음악, 삶, 개발
Max 에서 Node.js 개발환경 구축하기 본문
앞서 우리는 Vue.js 개발환경을 구축하는 법을 배웠다.
여기서는 Vue.js 를 일체 배제한, Max 에서의 Node.js 를 개발환경 구축을 알아볼것이다.
Vue.js 를 Max 에서 사용하는것에 대해서는 다음 포스팅에서 자세히 다룰것이다.
미리 말하면, Vue 프로젝트와 Max 프로젝트는 완전히 분리되어야한다. (이유는 다음 포스트에서..)
다행인것은, Vue.js 개발환경 구축보다 훨씬 단순하다.
< 기본 환경 만들기 >
1. Max 프로젝트 폴더를 생성한다.

Vue.js 개발환경 구축과 달리, Max 프로젝트 폴더는 직접 생성해주어야한다.
추후 Vue project 와 함께 관리되어야하기에,
동일한 부모 폴더속에 생성하는것이 좋다.
2. 이 폴더안에, 빈 maxpat 파일을 만들어 집어넣는다.

기본적으로 dark mode 처럼 보이는 자주 사용하는 빈 maxpat 파일이 있다.
필요한 분들이 있을수있으니, 첨부해놓겠다.
3. 이 폴더에 빈 .js 파일을 만들어 집어넣는다.

my-node-server.js 라고 명명한 이유는,
