음악, 삶, 개발
CSS Grid 에서 scroll bar 사용하기 (feat. grid-auto-columns) 본문

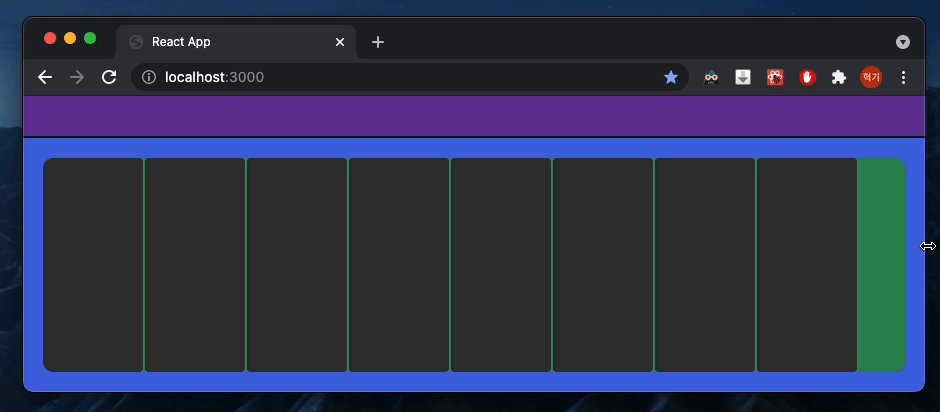
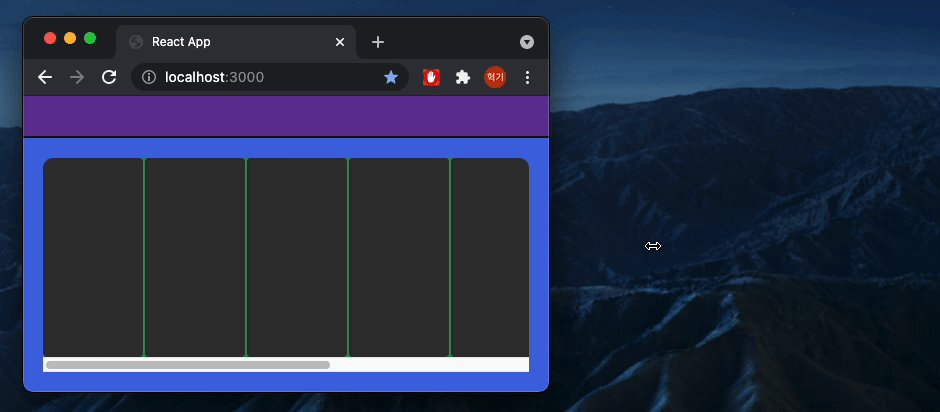
Grid 의 column 의 width 를 px 로 고정한 상태에서 scroll bar 를 grid 에서 사용하는 방법이다.
먼저 html 작성시, 먼저 item 들을 묶어주는 div에 다시 scroll-bar 를 보여줄 div 로 감싸야한다.
<div id='scroll-box'>
<div id='items'>
<div classname='item'/>
<div classname='item'/>
<div classname='item'/>
<div classname='item'/>
</div>
</div>#scroll-box {
position: relative;
width: 100%;
height: 100%;
overflow: auto;
}
#items {
position: absolute;
width: 100%;
height: 100%;
display: grid;
grid-auto-columns: 30px; /* 반드시! */
grid-auto-flow: column; /* row 를 가지지않을거라면 반드시! */
}위에서 grid-auto-columns 를 통해 column width 를 특정하여서, item 이 늘어날수록 계속 items div 는 옆으로 팽창하게 된다.
이때 scroll-box div 에서 overflow 를 auto 로 설정하여 scroll-bar 를 볼수있게된다.


