음악, 삶, 개발
일러스트레이터의 SVG 를 HTML (vue) 에서 사용하기 본문
< 참고자료 >
stackoverflow.com/questions/19484707/how-can-i-make-an-svg-scale-with-its-parent-container
복잡한 모양을 순수 CSS 에서 만들어내는것은 꽤나 고통스러운일이다.
따라서 SVG 를 HTML 에서 사용하는 방법을 다루어보고자한다.
나는 Vue 를 사용하고있기때문에, Vue 에서 사용법을 다루겠다.
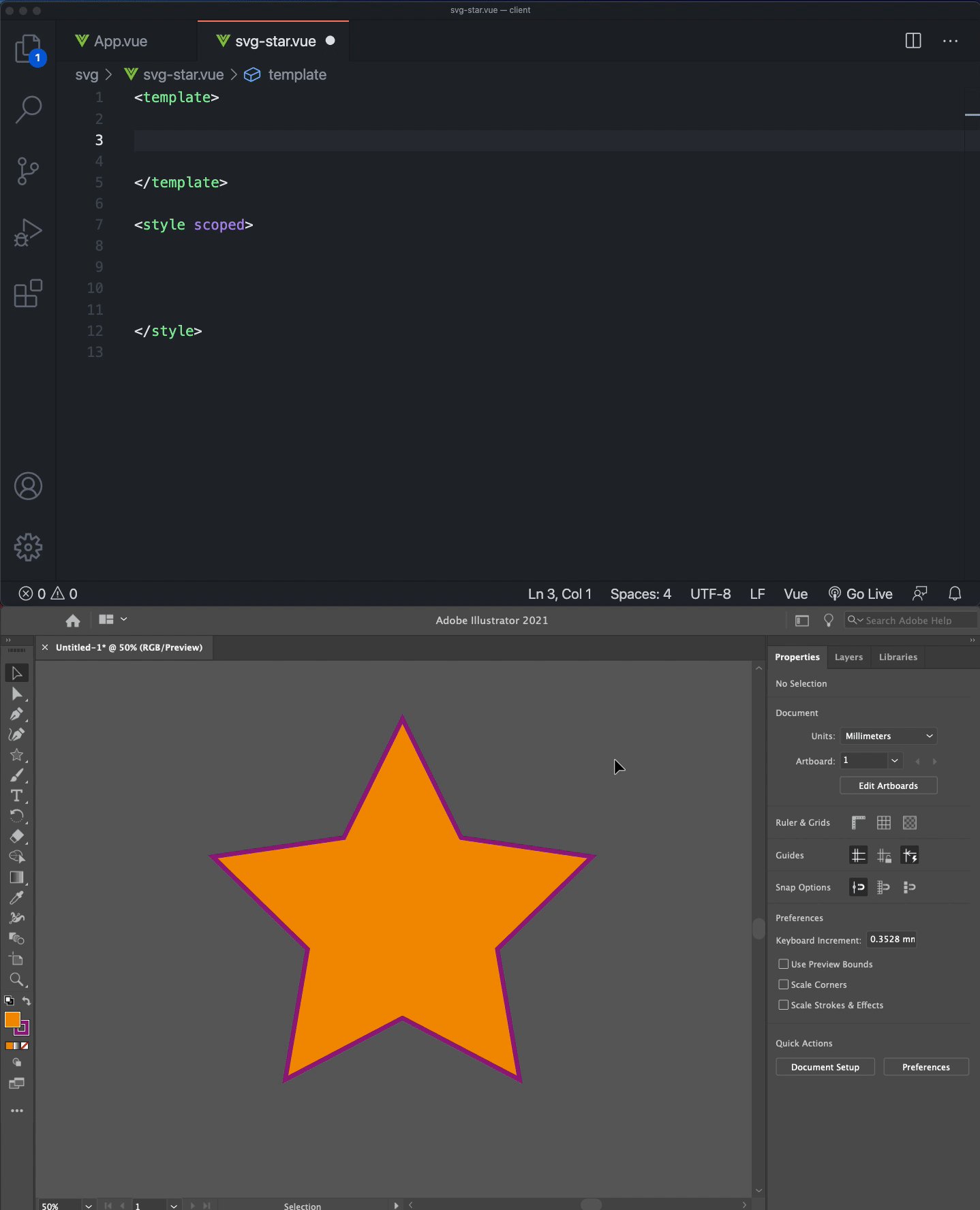
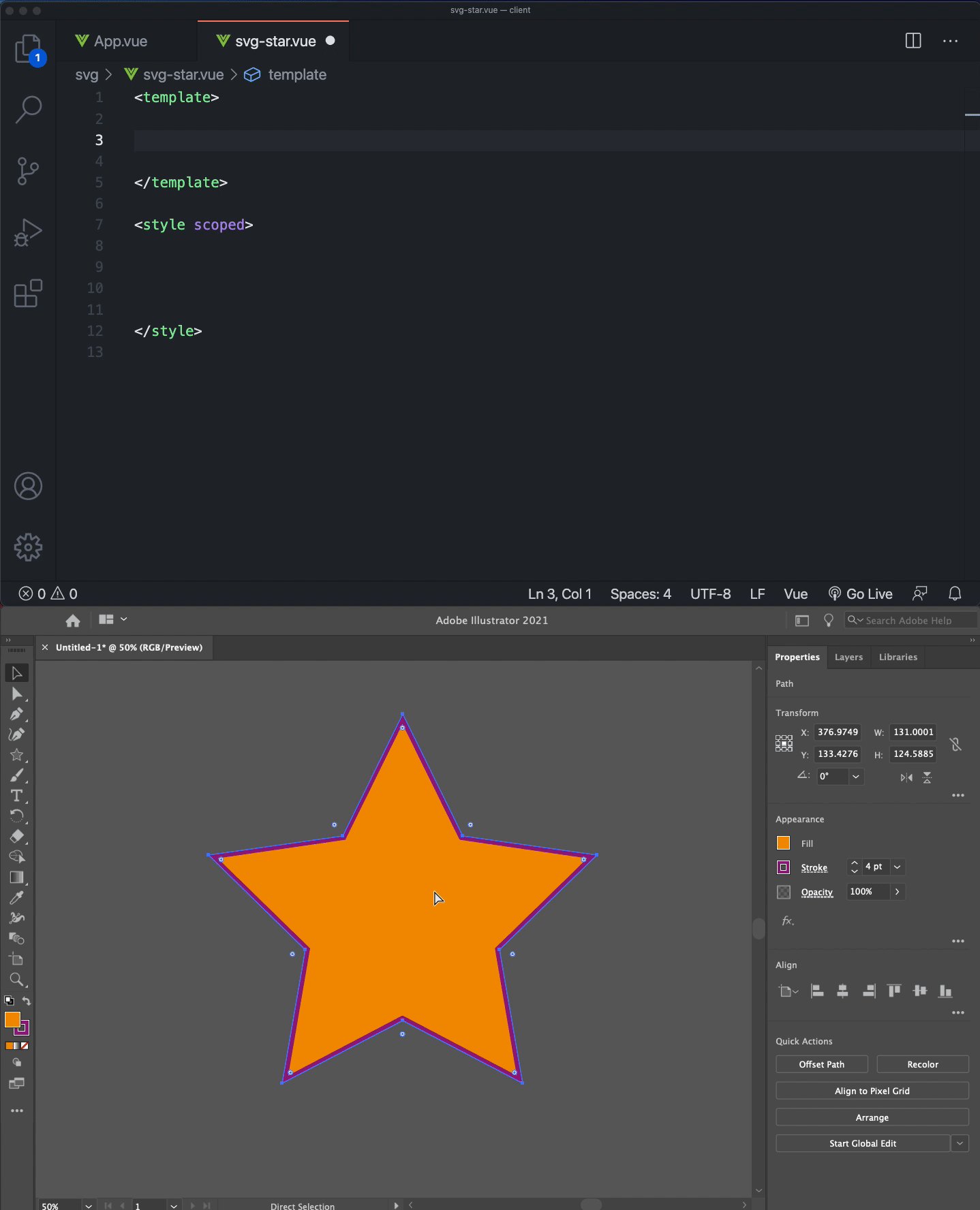
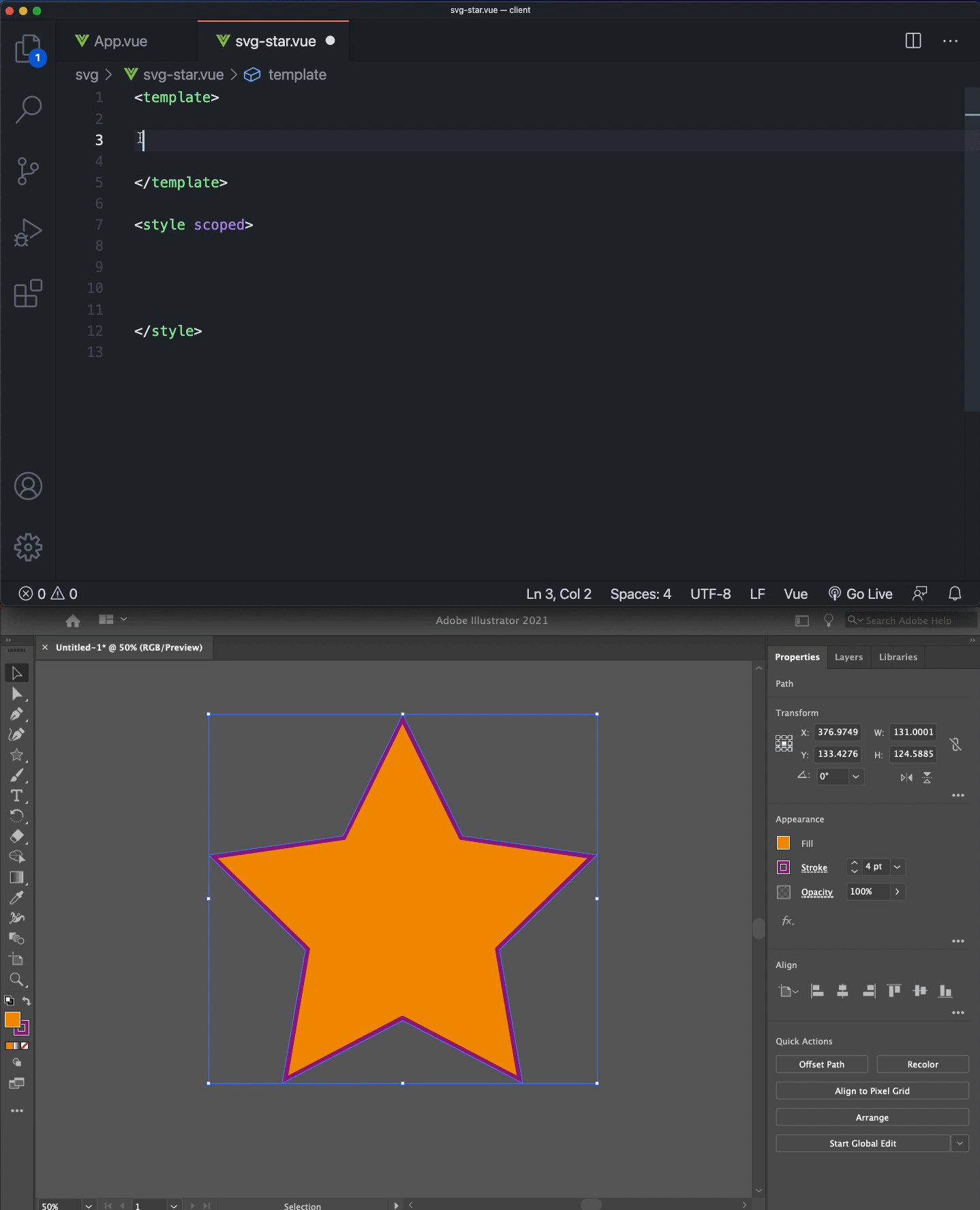
