음악, 삶, 개발
Flexbox 를 사용하여 item 을 역순으로 쌓기 (flex-direction) 본문
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>위와 같이, 1 -> 2 -> 3 -> 4 -> ... 8 을 화면에서는 거꾸로 쌓이게끔 해보자.
.container {
display: flex;
flex-direction: column-reverse;
}flex-direction 속성에서 column 또는 row 뒤에 -reverse 를 붙여주면된다.
또한, 각 item 들을 stretch 해주기위해
item 들의 속성에 flex-grow 를 1로 설정한다.
.item {
flex-grow: 1;
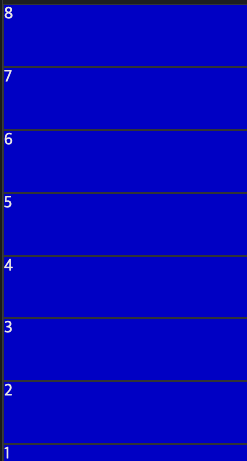
}결과물.