Vue.js 가 프론트엔드를 담당한다면
Max 안에서의 Node.js 는 백엔드를 담당한다고 보면 된다.
우리가 my-node-serve.js 안에 작성할 코드는,
Node.js 의 가장 밑에 단에서 우리의 서버에 접속한 이들에게
Vue.js 로 만든 html, css, javascript 파일을 쏴주는 역할을 할것이다.
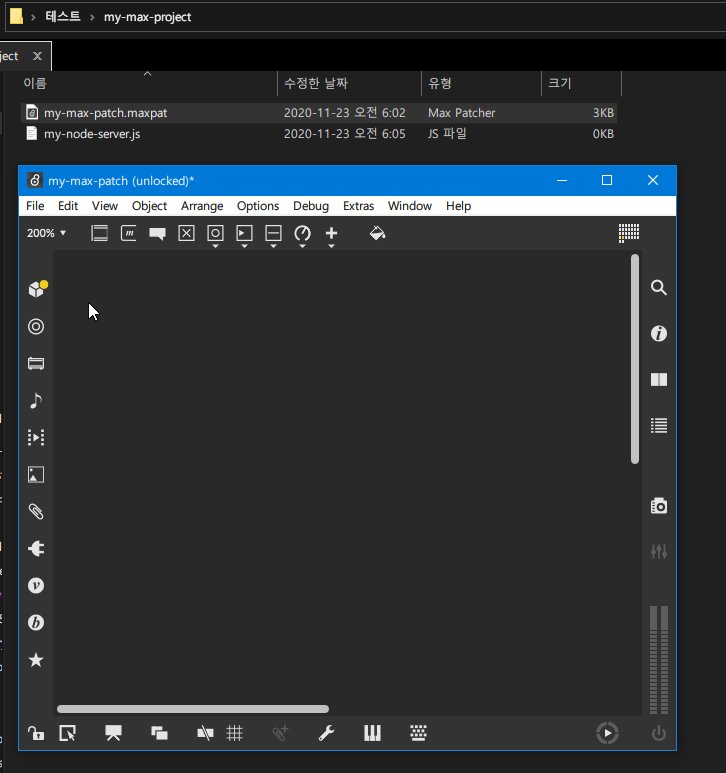
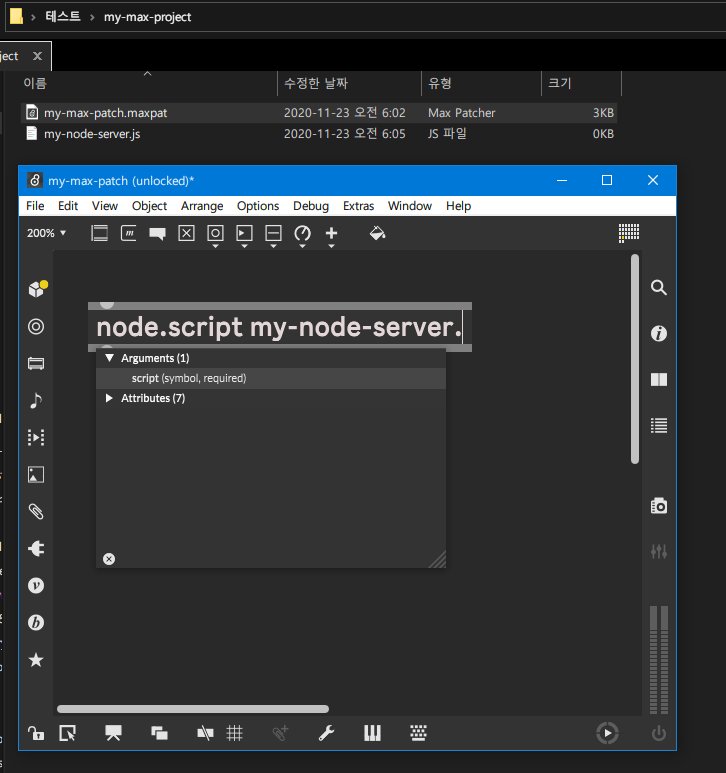
