음악, 삶, 개발
p5.js 개발환경 구축하기 본문
1. 먼저 아래와 같이 폴더를 만들고, 2개의 파일을 만든다.

2. 이 폴더를 VScode 에서 통채로 연다.
3. 각 파일에 아래와 같이 코드를 작성한다.
<!-- index.html -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.1.9/p5.min.js"></script>
<script src="sketch.js"></script>
</body>
</html>/* sketch.js */
function setup() {
createCanvas(500, 500)
}
function draw() {
background('blue')
}4. VSCode 에서 Live Server 팩을 설치한다.

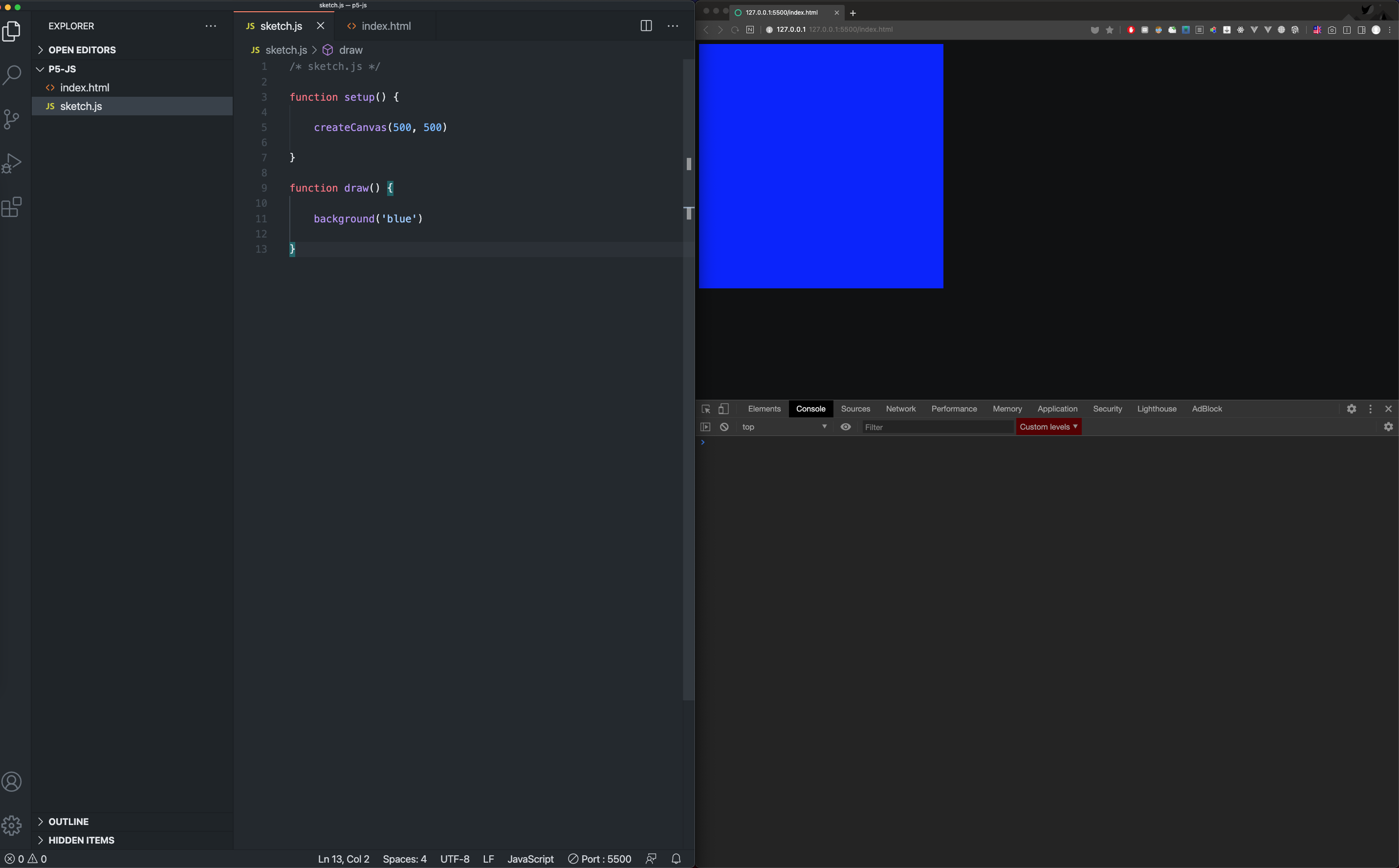
5. VSCode 의 커맨트창에서 Open with Live Server 를 실행하면..

6. 브라우저 창이 켜지면서 나의 index.html 이 실행된다.

이제부터 sketch.js 안에 코드를 변경한뒤 저장하면 자동으로 반영된다.


