음악, 삶, 개발
Vue.js 프로젝트에 사용되는 파일들 본문
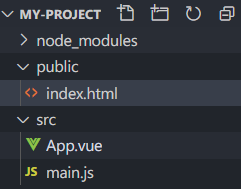
< Vue 프로젝트 폴더의 파일들 >
명령프롬프트에서 CLI 를 설치후, vue create 프로젝트명 을 입력하면
아래와 같은 구조에 파일과 폴더들이 생성된다.

우리가 만든 vue 앱을 실행하기위해서는 3개의 파일이 필요하다.
index.html
App.vue
main.js
각 파일들안에 어떠한 코드가 적혀있는지 살펴보자.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<div id="app"></div>
</body>
</html>위의 HTML 코드에서 우리가 주목해야할부분은
<div id="app"></div>이다.
위의 div 가 모든 것의 출발점인 root 테그다.
우리는 이제 id 가 app 인 div 안에, Vue.js 의 API 를 사용하여,
요소를 추가,삭제, 수정하게된다.
우리가 직접적으로 이 index.html 파일을 수정할 일은 전혀 없다. (이것이 Vue.js 를 배우는 이유...)
추후 보겠지만 모든 수정은 .vue 파일안에서 일어나게 된다.
이 id 는 꼭 app 일 필요없으며, 내가 원하는 이름으로 변경가능하다.
<div id="my-app-name"></div>중요한건, 이 id 가 가장 시작 지점이기때문에, 반드시 기억하고있어야하며,
main.js 파일안에서 아래와 같이 사용되게 된다.
main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#my-app-name');위의 main.js 파일이 우리가 만든 vue app 의 요소들을
위에서 보았던 div 안으로 삽입해주는 역할을 하는 파일이다.
이렇게 삽입하기위해, 우리가 정의한 #my-app-name 이란 id 가
vue 가 제공하는 mount 함수안에 인자로 넘겨진다.
위의 main.js 코드에서 우리가 주목해야할 부분은 이 부분이다.
import App from './App.vue'결과적으로 Vue.js 를 사용하는것은, .vue 파일들을 만들어, 레고처럼 조립해가는것이다.
이때 .vue 파일들중 가장 부모가 되는 녀석이 App.vue 파일이다.
결과적으로 이 App.vue 파일을 main.js 에 import 한뒤, index.html 에서 사용한 id 와 함께
vue 에서 제공하는 함수의 인자로 넘겨, index.html 의 div 속으로 집어넣는것이다.
createApp(App).mount('#my-app-name');App.vue
<template>
Hello World!
</template>우리가 가장 오랜 시간을 머물곳이 .vue 파일이다.
.vue 파일은 HTML 처럼 보이지만, 추후보겠지만 결국 JavaScript 코드이다.
이 .vue 파일을 로딩하고 읽어서 .js 파일로 변환해주는 모든 작업들은
우리가 만든 Vue 프로젝트가 알아서 처리해주므로, 우리가 신경쓸 부분은 아니다.
이 App.vue 파일은 앞으로 우리가 만들 .vue 파일들중 가장 부모가 되는 파일이다.
추후 보겠지만, 다른 .vue 파일들을 import 해가며 레고처럼 조립해가게된다.
이떄 파일의 이름은 App.vue 로 할 필요는 없으나, 관습적으로 가장 많이 사용한다.
현재는 Hello World 를 출력하게끔 해놓았다.
이제 콘솔에 npm run serve 를 입력하여, vue 앱을 실행해보자.
결과