음악, 삶, 개발
Vue 프로젝트 생성후 처음으로 해야할일 본문
Vue 프로젝트를 생성하자마자, 바로 실행을 하면
아래와 같이 출력된다.

위와 같이 뜨는 이유는 Vue 개발자가 기본적으로 생성해놓은 코드들이 들어가있기때문이다.
Vue 프로젝트 안에 파일을 보면...

위와 같이 폴더와 파일들이 생성되어있는것을 볼수있다.
우리는 완전한 백지에서 시작하고싶다.
이를 위해 2가지를 해야한다.
1. 필요없는 파일들을 모두 지운다.

다 지우고나면, 아래와 같은 모습이 된다.

이때 주의할점은 public 과 src 폴더안에 있는 녀석들만 지우거나 수정해야한다.
2. 필요없는 코드를 모두 지운다.
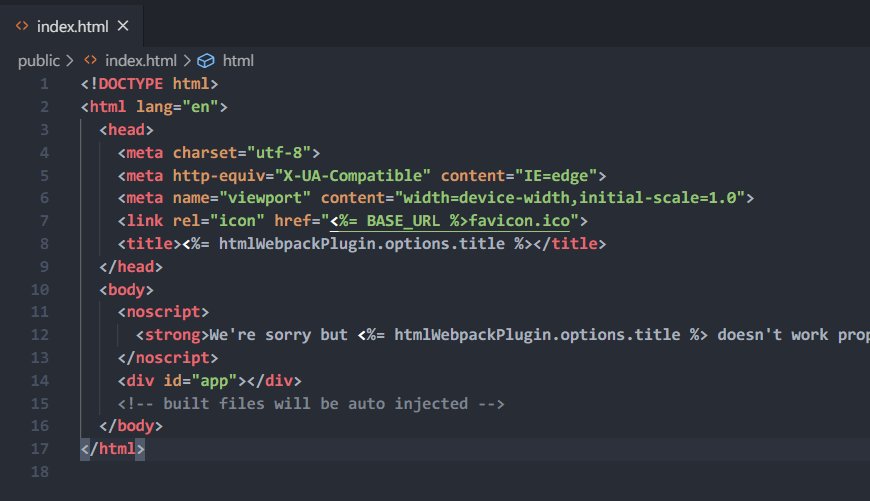
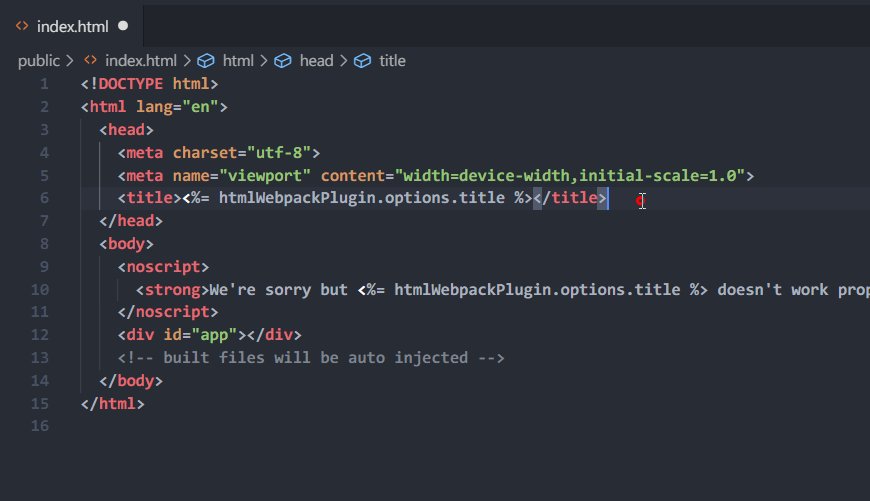
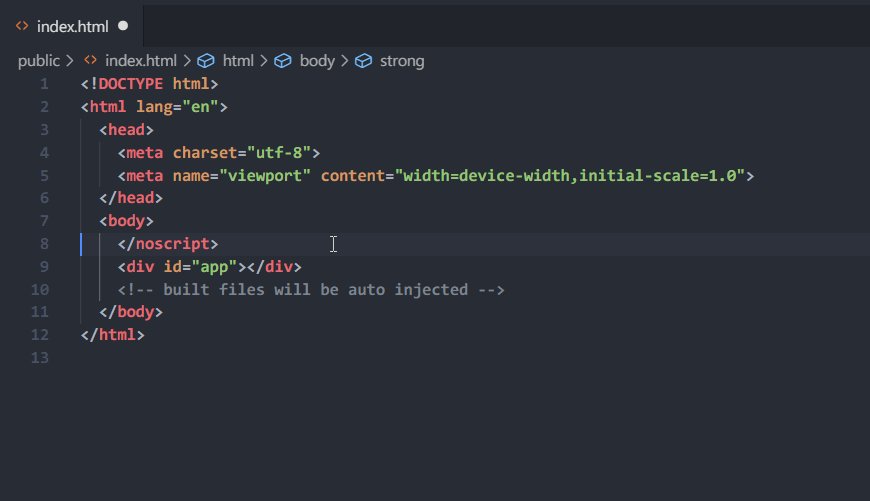
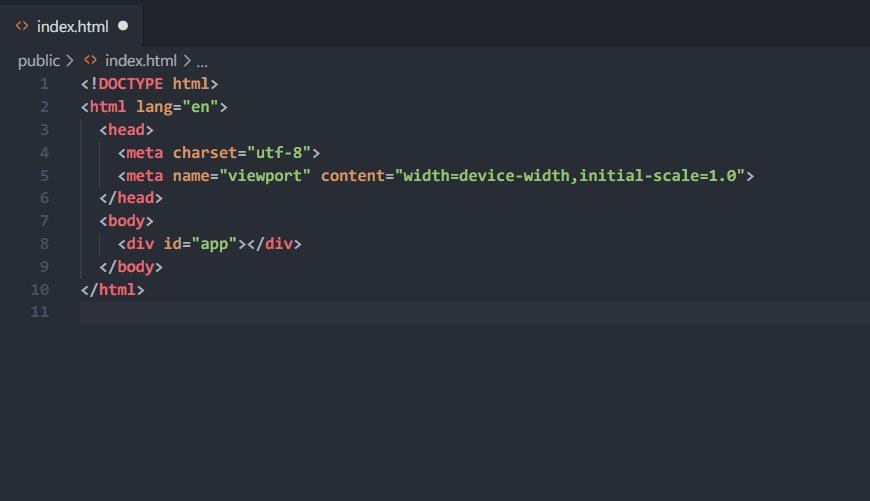
index.html


App.vue

App.vue 는 모든 코드를 삭제하고, template 테그안에 Hello World 를 작성한다.

Main.js 는 아무것도 고치지않는다.