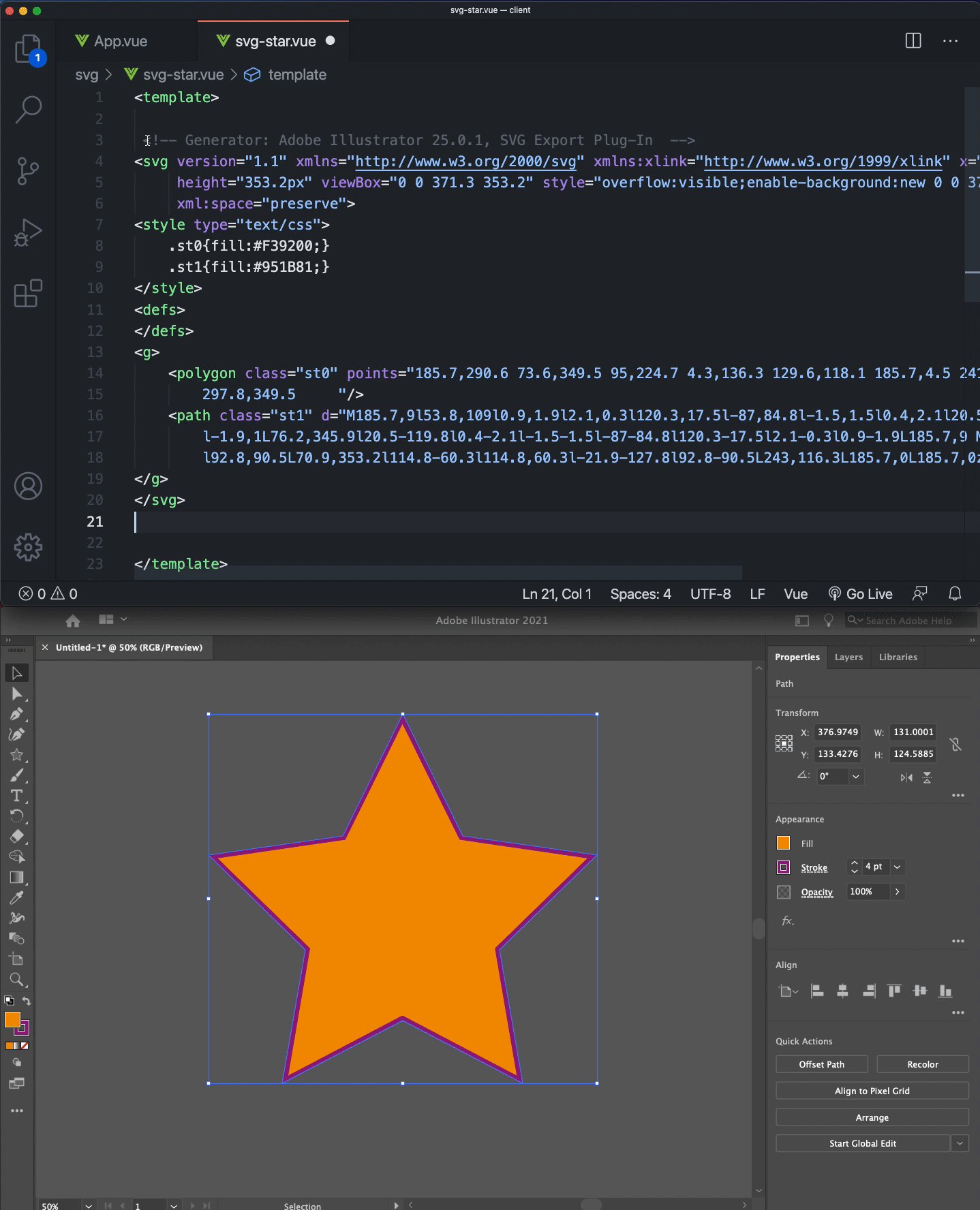
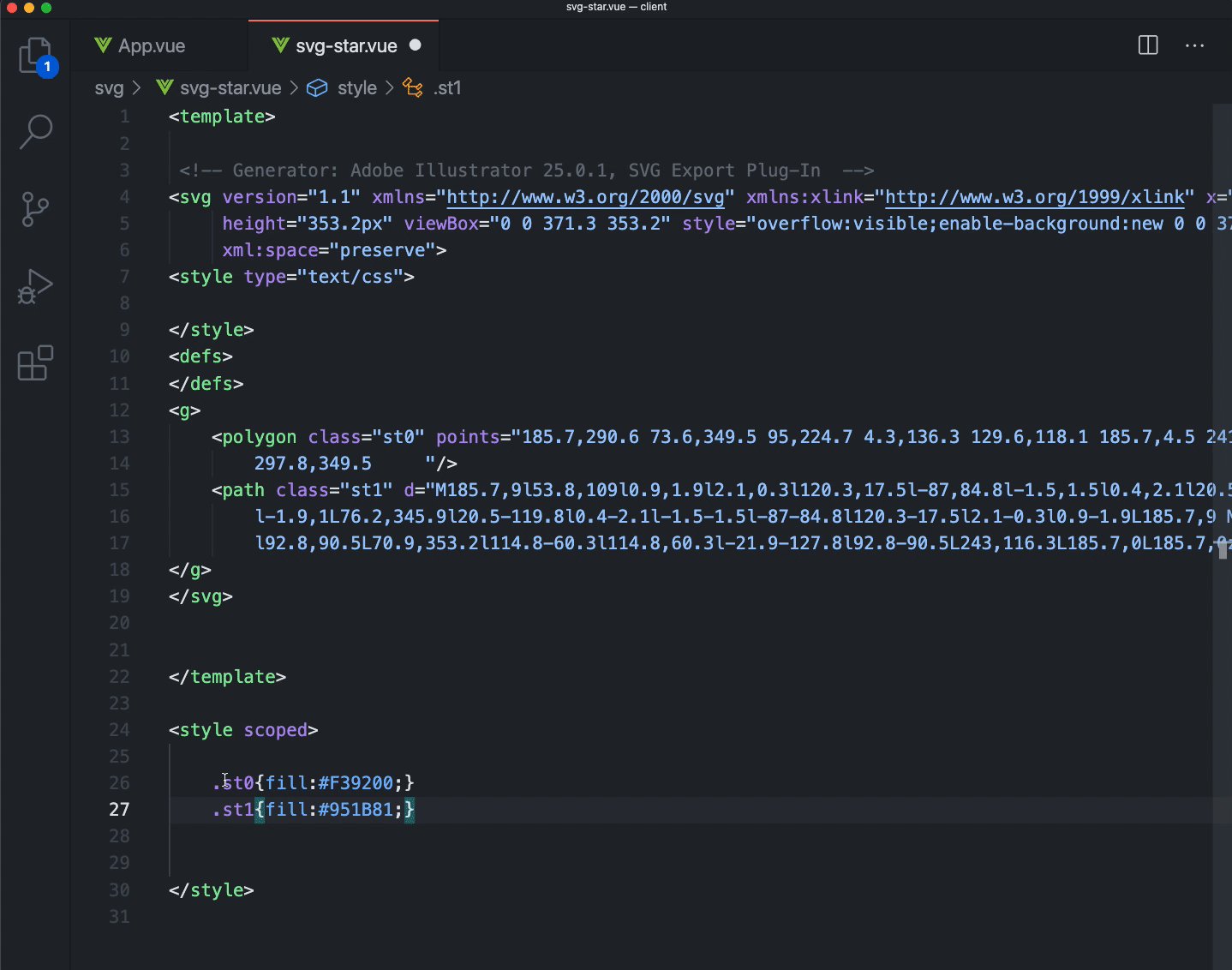
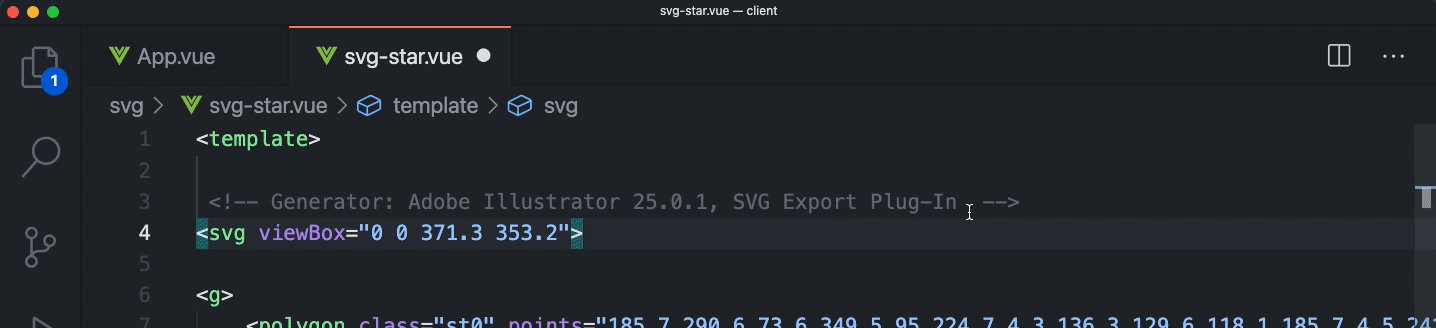