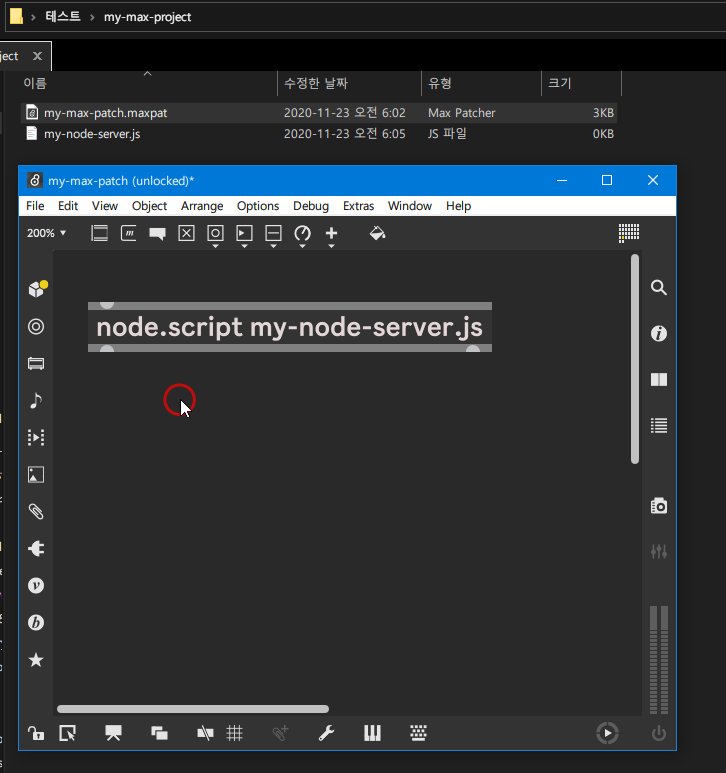
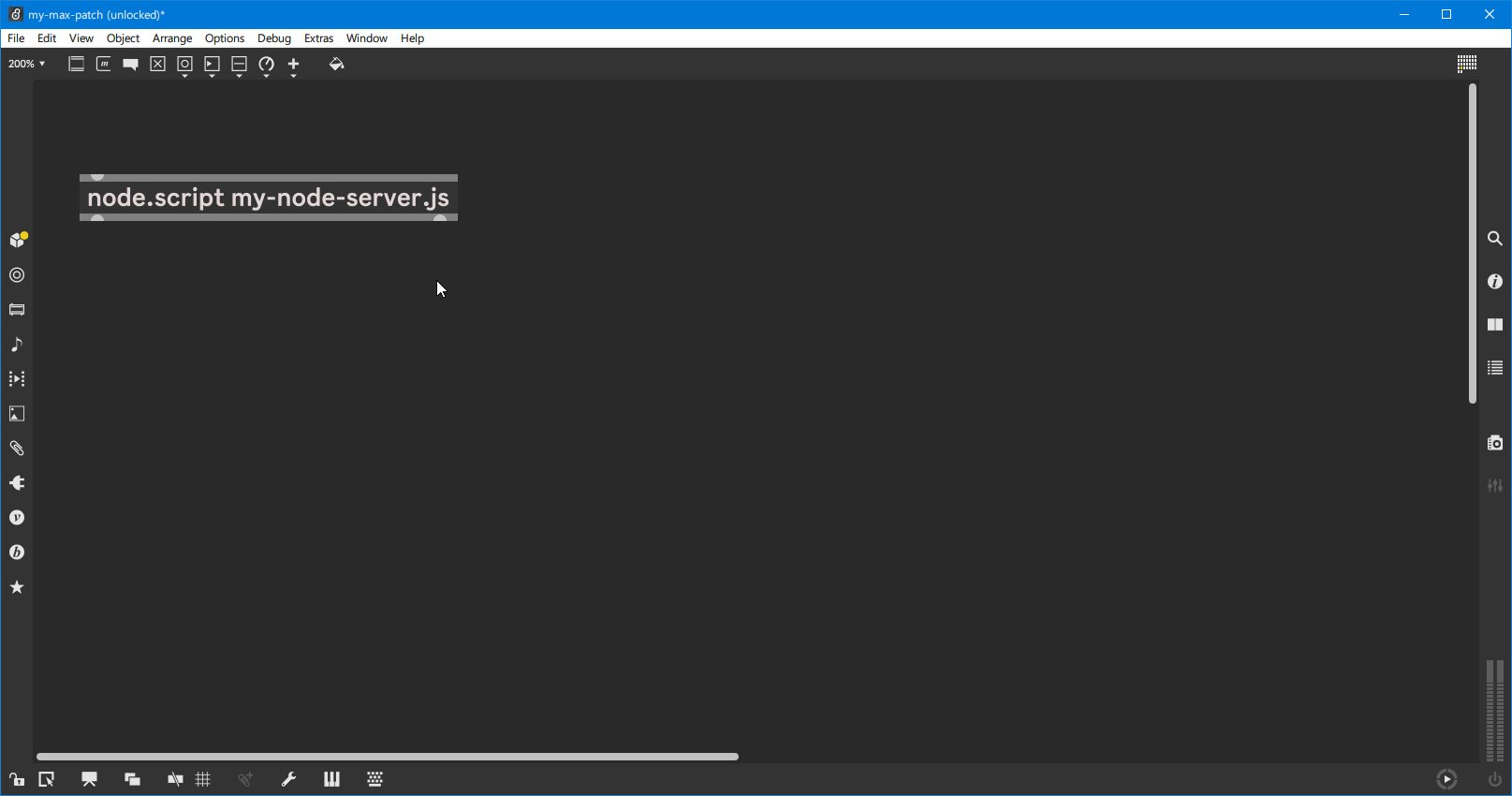
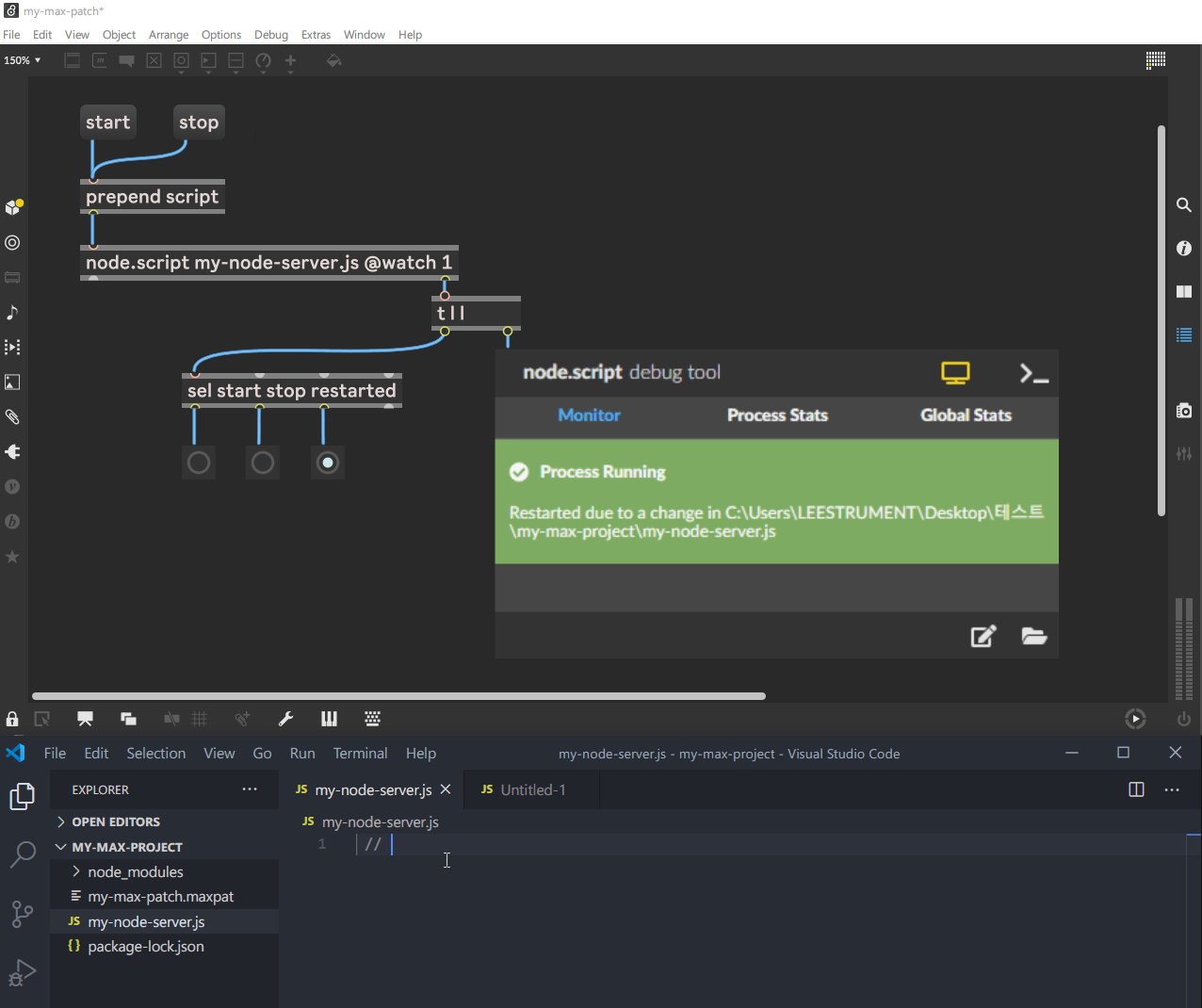
4. maxpat 을 연뒤에, my-node-server.js 를 로딩한다.

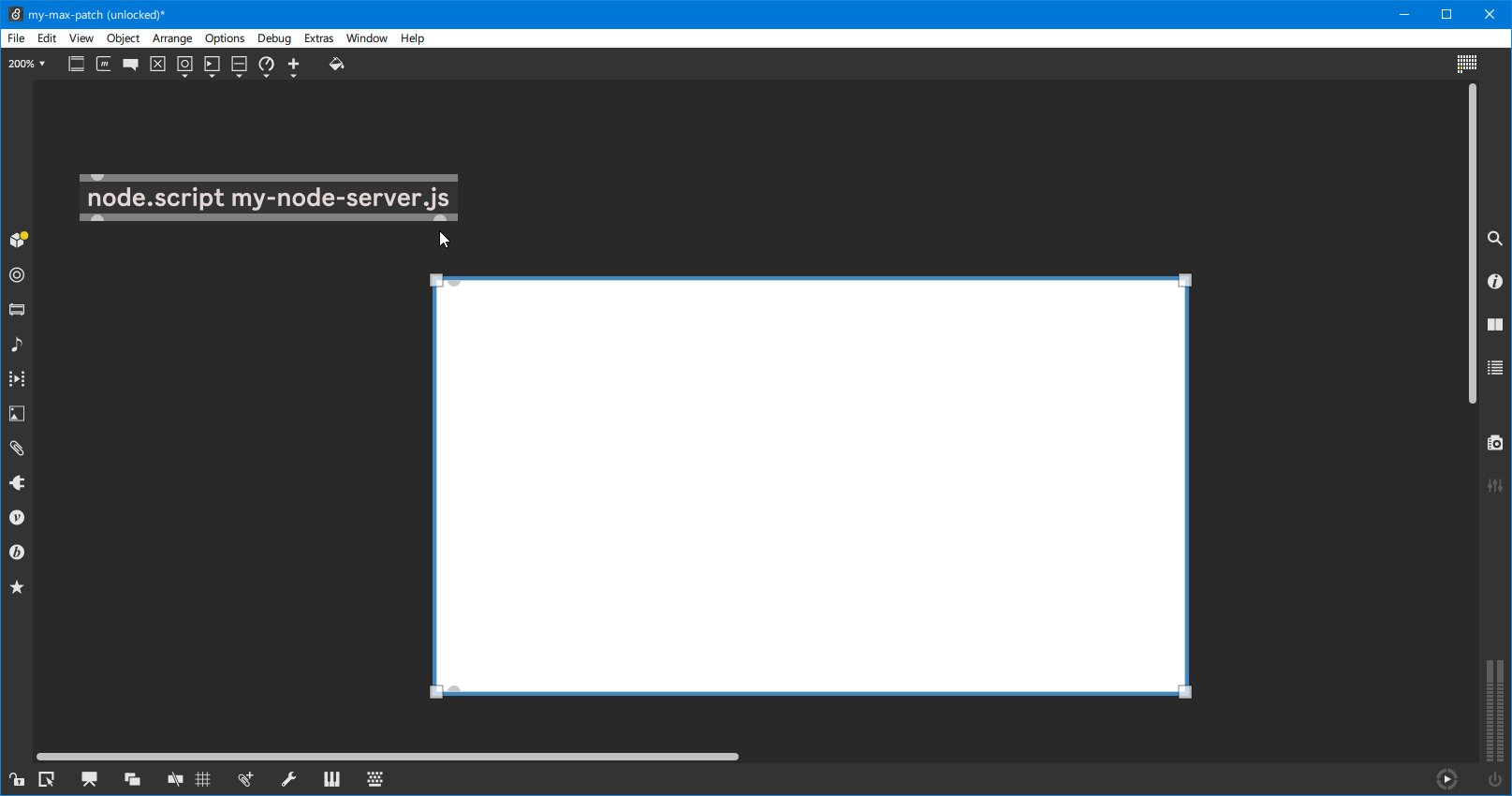
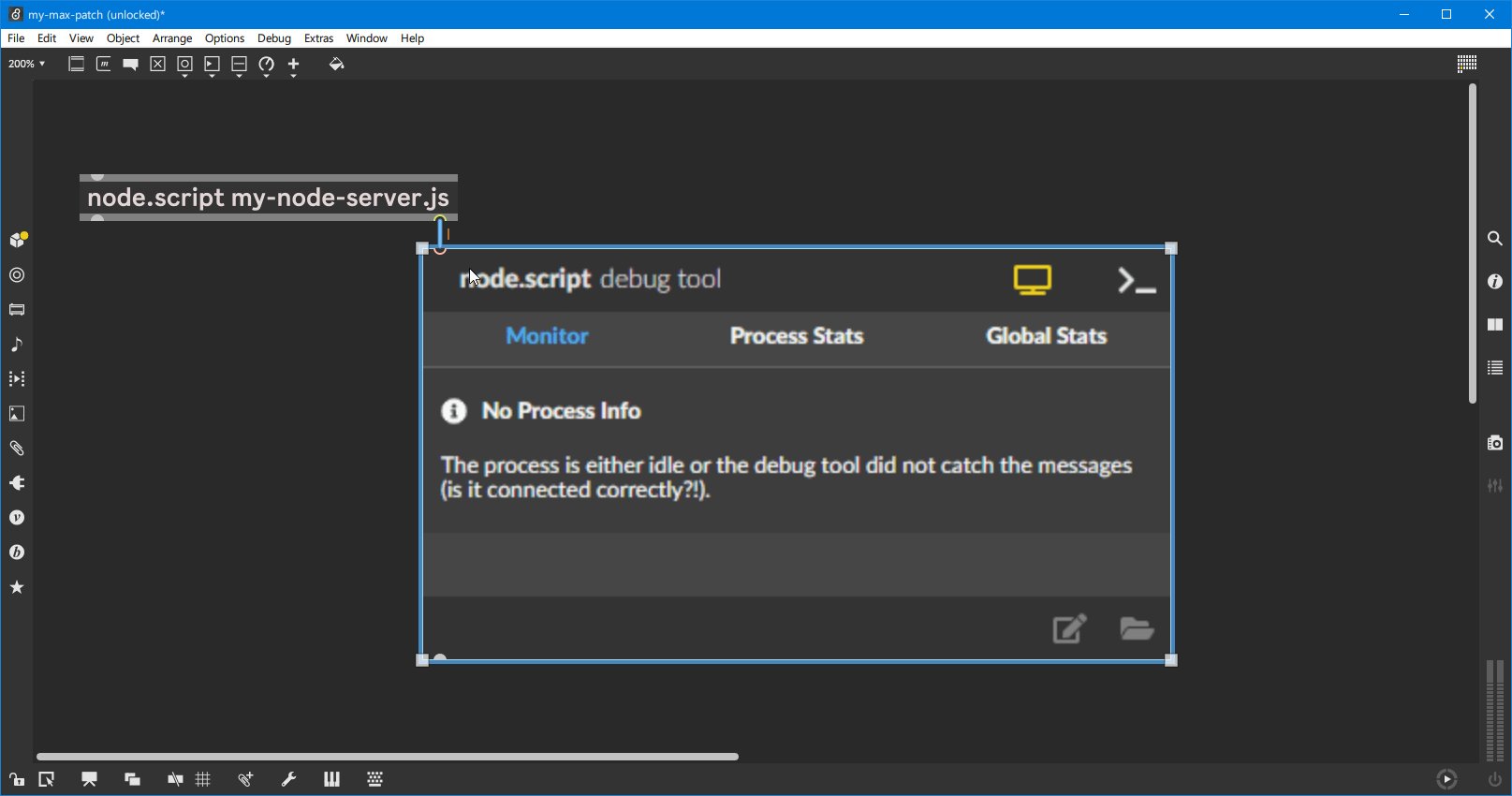
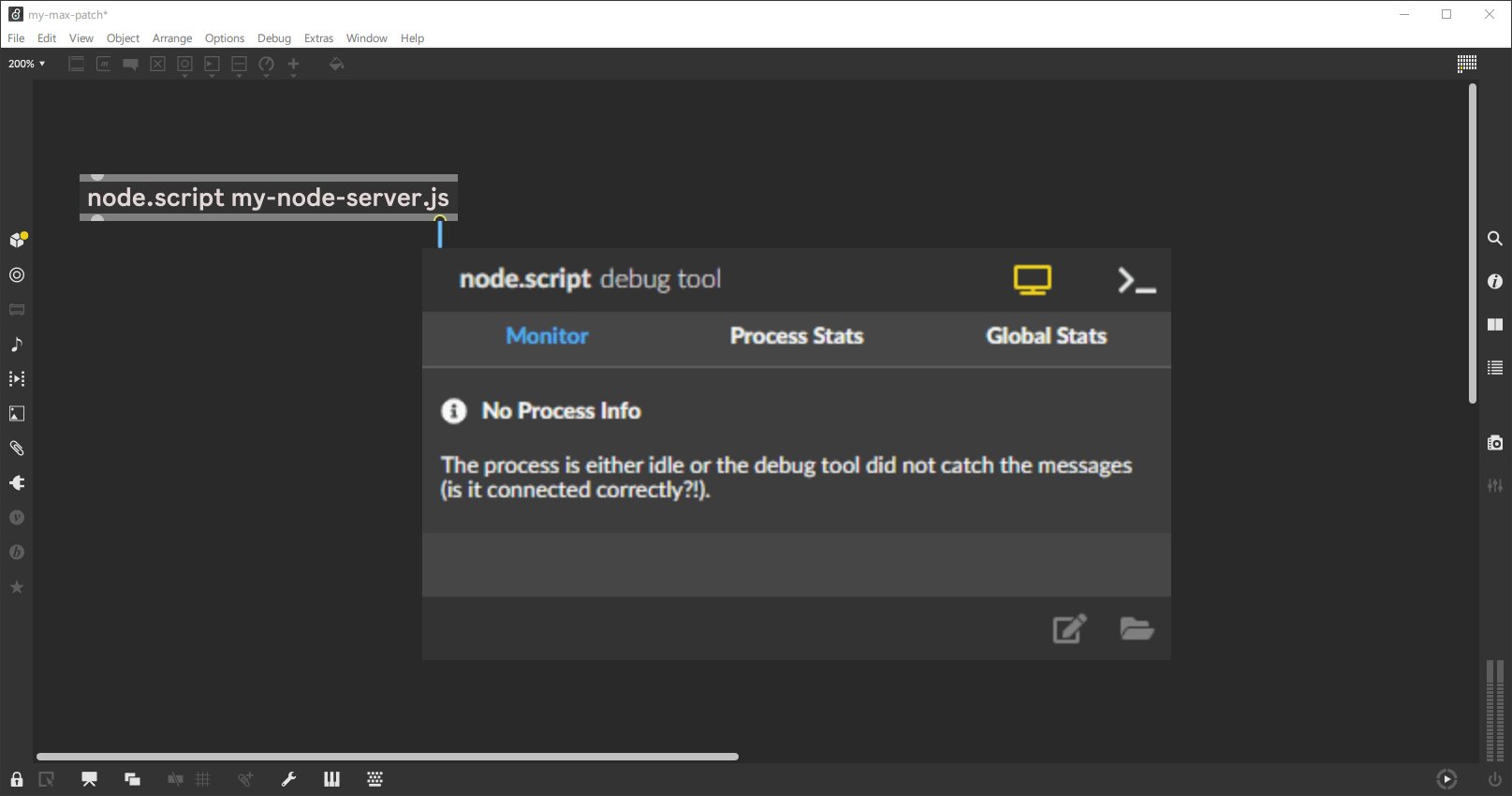
