음악, 삶, 개발
popmotion : Node.js 의 [line] 본문
< 공식 사이트 >
Popmotion: The animator's JavaScript toolbox
Quick start import { animate } from "popmotion" animate({ from: 0, to: 100, onUpdate: latest => console.log(latest) }) Animation animate animate performs a keyframes or spring animation. import { animate } from "popmotion" animate({ from: 0, to: 100, onUpd
popmotion.io
www.npmjs.com/package/popmotion
npm install popmotion< 용도와 사용법 >
Node.js 에서 사용하는 Max 의 [line] 같은 녀석이다.
시간에 따라 값을 점진적으로 출력할수있게 해준다.
어떠한 값이든 점진적으로 변화를 주고자할때 사용하면 된다.
<!-- App.vue -->
<template>
Hello
</template>
<script>
import { animate } from "popmotion"
export default {
setup() {
animate({ from: 0, to: 100, onUpdate: latest => console.log(latest) })
}
}
</script>
값뿐만 아니라, 색깔, 그라디언트, SVG path 등 매우 다양한것들이 가능하다.
onUpdate 뿐 아니라 , 다양한 Lifecycle hook 이 존재한다.
< 예제 >

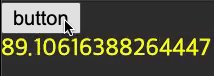
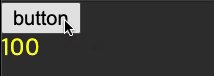
<template>
<button @mousedown="mousedown">button</button>
<div>{{state.text}}</div>
</template>
<script>
import { reactive } from 'vue'
import { animate } from "popmotion"
export default {
setup() {
const state = reactive({ text : 0 })
function mousedown() {
animate({ from: 0, to: 100, duration : 1000 , onUpdate: (current) => state.text = current })
}
return { state, mousedown }
}
}
</script>
<style scoped>
div { color : yellow }
</style>< 유지 보수 >
첫 출시는 2014년 10월에 되었는데,

2020 년 11월 20일까지 업데이트가 되었다.

6년동인 계속 유지보수되고있는 샘이다.
사용자수 또한 매우 높아서, 믿고 사용해도 될듯하다.