1. 일러스트레이터에서 Cmd + C (복사) ---> VSCode 에서 Cmd + V (붙여넣기)

위와 같이 일러스트레이터에서 VScode 로 복사 붙여넣기를 할수있다.
이때 중요한것은 독립된 .vue 파일을 만들고 <template> 안에 붙여넣기하는것이다.
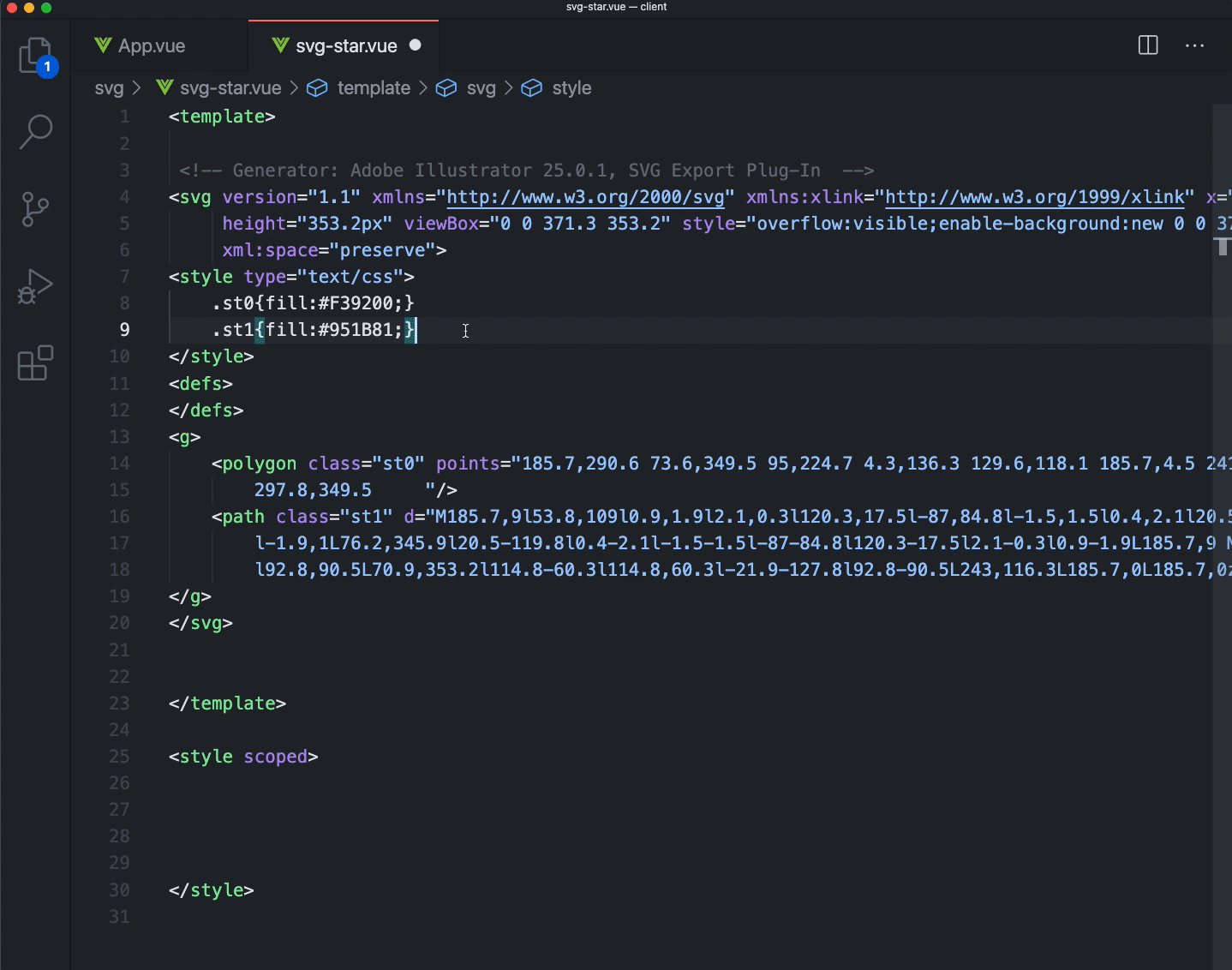
2. svg 안에 style 태그안에 내용을 css 로 잘라 붙여넣기한다.