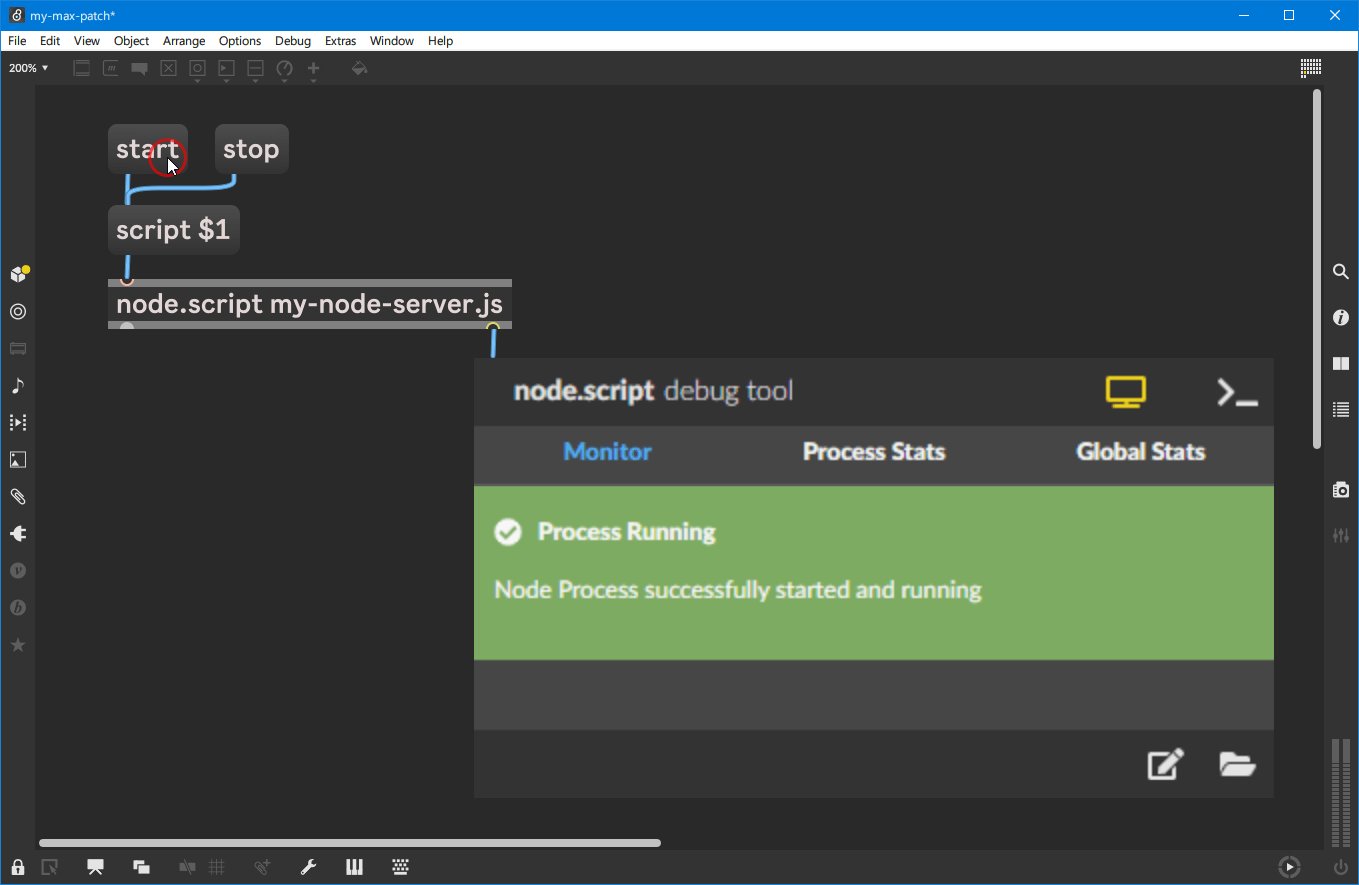
5. [node.debug] 객체를 생성뒤, [node.script] 의 오른쪽 outlet 에 연결한다.

[node.debug] 객체는 브라우저의 개발자 도구같은 녀석이다.
에러가 발생했을때 우리에게 무언가를 알려줄것이다.
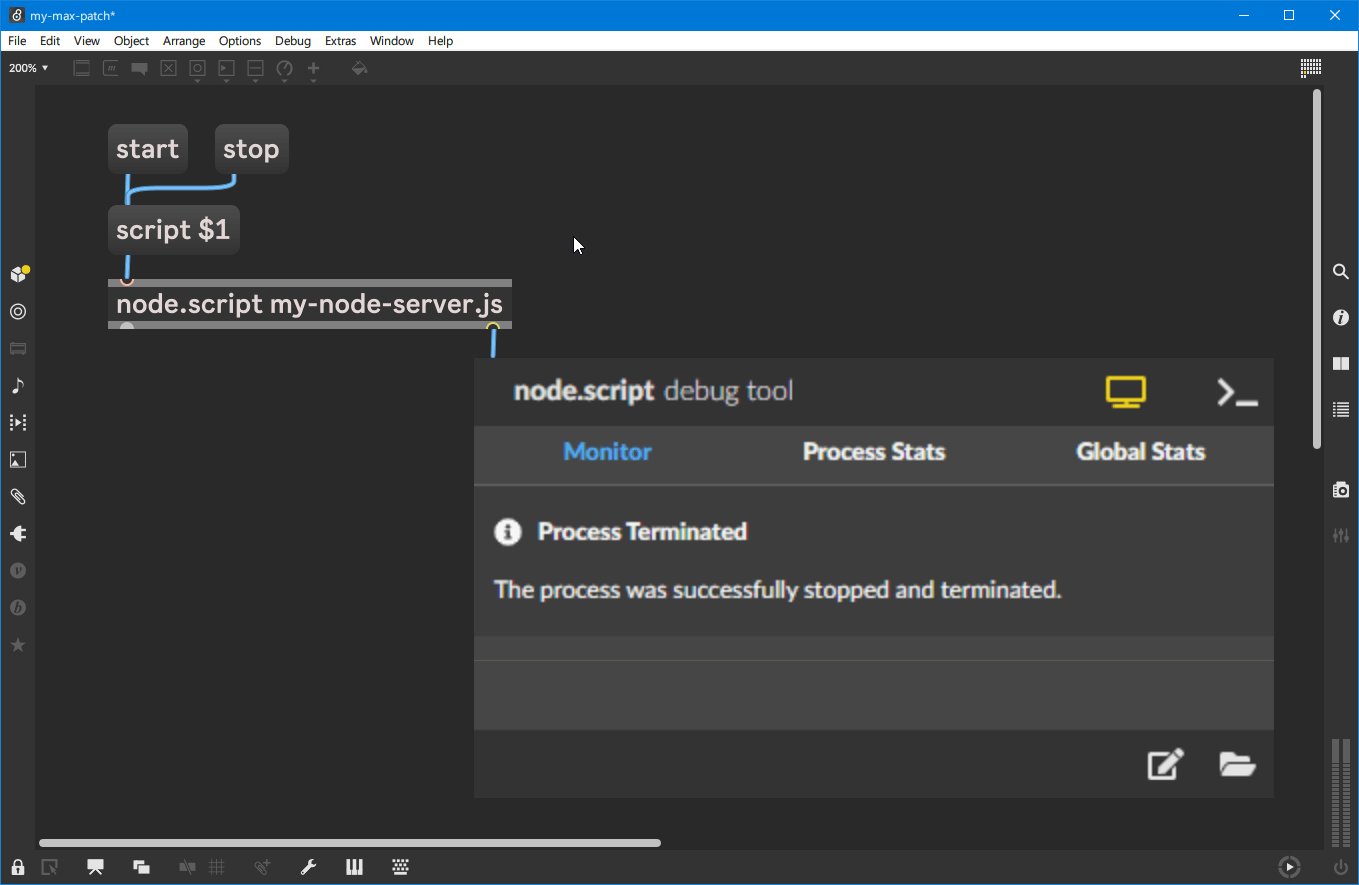
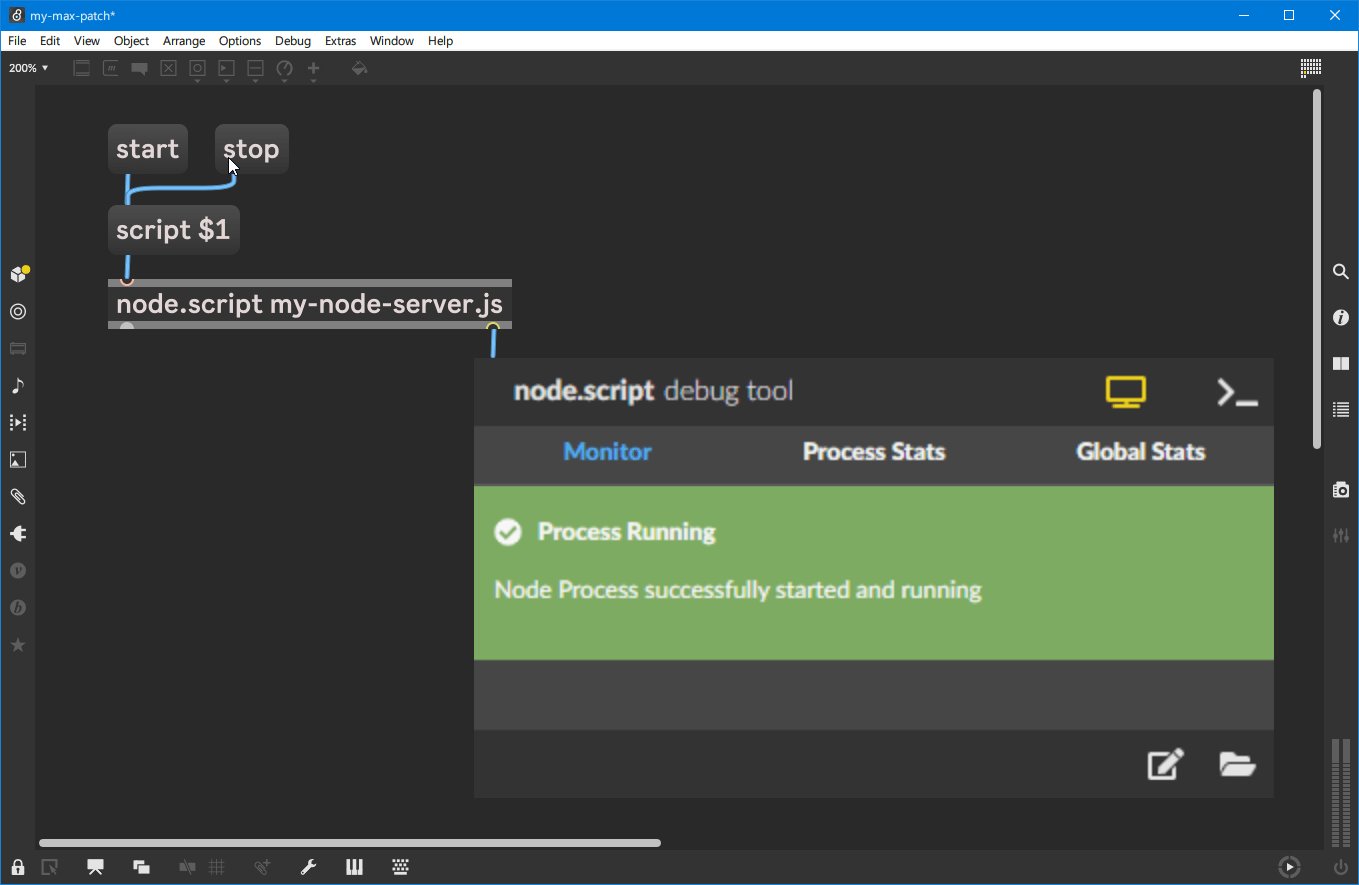
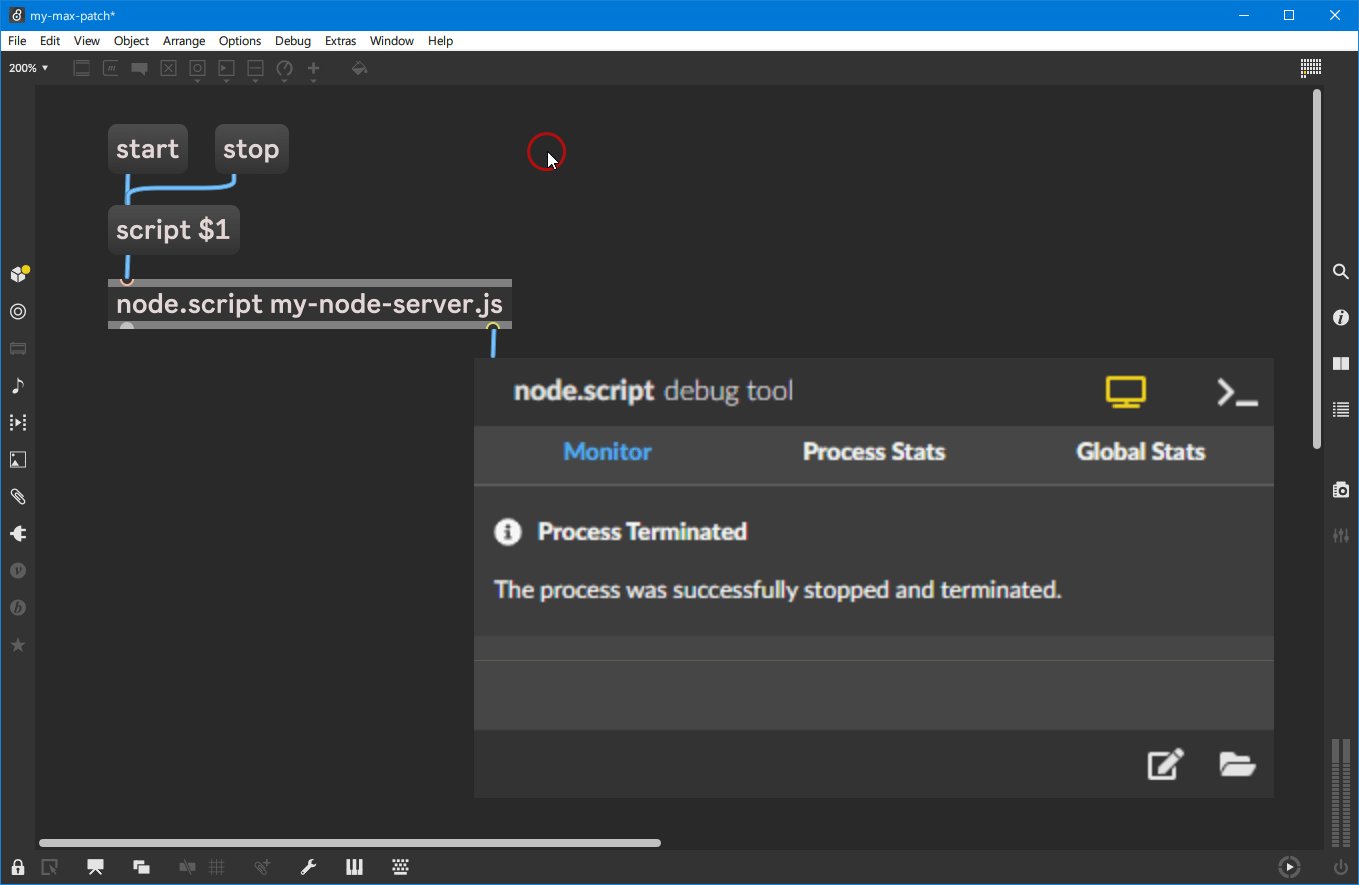
