음악, 삶, 개발
하나의 요소를 기반으로 나머지 요소 자동 조절 : flex-basis, flex-grow 본문

<template>
<div class="lee-key">
<div class="lee-key-top"></div>
<div class="lee-key-bottom"></div>
</div>
</template>
<style scoped>
.lee-key {
width : 100%;
height : 100%;
display : flex;
flex-direction : column;
}
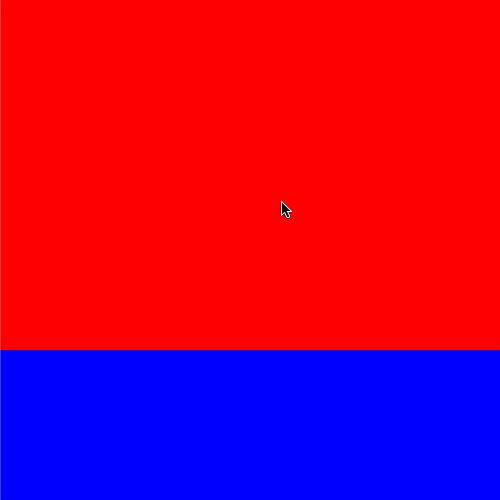
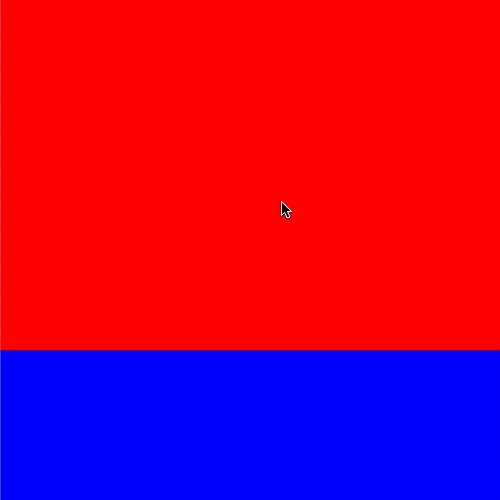
.lee-key-top {
flex-basis : 70%;
transition : all 0.1s;
background-color : red;
}
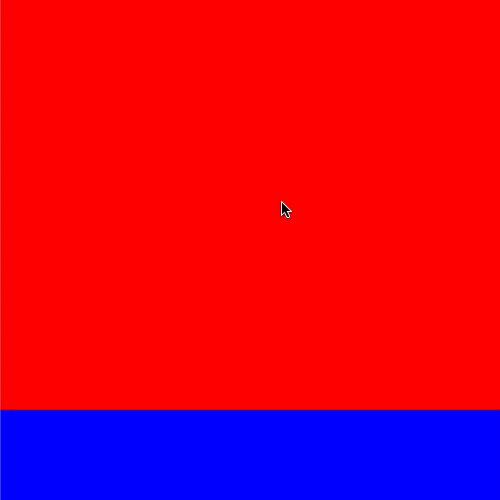
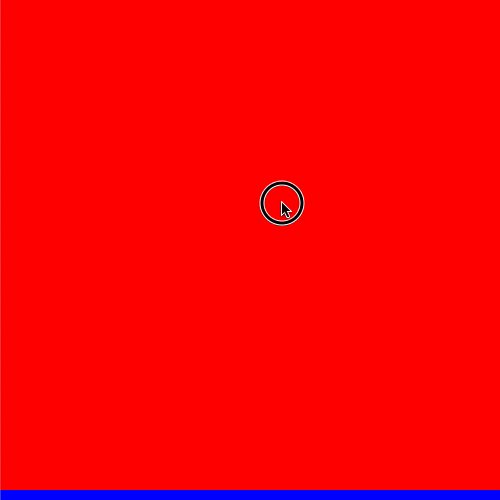
.lee-key-top:active {
flex-basis : 98%;
}
.lee-key-bottom {
flex-grow : 1; /* 알아서 나머지는 채워 */
background-color : blue;
}
</style>