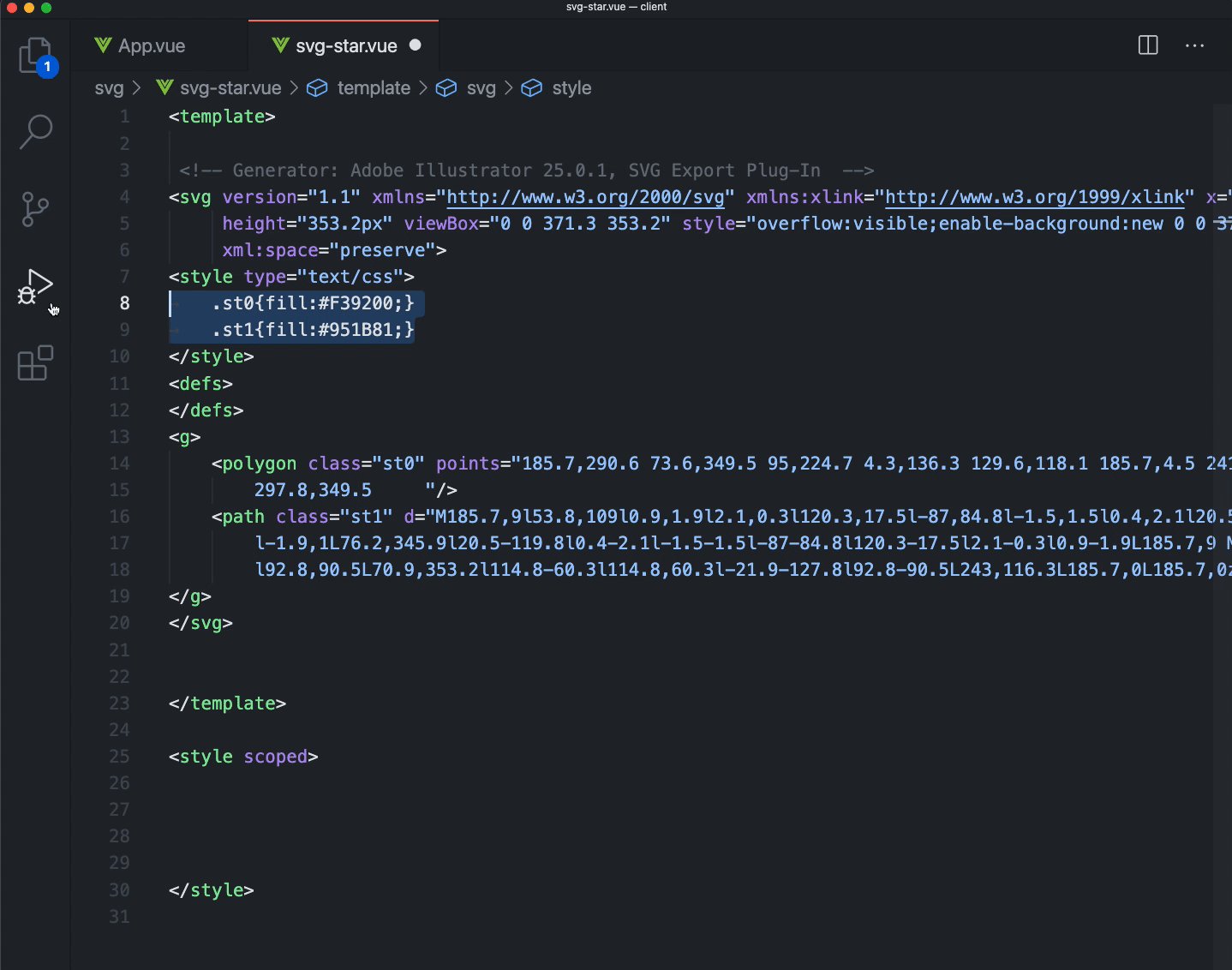
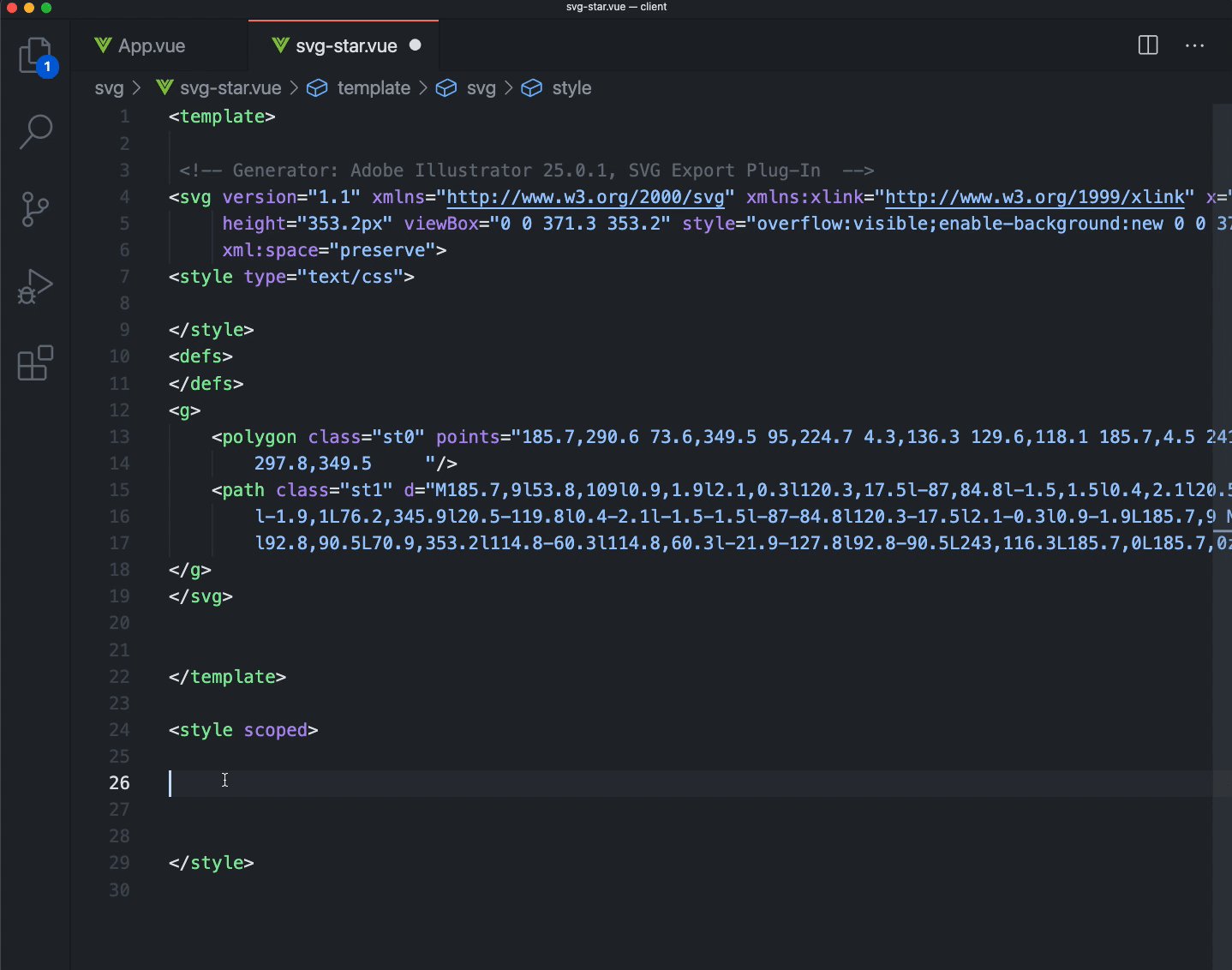
3. svg 안에 style 태그와 defs 태그를 삭제한다.