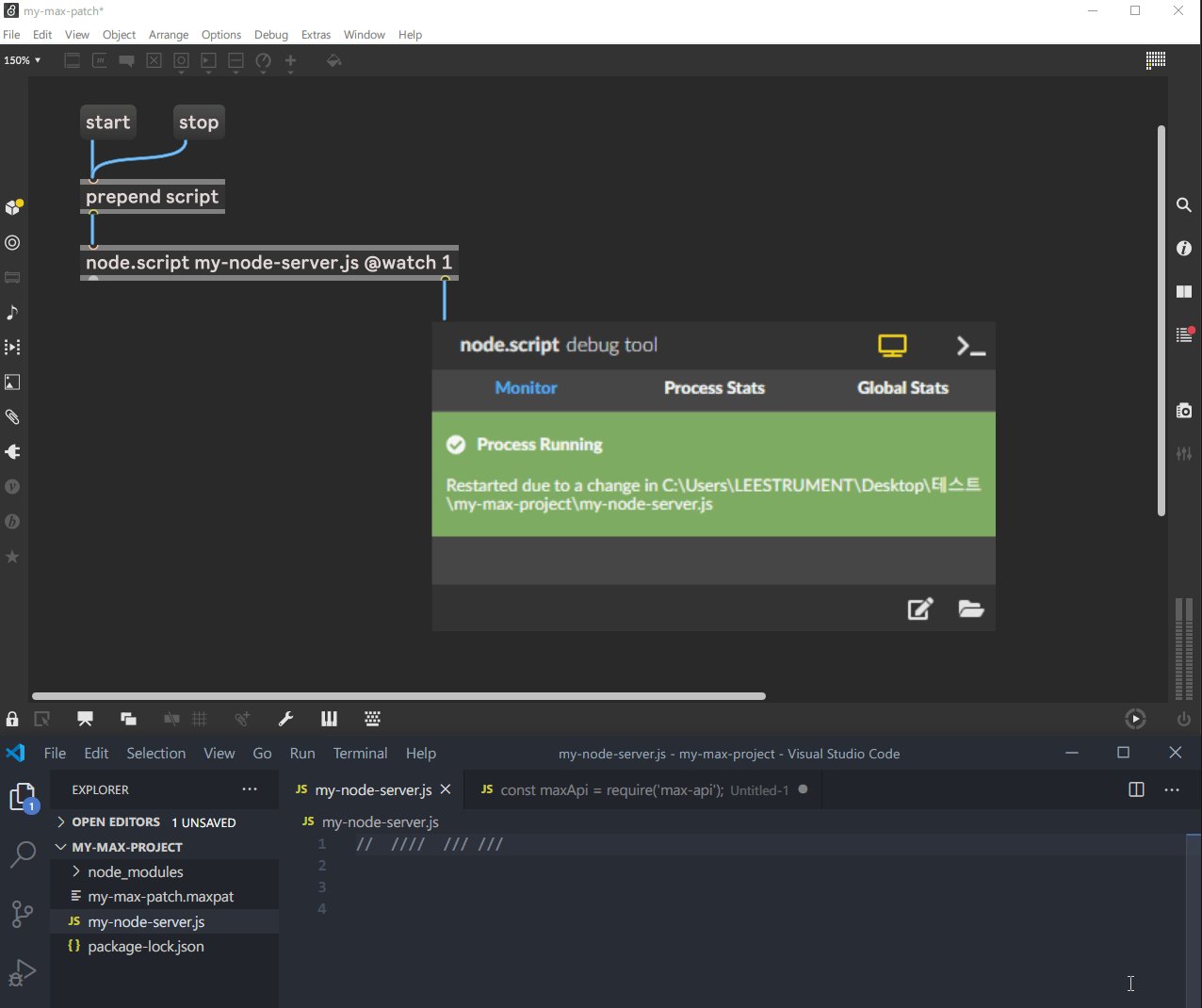
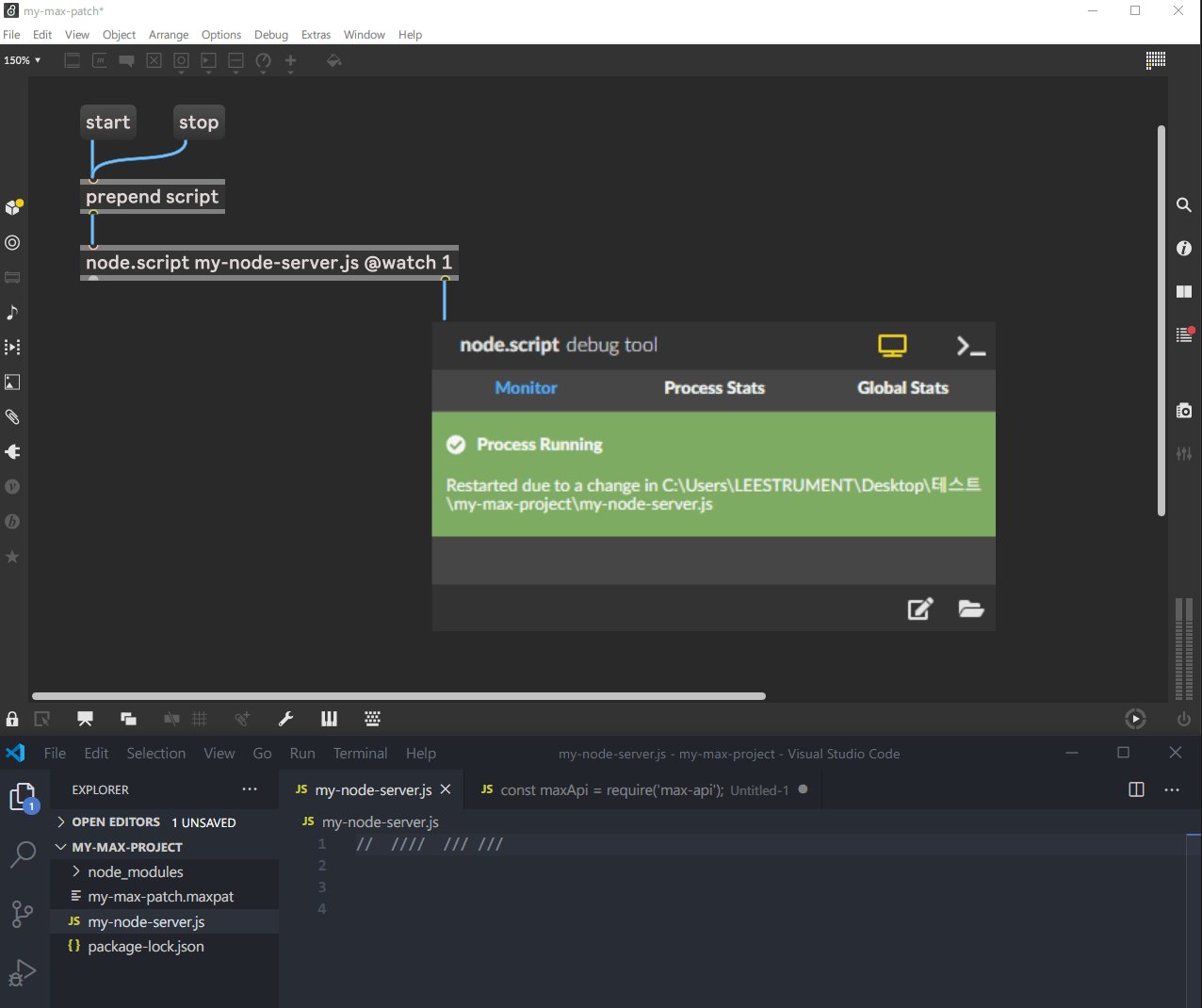
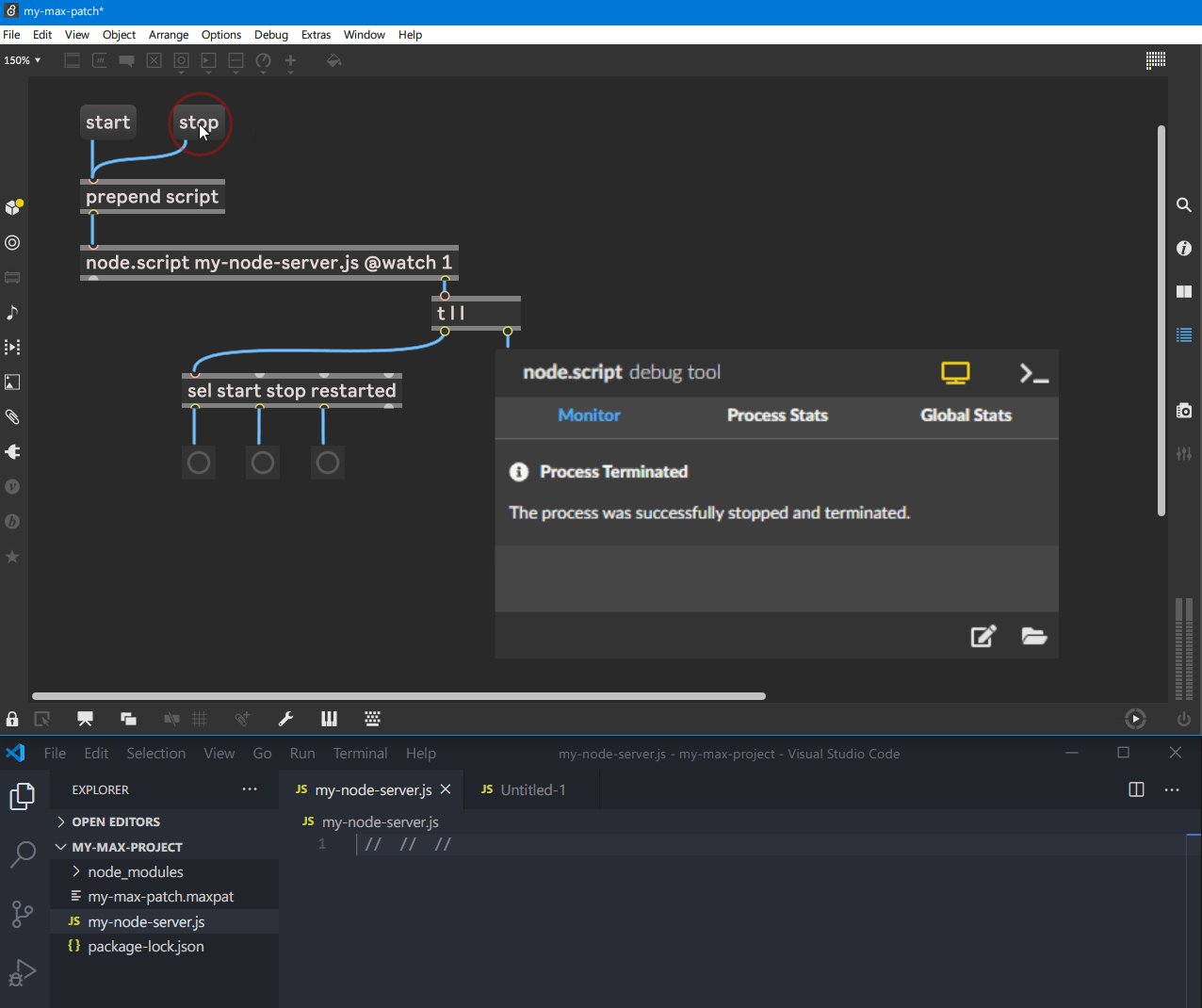
6. start, stop 메세지를 보내어, 우리의 코드가 잘 실행되는지 확인한다.

기본적으로, Max 8 은 Node.js 런타임을 설치시 함께 배포하기때문에,
우리가 따로 Node.js 를 설치하지않았어도, Max 내부에서는 Node.js 를 사용할수있게된다.
