음악, 삶, 개발
p5 로 trail effect 만들기 본문

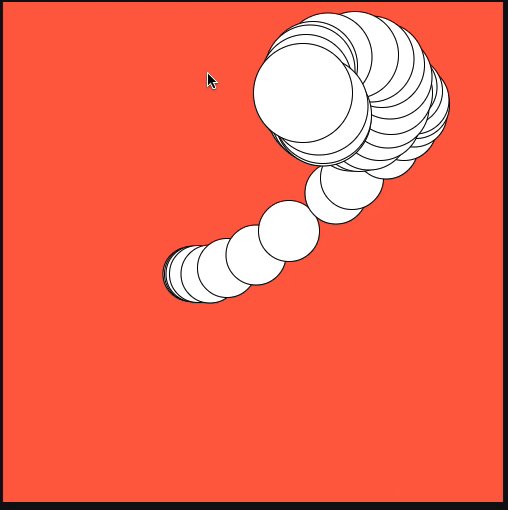
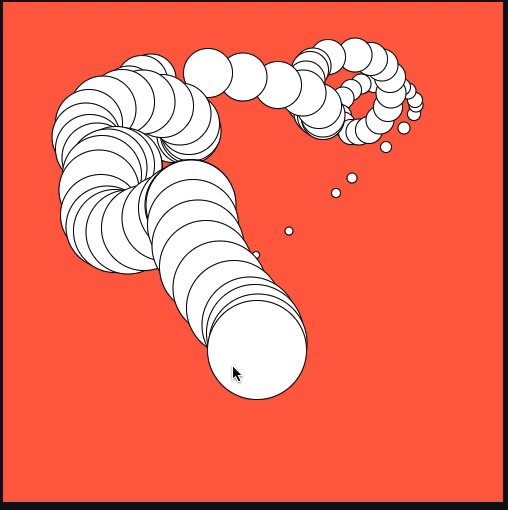
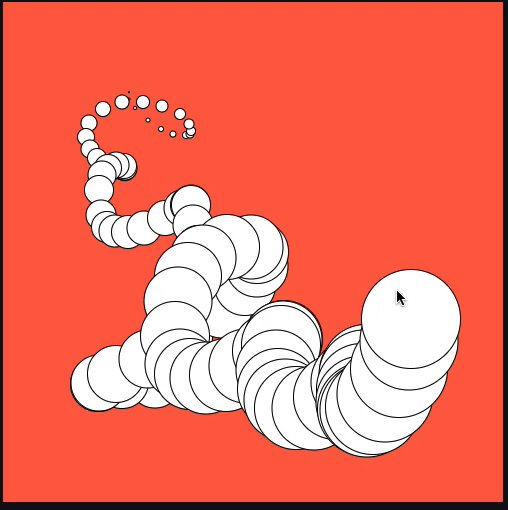
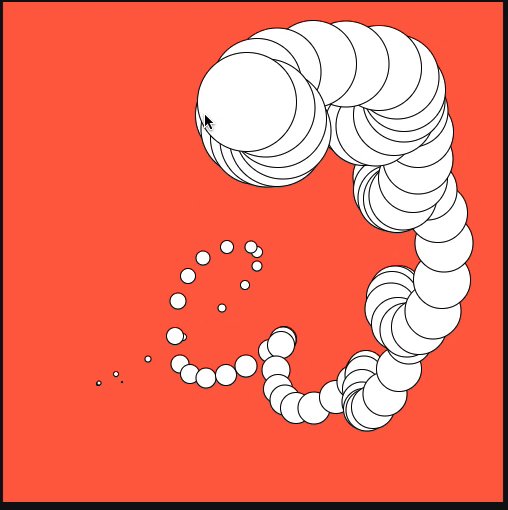
/* sketch.js */
let mousePositions = []
const MAX_POS = 100
function setup() {
createCanvas(500, 500)
}
function draw() {
background('tomato')
ellipse(mouseX, mouseY, 50, 50)
mousePositions.push({x: mouseX, y: mouseY})
if (mousePositions.length > MAX_POS) mousePositions.shift()
for (let i = 0; i < mousePositions.length; ++i) {
ellipse(mousePositions[i].x, mousePositions[i].y, i, i)
}
}


