음악, 삶, 개발
<select> 값 받아오기 : v-model 본문

< 참고 자료 >
Set default value to option select menu
< 코드 >
<template>
<select
v-model="state.selectedItem"
@change="change"
>
<option
v-for ="each in state.items"
:key ="each"
v-text ="each"
:value ="each"
></option>
</select>
<div>{{state.selectedItem}}</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const state = reactive({
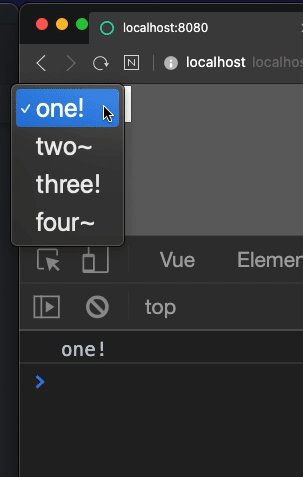
items : ['one!', 'two~', 'three!', 'four~'],
selectedItem : 'three!'
})
function change() {
console.log(state.selectedItem)
}
return { state, change }
}
}
</script>v-model 속성을 select 에 추가하면, 양방향 바인딩이 되므로,
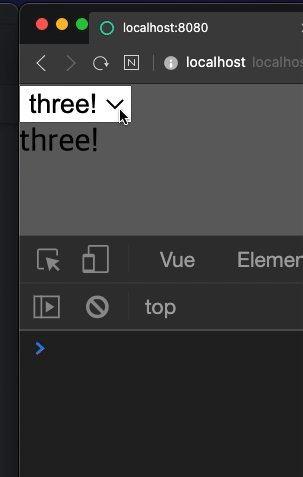
select 의 default 값을 설정할수있음과 동시에,
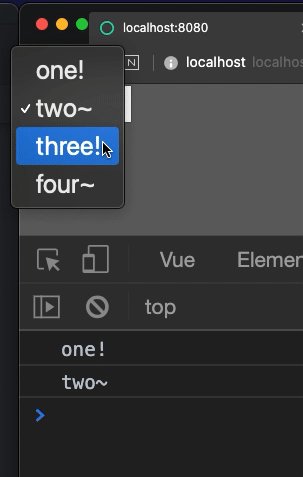
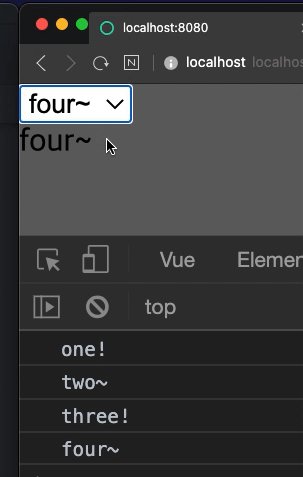
마우스로 item 을 변경했을대, 곧바로 selectedItem 변수가 업데이트된다.