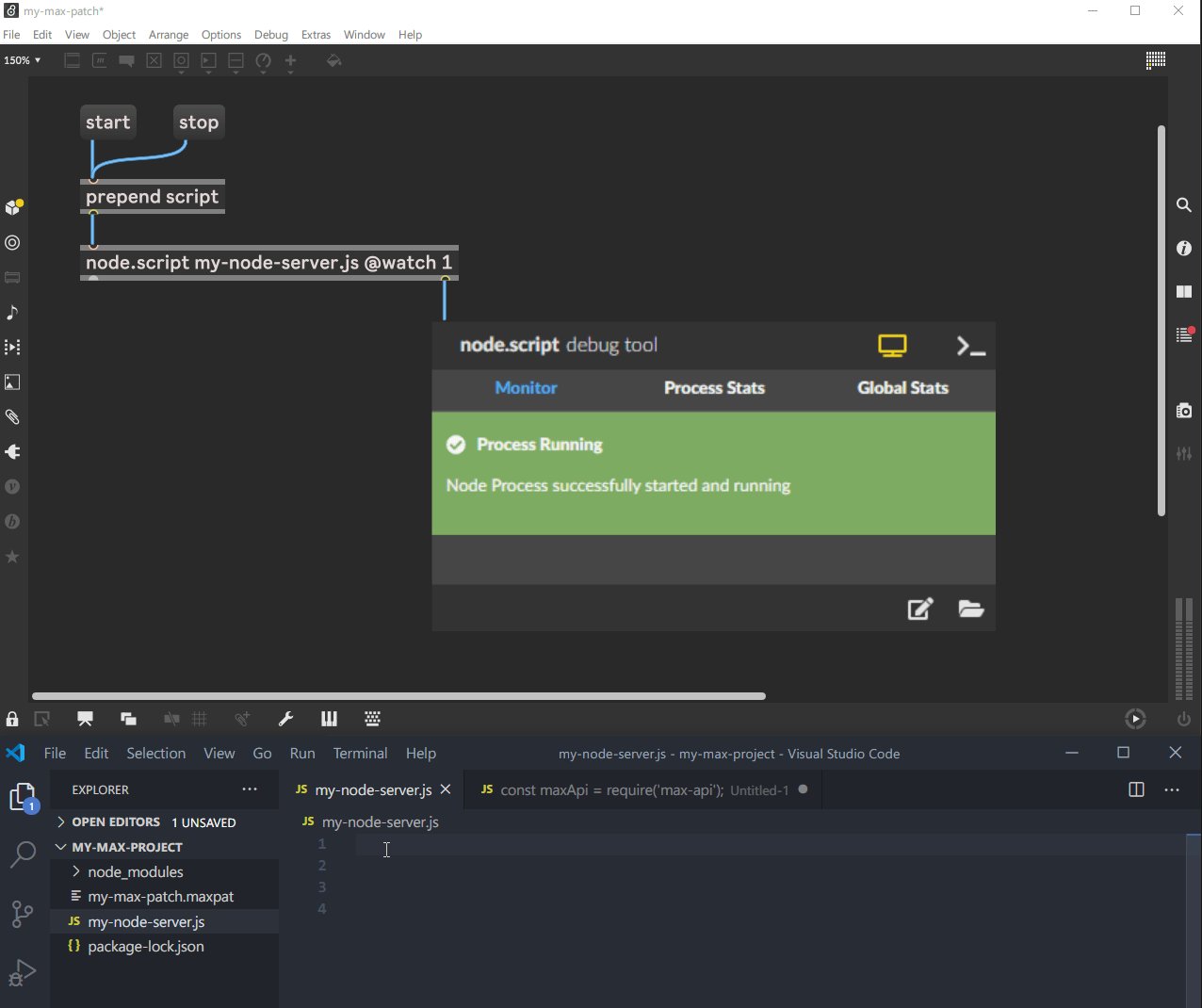
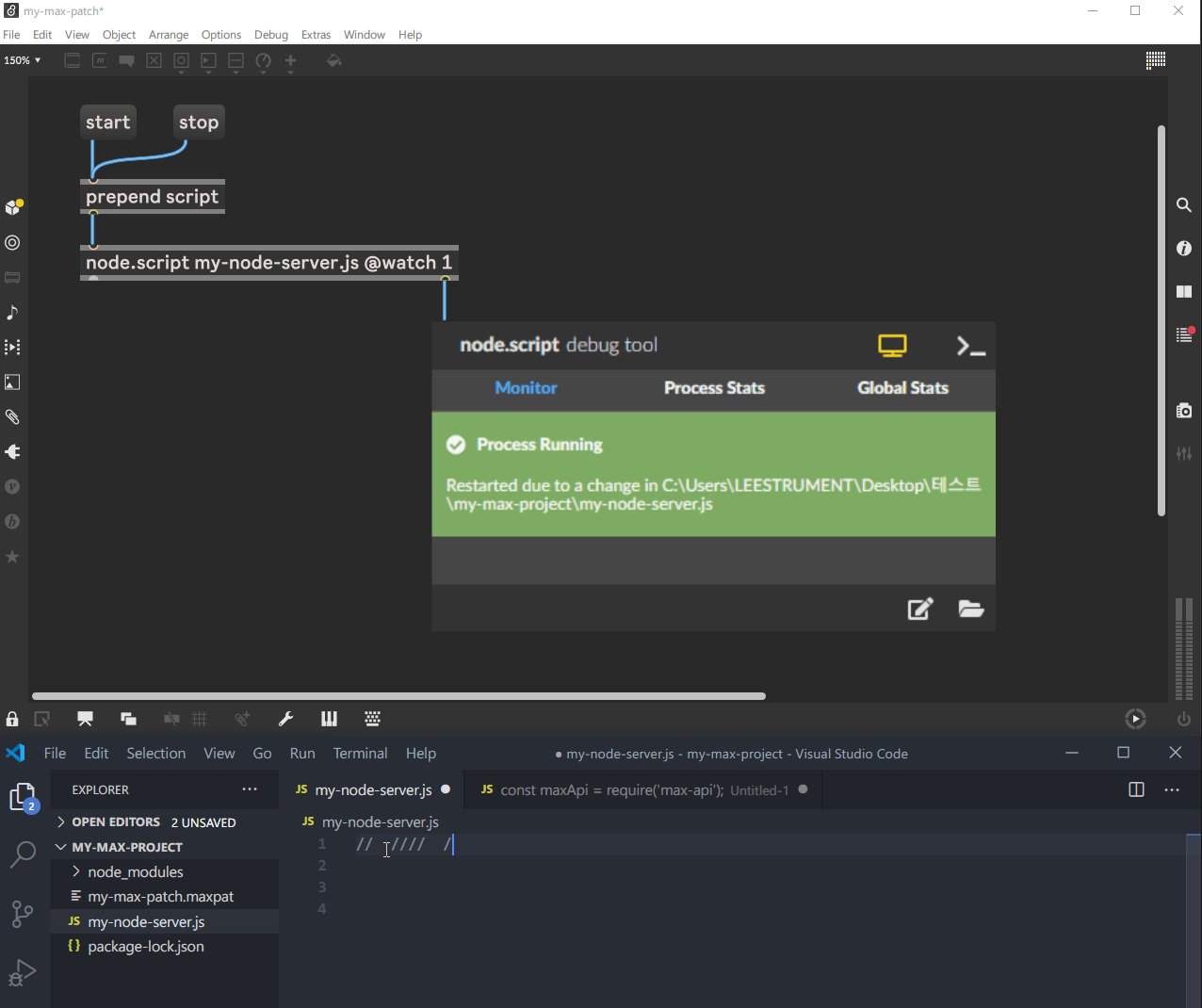
7. [node.script] 의 @watch 1 로 설정하기.
[node.script] 객체에는 watch 라는 속성이 있는데,
이를 1로 설정해야, 우리의 my-node-server.js 안의 코드가 변할때마다
node 서버를 재실행해준다.

