음악, 삶, 개발
Vue.js 의 Directives (지시어) : template 과 script 의 대화 본문
< Vue.js 의 Directives : 세상에서 가장 중요한 녀석.. >
공식문서 : Directives
Vue.js 가 제공하는 Directives 를 사용하면
template 테그안에서 script 안에 변수나 함수를 사용할수있다.
예를 들어, button 을 클릭하면 script 안에 함수가 실행되게끔 할수있는것이다.
또는 button 의 이름이 script 내의 변수가 가지고있는 값일수있다.
정리를 하면 와이파이 공유기처럼, template <-> script 간에 송신을 위한 연결자이다.
Vue.js 로 코딩하면서 이 지시어들을 매우, 거의 언제나 사용하게 될것이다.
아래는 Vue.js 의 지시어 목록이다.
v-text
v-html
v-show
v-if
v-else
v-else-if
v-for
v-on 또는 @
v-bind 또는 :
v-model
v-slot 또는 #
v-pre
v-cloak
v-once
v-is위의 지시어들을 매우 쉬운 코드 예제를 가지고 하나씩 격파해나갈것이다.
< {{ }} 사용한 Hello World 출력 >
<template>
<div> {{text}} </div>
</template>
<script>
export default {
setup() {
const text = 'Hello World!';
return { text };
}
}
</script>{{ }} 을 사용하면, Setup 안에 함수나 변수를 사용할수있다.
이때 중요한것은 Setup 함수가 반드시 사용할 객체를 return 해주어야한다.
< v-text 를 사용한 Hello World 출력 >
<template>
<div v-text="text"></div>
</template>
<script>
export default {
setup() {
const text = 'Hello World!!';
return { text };
}
}
</script>v-text 는 {{ }} 처럼 사용할수있지만, 말그대로 테그안에 텍스트를 넣고자할때 사용한다.
< v-text 를 여러개 사용하기 >
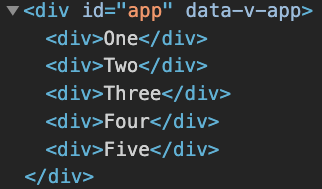
<template>
<div v-text="str1"></div>
<div v-text="str2"></div>
<div v-text="str3"></div>
<div v-text="str4"></div>
</template>
<script>
export default {
setup() {
const str1 = 'One';
const str2 = 'Two';
const str3 = 'Three';
const str4 = 'Four';
return { str1, str2, str3, str4 };
}
}
</script>
< v-on 또는 @ 를 사용하여, html 이벤트와 setup() 내부의 함수 연결하기 >
<template>
<button @click="mouseClick()">Click Me</button>
</template>
<script>
export default {
setup() {
function mouseClick() {
console.log('Hello');
}
return { mouseClick };
}
}
</script>< v-show 를 사용하여 요소 숨겼다가, 보였다가 >
<template>
<button @click="toggle()">Click Me</button>
<div v-show="isShown">Hello World</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const isShown = ref(true);
function toggle() {
isShown.value = !isShown.value;
}
return { isShown, toggle};
}
}
</script>
v-show 를 사용할때, v-show 의 값이 되는것은 boolean 이며,
반드시 setup() 함수안에 변수로 존재하여한다.
또한 이 변수는 ref 함수로 생성되어야한다.
ref 함수로 생성된 객체일때 다른 함수에 의해 value 가 변경되면
해당 요소를 다시 render 해주기 때문이다.
v-show 를 사용할때 반드시 기억해야할것은,
"DOM 상에는 해당 요소가 존재한다"이다.
v-show 는 단지 style display 프로퍼티를 조작하여 보여주거나 숨길뿐이다.
<template>
<div v-show = "false" >Hello</div>
</template>위처럼 v-show 의 값이 false 이지만..

DOM 상에는 display: none 으로 되어, 존재하는것을 볼수있다.
< v-if, v-else, v-else if 로 요소를 로딩하거나 로딩하지 않기 >
v-show 와 달리, v-if 지시어는 값이 true 냐 false 이냐에 따라 요소를 실제로 로딩하거나 로딩하지않게한다.
<template>
<div v-if = "true" >Hello</div>
</template>
<template>
<div v-if = "false" >Hello</div>
</template>
v-if 의 흥미로운 점은 값으로 javascript 구문을 사용할수있다는것이다
<template>
<div v-if = "Math.random() > 0.5" >Hello</div>
</template>v-else 를 v-if 바로 뒤에 사용하여,
v-if 가 false 일 경우 다른 요소를 로딩하게끔 할수도있다.
<template>
<div v-if = "Math.random() > 0.5" > Hello </div>
<div v-else > World </div>
</template>< v-for 를 사용하여 여러 요소 한번에 만들어내기 >
v-for 를 사용하면 template 안에서 일종의 for-loop 를 할수있다.
이때 중요한것은 반드시 v-bind:key 가 동반되어야한다.
또한 for-loop 를 해줄 데이터는 반드시 setup() 함수안에 존재하여야한다.
<template>
<div v-for="(item, index) in items" v-bind:key="index"> {{items[index]}} </div>
</template>
<script>
export default {
setup() {
const items = ['One', 'Two', 'Three', 'Four', 'Five'];
return { items };
}
}
</script>
해당 데이터는 위처럼 1차원 배열뿐만 아니라, 다차원일수있고, Object 일수도있다.
