음악, 삶, 개발
나만의 CSS 프레임워크를 만들어보자! : SCSS 본문
tailWind css 를 사용하면서, 내가 직접 CSS 라이브러리를 짜보고싶다면 욕심이 생겼다.
이를 위해 필요한것이 SCSS 이다.
SCSS 는 CSS 의 단점을 보완하기위해 나온 언어이다.
SCSS 를 사용하면 CSS 안에서 for loop 를 하여, 여러 클래스를 순차적으로 생성해낼수있다.
SCSS 는 pre-processor 이기때문에, 빌드하고나면 plain CSS 가 된다.
먼저 vite 환경 터미널에서
npm install -D sass를 통해 설치를 한다.
이제 사용해보자.
/* test.scss */
$len : 100;
@for $i from 1 through $len {
.text-size-#{$i} {
color : yellow;
font-size : $i + px;
}
}위의 scss 파일을 통해, .text-size-1 부터 .text-size-100 까지 100개의 클래스가 자동 생성되고,
이를 사용할수있다.
<!-- App.vue -->
<template>
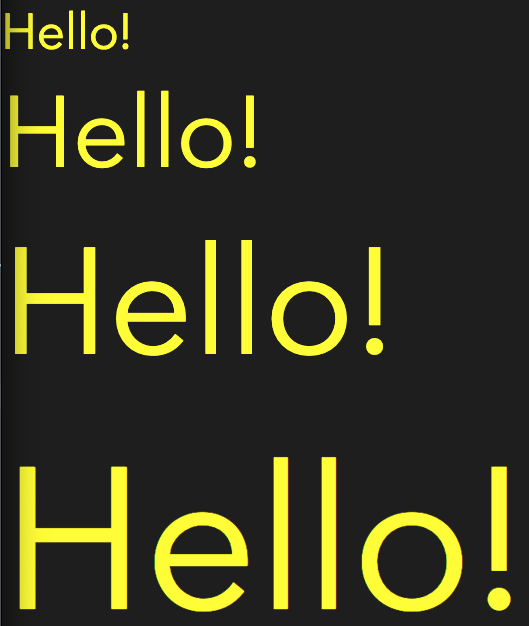
<div class="text-size-10">Hello!</div>
<div class="text-size-20">Hello!</div>
<div class="text-size-30">Hello!</div>
<div class="text-size-40">Hello!</div>
</template>
<style lang="scss" scoped>
@import './scss/test.scss'
</style>