음악, 삶, 개발
일러스트레이터의 Stroke 사용시 주의할점 : polygon vs path 본문

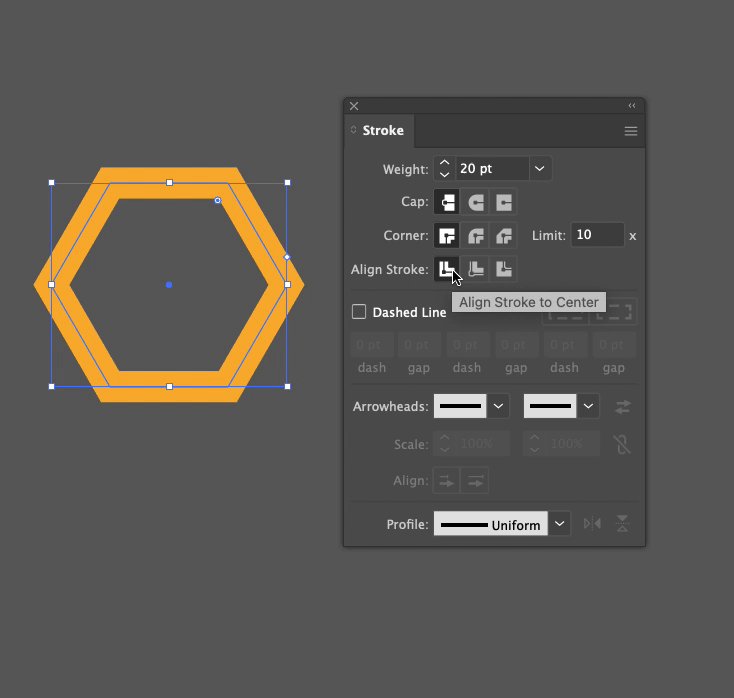
일러스트레이서의 Stroke 패널의 Align Stroke 메뉴는,
Stroke 를
중심을 기준으로 커지게할지 (Center),
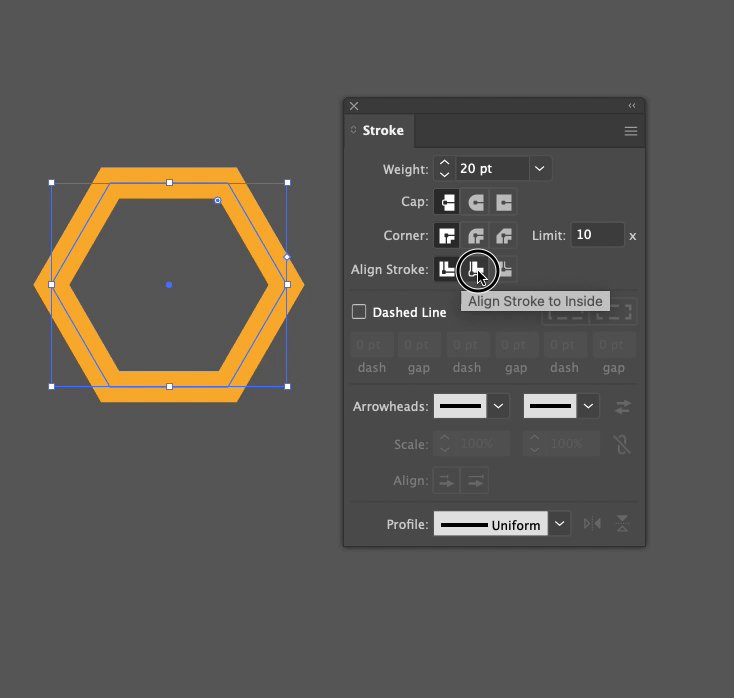
안쪽으로 커지게할지 (Inside),
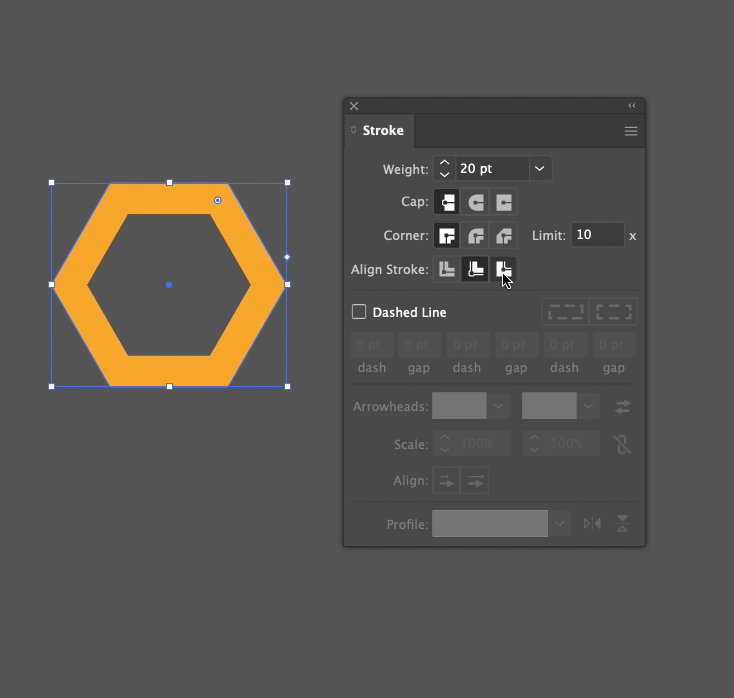
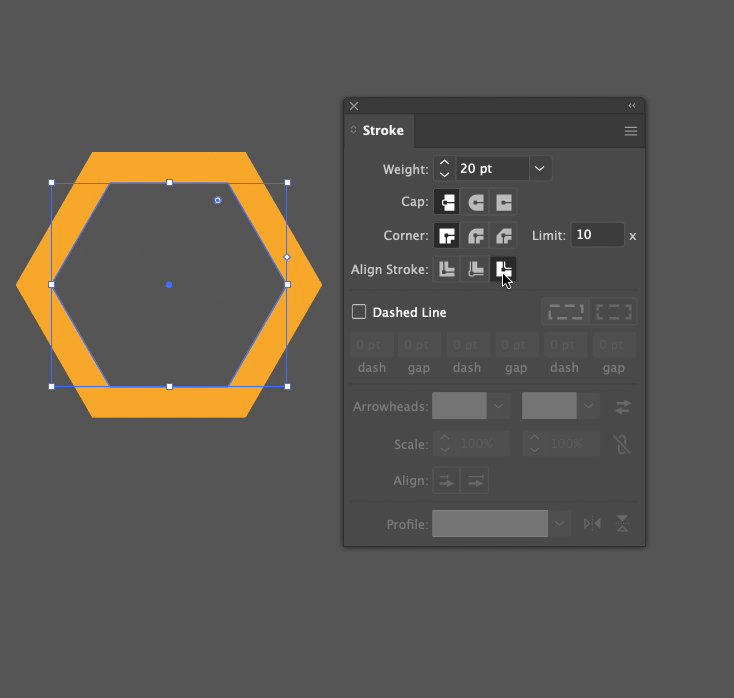
바깥쪽으로 커지게할지 결정할수있다 (Outside).
이 기능을 사용할때 주의할점은 SVG 코드로 뽑아냈을때,
polygon 인지 path 인지 달라진다는것이다.
Align Stroke to Center : <polygon>
Align Stroke to Inside : <path>
Align Stroke to Outside : <path>
위의 결과는 VSCode 에 각각을 붙여넣기해보면 확인할수있다.
Align Stroke to Center 일때.
<polygon class="st0" points="126.5,10 49.9,10 11.5,76.4 49.9,142.7 126.5,142.7 164.8,76.4 "/>Align Stroke to Inside 일때.
<path class="st0" d="M103.4,20l26.8,46.4l-26.8,46.4H49.9L23.1,66.4L49.9,20H103.4 M114.9,0H38.3L0,66.4l38.3,66.4h76.6l38.3-66.4 L114.9,0L114.9,0z"/>Inside 나 Outside 는 결국 가운데가 뚤려있다.
따라서 보다시피 path 가 되고, 포인트도 훨씬 늘어났다.
무분별한 path 의 사용은 사용자가 페이지 로딩을 할때 시간을 증가시킬것이다.
또한 우리가 어떠한 모양을 만들때는 왠만하면 가운데가 뚤려있는 상황을 생각하지않는다.
따라서 대부분의 경우 Align Stroke to Center 를 사용해야한다. (Stroke 패널을 따로 건들지않으면됨)
정리하면,
polygon : 가운데가 꽉차있는것.
path : 가운데가 뚤려있는것.