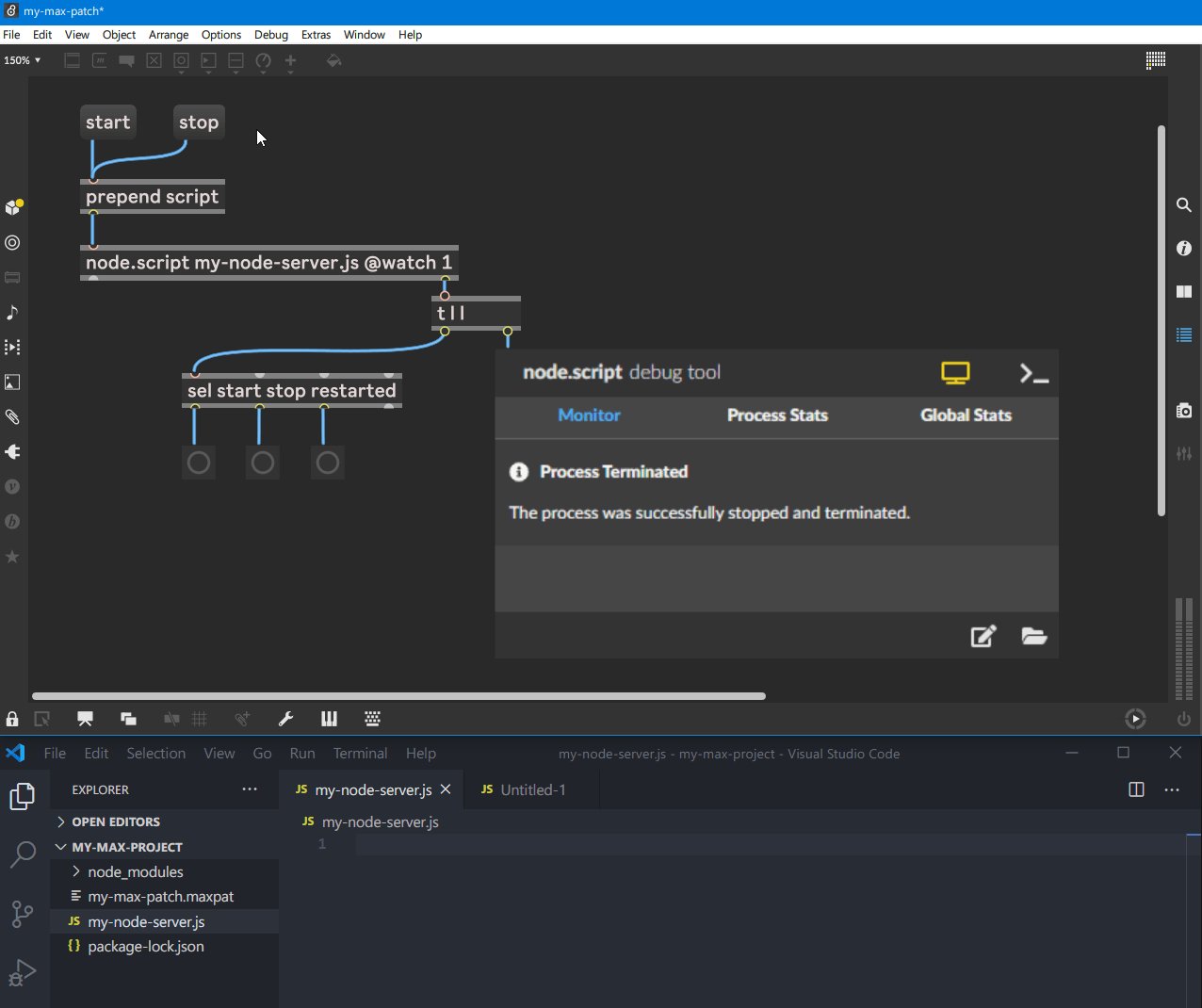
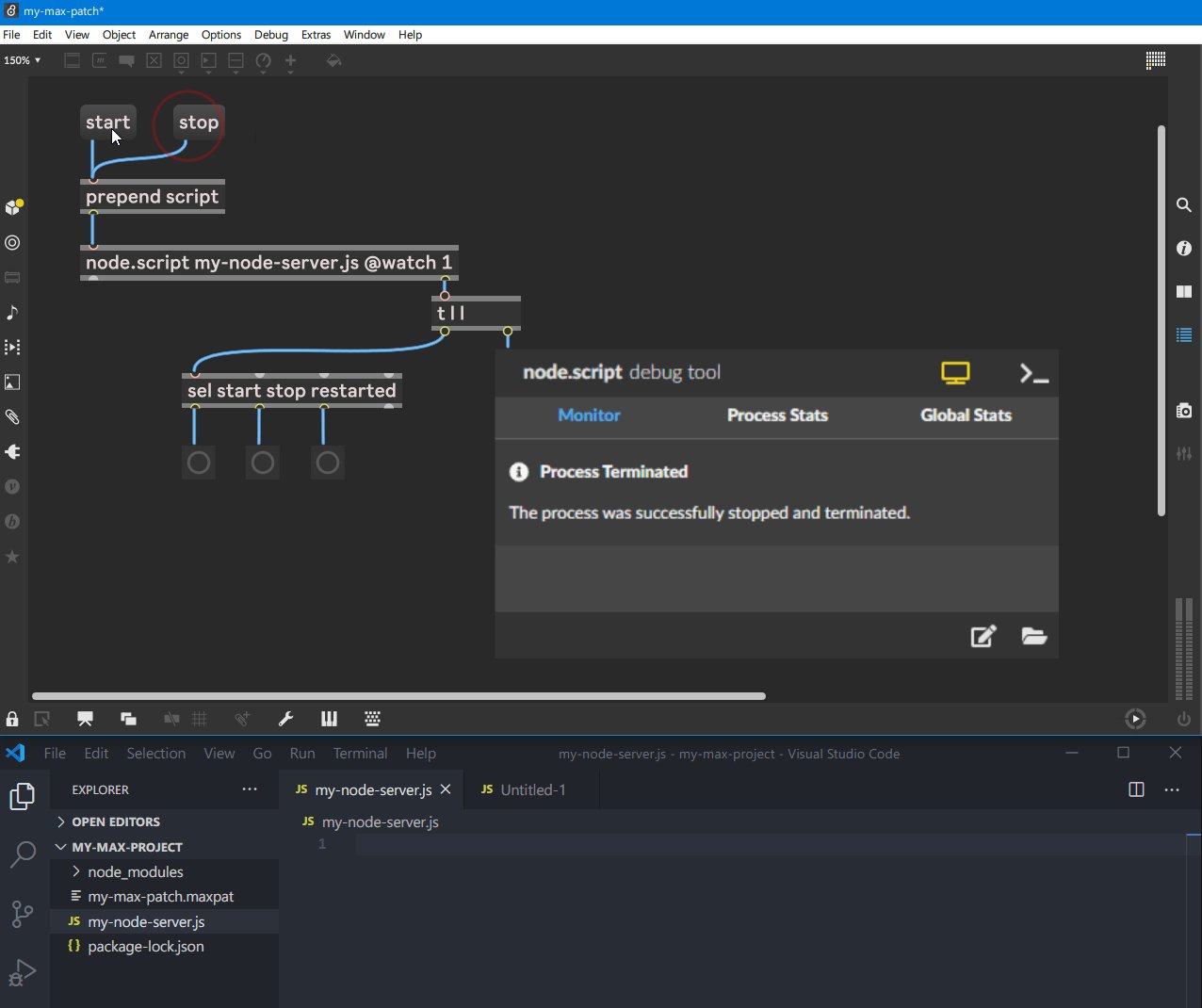
[node.script] 가 실행되면 오른쪽 outlet 에 start,
멈추면 stop, 코드가 변경되면 restarted 가 출력되는데,
이를 sel 로 빼서 우리가 원하는 액션들을 추후 취할수도있을것이다. ([jweb] 을 refresh 한다던지..)

< NPM 라이브러리들 설치하기 : express 와 socket.io >
위의 기본 환경 step 들을 다 마쳤지만,
우리는 아무런 npm 라이브러리 들을 가지고있지않다.

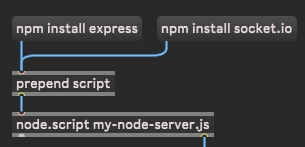
우리는 express 와 socket.io 모듈이 필요하다.
[node.script] 객체에
우리가 명령 프롬프트에서 사용하는 npm install 패키지명 을 메세지로 보내면,
npm 라이브러리를 설치할수있다.

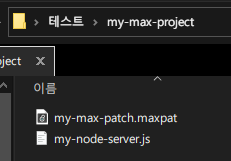
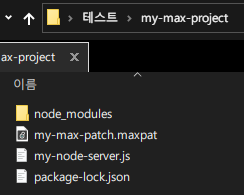
위의 메세지가 보내진후, my-max-project 폴더안을 보면

위와 같이 node_modules 폴더가 생성된것을 볼수있다.
첨언하면,
위와 같이 Max 에서 node 모듈들을 설치하지않고,
명령 프롬프트에서도 당연히 가능하다.

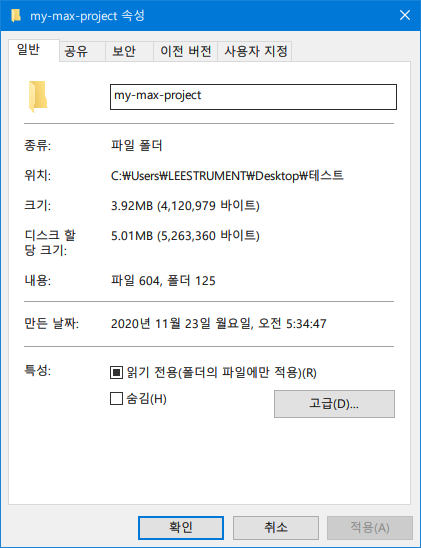
< 우리의 Max 프로젝트는 매우 작은 크기! >

Vue 프로젝트가 아무것도 안했는데 100메가 였던것에 비하면,
Max 프로젝트는 node 모듈들을 설치한뒤 4메가 정도이다.
이것이 우리가 Vue 프로젝트와 Max 프로젝트를 분리해야하는 중요한 이유중 하나이다.
추후 우리는 Vue 프로젝트와 Max 프로젝트를 함께 배포하는것이 아니라,
Vue 프로젝트를 build 하여 순살 (매우 작은 용량) 을 추출한뒤,
이 순살을 Max 프로젝트에 담아 배포하게 될것이다.