< v-once : 최초 랜더링하면 값이 변해도 다시 랜더링 하지않기 >
v-once 는 사용자가 접속한뒤, 최초 랜더링되는 요소의 모습을 그대로 유지해주는 지시어이다.
한마디로 초기화되고나면 그후에 값이 변해도 다시 랜더링되지않는다.
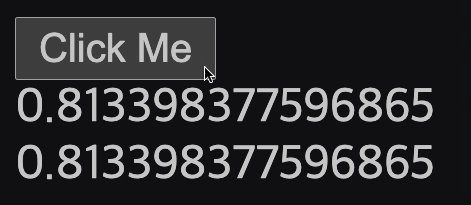
다음과 같이 버튼을 누를때마다 표시되는 number 가 바뀌는 코드를 가정해보자.
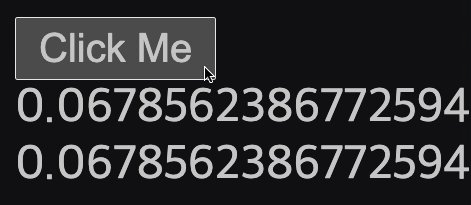
<template>
<button @click="random()">Click Me</button>
<div>{{number}}</div>
<div>{{number}}</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
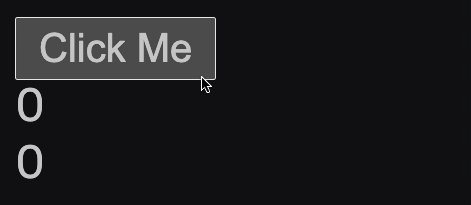
const number = ref(0.0);
function random() {
number.value = Math.random();
}
return { number, random };
}
}
</script>
위에 보이는것처럼 클릭할대마다 2개의 div 의 number 가 바뀌고있다.
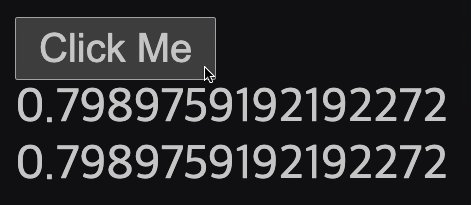
위의 코드에서 하나의 div 에만 v-once 를 추가해보자.
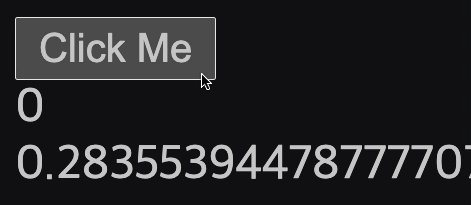
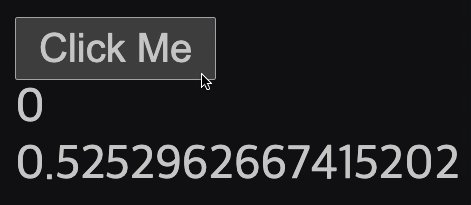
<div v-once>{{number}}</div>
<div>{{number}}</div>
보다시피 위의 div 의 number 값은 변하지않는다는것을 알수있다.
< v-bind 를 사용하여, script 안에 변수 연결하기 >
v-text 나 v-on 도 script 안에 변수나 함수를 접근할수있게해주지만,
style 속성처럼 해당 요소에 존재하는 속성에 우리가 원하는 값을 script 로부터 넣어주고싶을수있다.
이때 v-bind 를 사용하면, script 안에 변수를 요소의 속성값으로 사용할수있다.
<template>
<div style="color :red">Hello World</div>
</template>
위와 같이 style 속성값이 요소안에 정의된 코드가 있다.
나는 "color : red" 를 script 안에 집어넣고싶다.
이럴때 사용하는것이 v-bind 이다.
<template>
<div v-bind:style="textColor">Hello World</div>
</template>
<script>
export default {
setup() {
const textColor = { color : 'red' }; // "color : red" 아님!
return { textColor };
}
}
</script>위의 주의할점은 이 변수의 값은 string 인 "color : red" 가 아닌 객체 { color : 'red } 여야한다.
v-bind는 속성앞에 v-bind: 를 붙임으로써 사용하는데,
이때 v-bind 를 생략하고 : 만을 약어로 사용할수있다.
<div v-bind:style="textColor">Hello World</div><div :style="textColor">Hello World</div>따라서 위의 둘은 동일하다.
이전 코드를 조금 응용하여, 버튼을 눌렀을때
Hello World 의 색깔이 빨간색에서 초록색으로 바뀌도록 해보자.
<template>
<button @click="changeColor()">Click me!</button>
<div v-bind:style="textColor">Hello World</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const textColor = ref({ color : 'red' });
function changeColor() {
textColor.value.color = 'green';
}
return { textColor, changeColor };
}
}
</script>
< v-model 을 사용한 양방향 바인딩 >
v-model 은 v-bind 와 v-on 이 결합되어 동작하는 형태이다.
자세한 설명글은 여기 클릭
<template>
<input type="text" v-model="name">
<div>{{name}}</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = ref('Hello');
return { name };
}
}
</script>