음악, 삶, 개발
div 에서 drag 하기 : window.addEventListener 본문
< 참고 자료 >
https://stackoverflow.com/questions/36993834/add-vue-js-event-on-window

위와 같이, 드래그를 시작하면, 창 바깥으로 나가도 드래그는 작동해야한다.
drag 이벤트는 불행히도, drag & drop 을 위한 이벤트여서
mousedown, mouseup, mousemove 를 조합해야한다.
<template>
<div
class="panel"
@mousedown ="mouseDown"
></div>
</template>
<script>
export default {
setup() {
function mouseDown() {
window.addEventListener('mousemove', mouseMove)
window.addEventListener('mouseup', mouseUp)
}
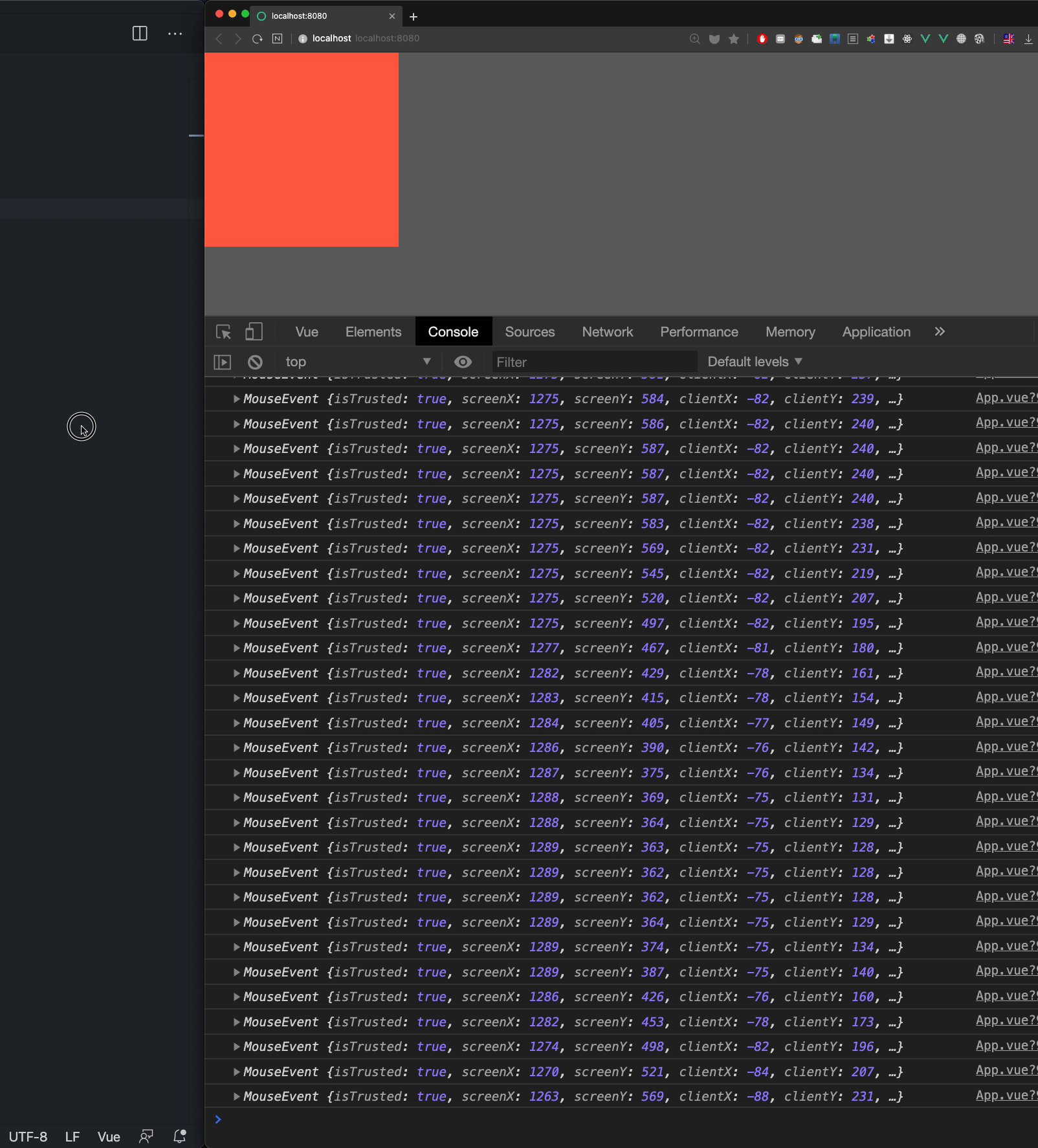
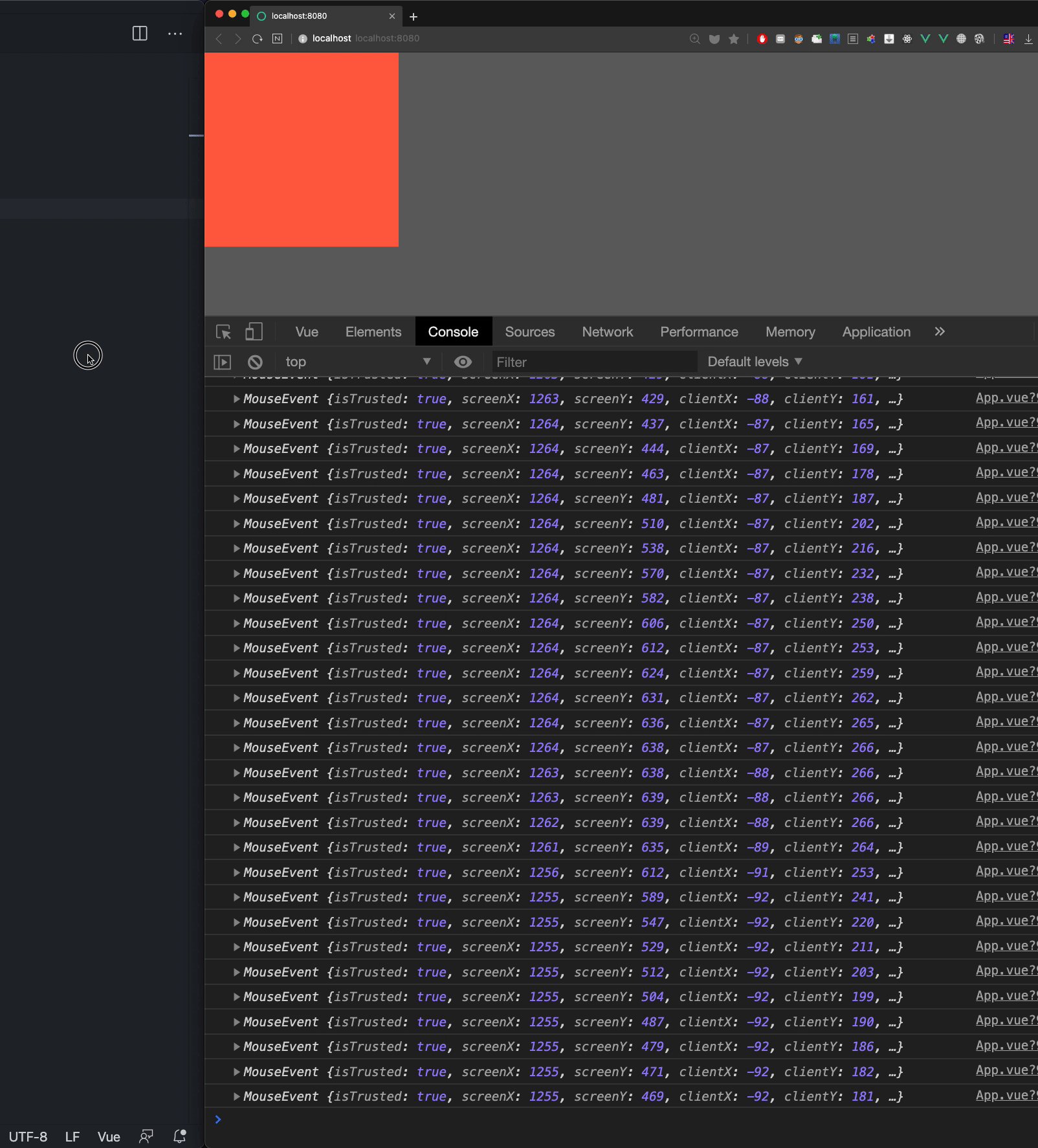
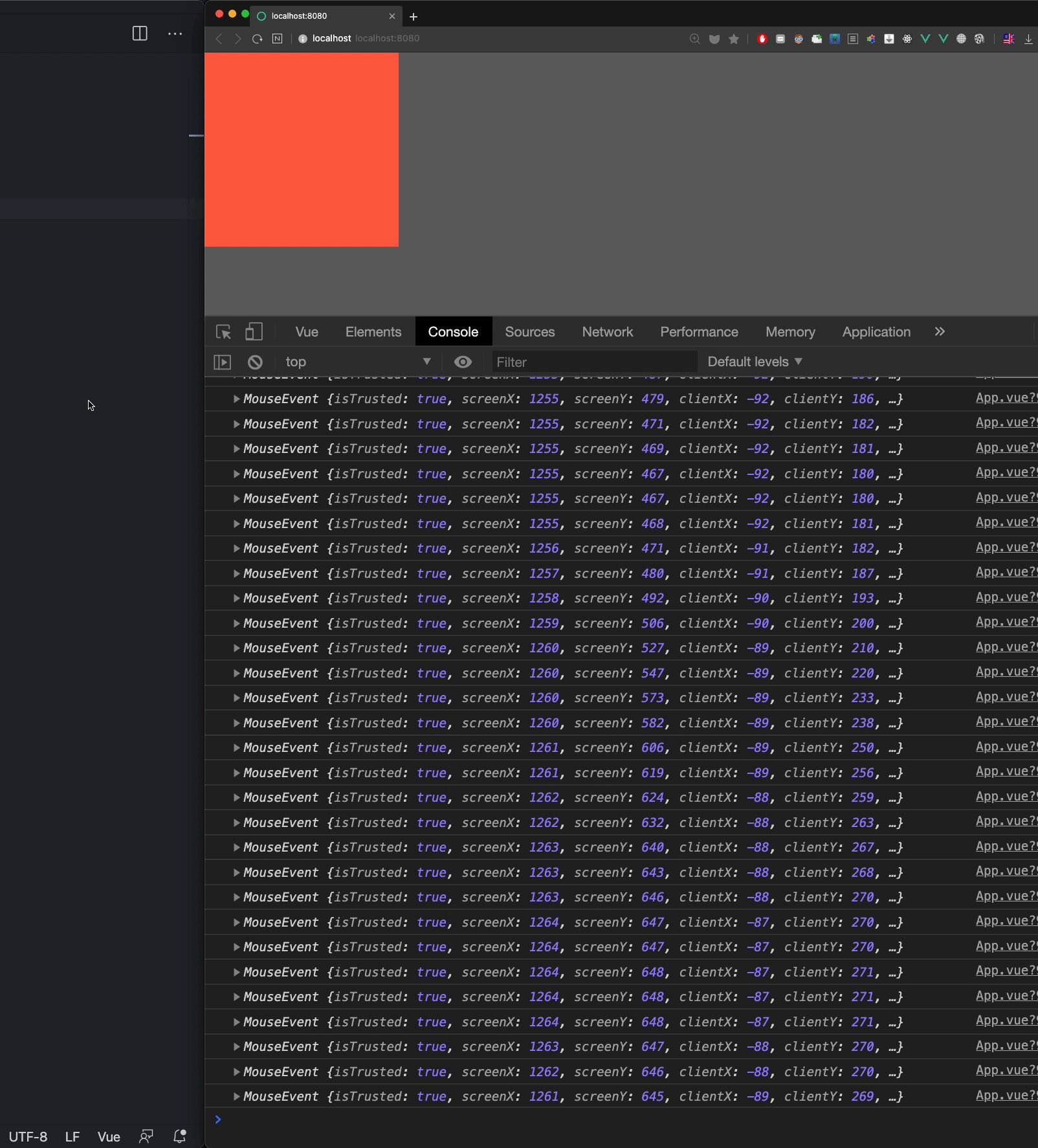
function mouseMove(e) {
/* do something while drag */
console.log(e)
}
function mouseUp() {
window.removeEventListener('mousemove', mouseMove)
window.removeEventListener('mouseup', mouseUp)
}
return { mouseDown, mouseMove, mouseUp }
}
}
</script>이때 중요한것은
@mousedown 만이 태그안에 들어가 호출되고,
mousedown 이 되었을대, mousemove 과 mouseup 의 이벤트 리스너가 내가 만든 함수로 등록되고,
mouseup 에서는 해당 리스너들을 다시 제거해주어야한다.




