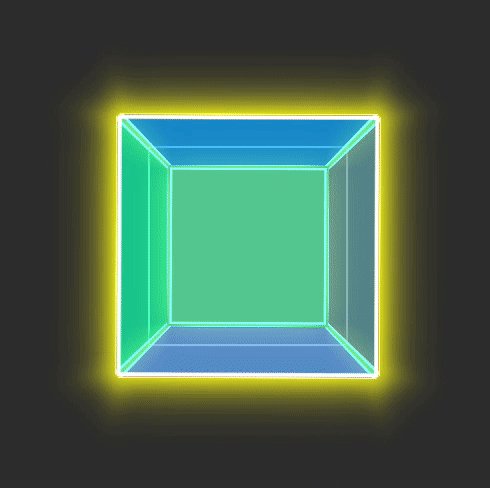
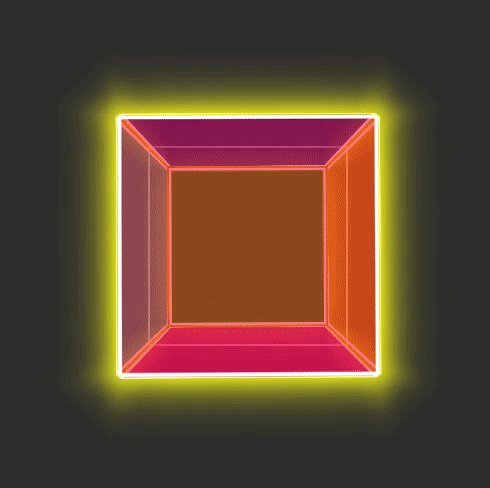
</style>원리는 6개의 div 를 만들어서 각 면을 css 로 만들어준다.
이때 사용하는것이 transform 의 rotate 와 translateZ 다.
그 다음 이 6개의 div 를 묶어주는 .cube 란 div 를 transform 으로 다시 회전시킨다.
이때 중요한것은, .cube 안에 transform-style 이 preserve-3d 여야한다.
또한 pespective 속성은 .parent 로 가거나, .cube 에 갈수잇는데,
.cube 를 회전시킬것이기때문에, .parent 에 가는게 맞다.