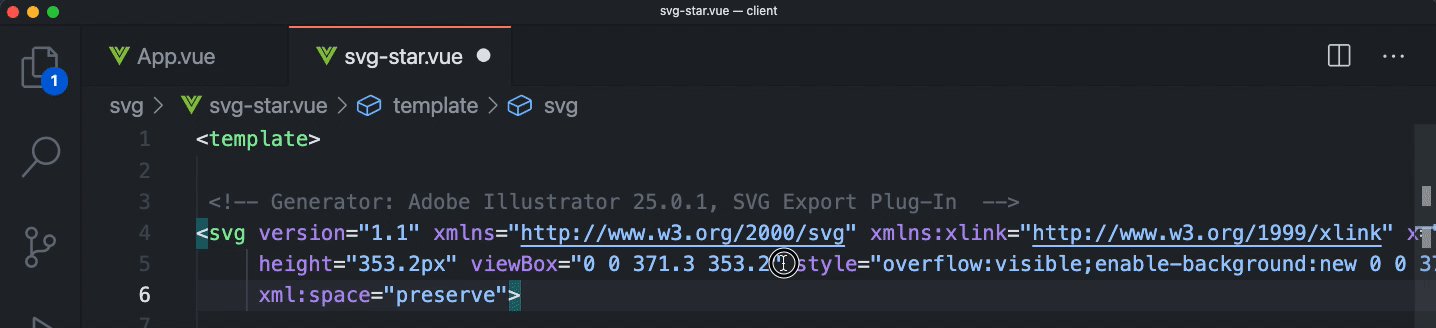
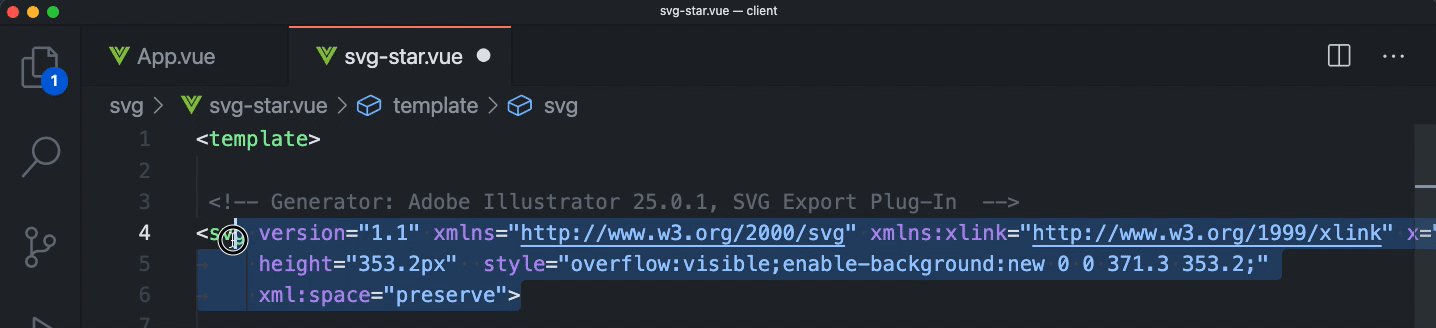
4. svg 의 상단태그안에 viewbox 외에 다 삭제한다.

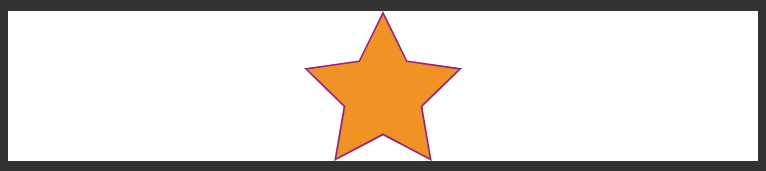
5. 필요하다면 preserveAspectRatio="none"속성을 추가한다.
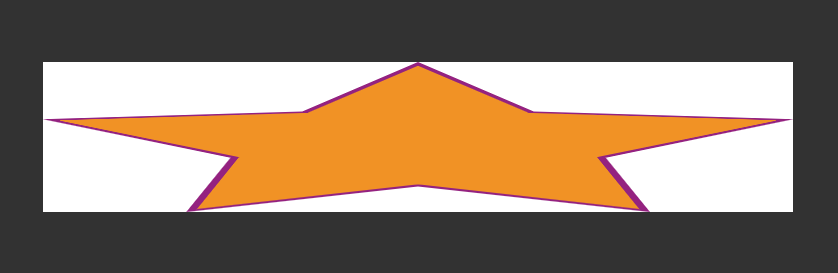
<svg viewBox="0 0 371.3 353.2" preserveAspectRatio="none">preserveAspectRation="none" 속성은 부모 컨테이너의 width 와 height 에 따라,
svg 를 stretch 하게 된다.

이 속성이 svg 태그안에 없다면, 아래와 같이 된다.

6. svg 의 width height 를 100% 100% 로 css 에 추가한다.
svg {
width : 100%;
height : 100%;
}7. 결과물